Webサーバを考える(1)(BNS
補助資料 サーバ編1)
1 Webサーバを動かす(その1)
最も簡単な方法でWebサーバをローカルで起動してみよう。
(rubyが入っていることを前提に)
ruby -run -e httpd
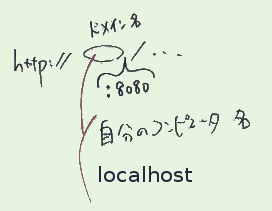
 URL
URL
- webrick という添付ライブラリを使っている
- オプション -run は 「走らせる(run)」とは関係ない (調べてみましょう)
- 起動したら、http://localhost:8080/でアクセスできる。

Fiddlerの古いバージョンではデフォルトのポートが8080だった。
他にも、8080を使うプロキシサーバ等のアプリケーションがある(Burp等)。
このWebサーバと、そういった8080を使うアプリケーションの両方を一緒に使おうとするとどちらかが起動時エラーを起こす(ポートがすでに別のプログラムに占有されていると起動できないため)。

- (別のポートを指定する方法は各自で調べてみて下さい)

- サーバは Ctrl-C
または、コマンドプロンプトを閉じるという方法でも終了できる。
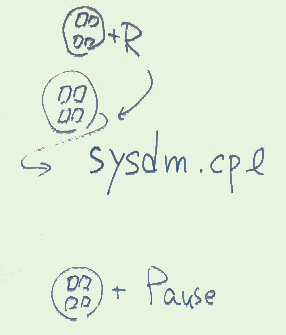
 sysdm
sysdm
補足
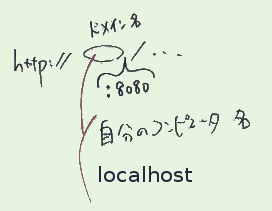
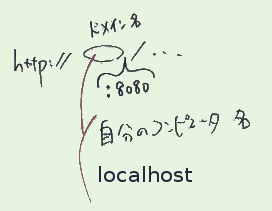
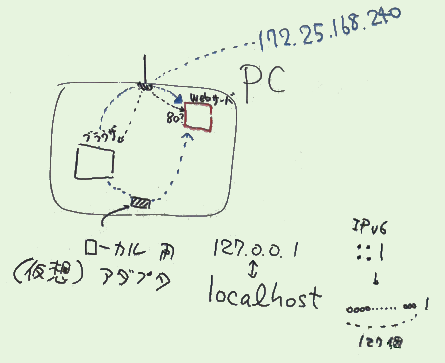
localhost ではなく
自分のコンピュータについた名前でもアクセスできる(ことが多い)。
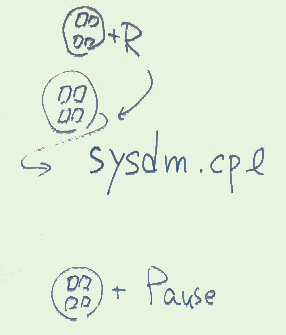
- 右図のような手順(他にも方法があるが慣れれば右の方法が最も手早い)で
「コンピュータのプロパティ」を表示するか、
- 「システム情報」の表示でもコンピュータ名は調べられる。
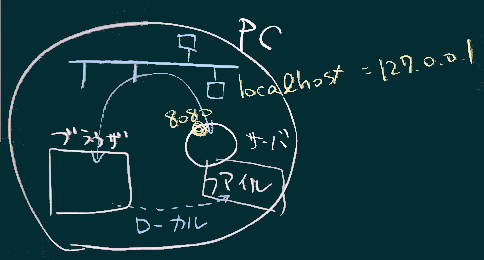
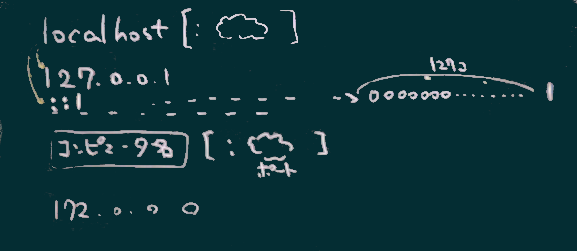
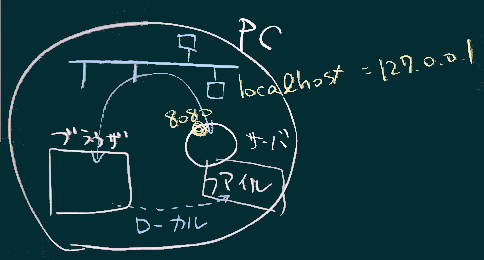
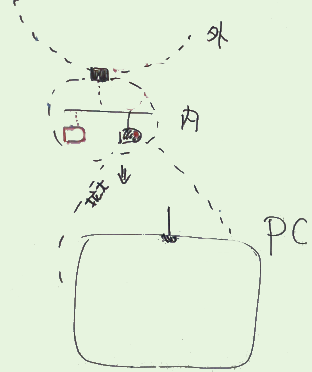
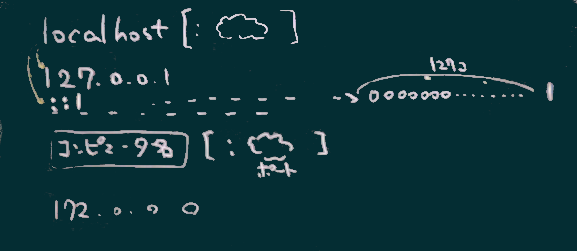
localhost という(仮想的)ホスト名(ドメイン名)は、
コンピュータ内部で閉じた通信のためのもの(上右図)
- ループバックアドレス とも呼ばれる。
- 127.0.0.1(IPv4)あるいは ::1(IPv6)
というアドレスで内部的に扱われる。


以下の試みは例年教室環境で実施しているが、遠隔では事情により動作しないことをご了解ください。
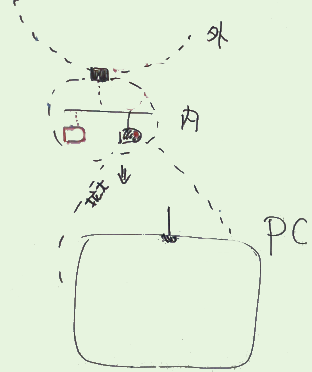
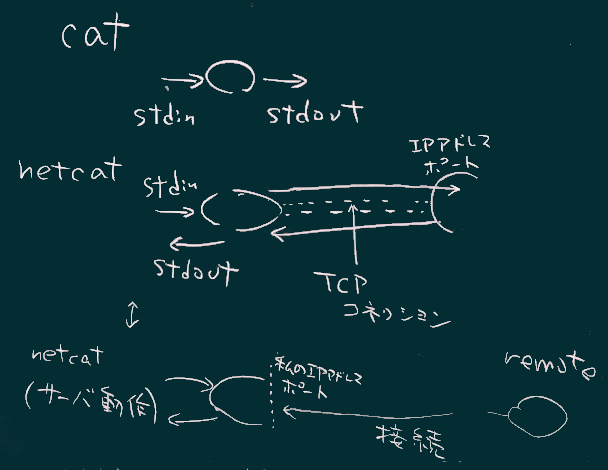
逆に、自分のPCの外からのアクセスを受け付けないようにしたいという要求もあるだろう。
 PCの内部ネットワーク
PCの内部ネットワーク
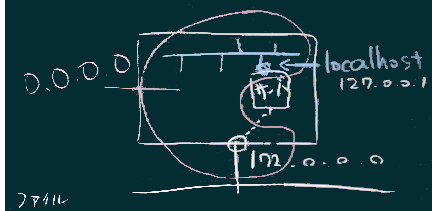
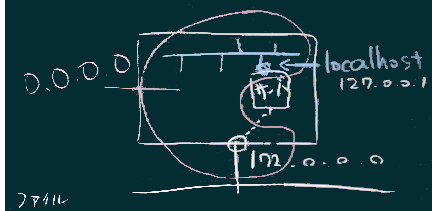
- (上図は右図の上下を反転した構図になっている)一般的には、サーバ系のプログラムは、(特殊な)IPアドレス
0.0.0.0
に「bindされ」、その状態では、内部からのアクセスも外部からのアクセスも区別なく受け付ける。
- この 0.0.0.0 という表記は、TCP/IPの解説(IP転送)
の時に経路表示の場面で(デフォルト経路を示すアドレスとして)一度紹介していて、
何にでもマッチするワイルドカード的なIPアドレスとしてよく使われる表記である。
待ち受ける入り口をいずれか1つのアドレスに限定する、 たとえば
loalhost(=127.0.0.1)に bind することで、
外部からのアクセスを受け付けないようにすることも可能。
(付録)手打ちでWebサーバのフリをしてみる
 netcat
netcat
ここで、さらに踏み込んで手作り的な実験もしてみる。ここでは以前にWebなどのクライアントのふりをする実験でも紹介した
netcat コマンドを使う。
- netcat
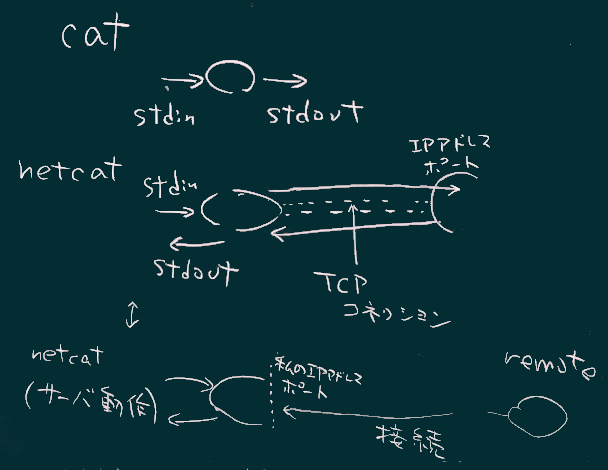
は、リモートコンピュータとの間でtcpコネクションを確立し、端末(標準入力、標準出力)との間で通信文(上位層のコンテンツ)を
透過的に通過させる機能を持つもの
- Unix/Linux の cat
コマンドをネット上に拡張したもの、と見られていてこの名前がついている。
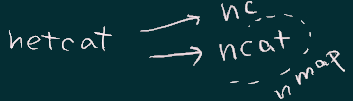
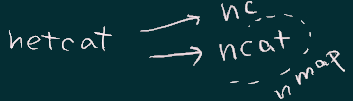
- 比較的単純な機能なので様々な実装が流通していて、ncat、nc
といった名前がつくものもある。
- Windows用で手軽に使える版は、nmap というパッケージに含まれる ncat
コマンドのようだ。
 scoop または Chocolatey で nmap を見つけてインストールするといい。
scoop または Chocolatey で nmap を見つけてインストールするといい。
以前にクライアントとして使った時には、ncat
コマンドに接続先のIPアドレス(またはドメイン名)とポート名(またはサービス名)を指定して使ったが、
今回は ncat
を待機モードで使うため、-lオプション付きで呼ぶ。
ncat -l 8000
- ここで待機するポート番号を指定している。ポート番号はHTTPの標準の 80
番でも(PC内で使っていなければ、かつ、OSのセキュリティ上の制約で
おおむね3桁以下の番号が禁止されていなければ、だが)大丈夫。
- ポート番号を省略した時に使われるデフォルト番号は、「netcat
デフォルト port」
などで検索すれば得られるだろうが、ここでは明示的に指定した例を示しておく。
このコマンドは、待機モードになる(HTTPのやりとりを一回すませると終了する
のでまともなサーバとしては勿論使えないが)。その状態で以下のようにすすめてみて下さい。
ブラウザで http://localhost:8000
にアクセスする
と、(ncatで待機した端末の)画面に
HTTPリクエストの内容が表示される筈
(TCPコネクションを通じてブラウザから送られてきたもの)
それに対して、HTTPレスポンス(として認識される最低限のもの)をキーボードで打鍵する。以下のような内容でいいだろう。
http 200
<- 空行
abcdefg
- 1行目が、HTTPレスポンス行に相当する。プロトコル(1ワード目)は、
HTTP/1.1 などの形式が使われる規定だが
HTTPという文字(大文字小文字は問わないし混じっていてもいい)を含んでいれば
大抵のブラウザは受理するようだ。
- レスポンスの2ワード目はHTTPレスポンスのステータス番号。ここでは
正常終了の 200を返す。
- 3ワード以降にステータスの詳細記述が1行文の内容として付加される
のが普通だが(たとえば404などのときはその文言がブラウザ画面に
一緒に表示される)、 200
の時はどのみち無視されて表示されないので省略していいだろう。
- もちろん、200以外のときにどうなるかも、試してみて下さい。
- 2行目はレスポンスヘッダ(ここではレスポンスヘッダは1つも返していないが)とレスポンスボディを分ける空行
- 3行目以降がレスポンスボディ。うまくいけばここで打鍵して文字なり文章(多くの行にまたがってももちろんOK)がブラウザに表示される筈。
広く使われるWebサーバ
PC上でも気軽に使える(オープンソースの)サーバとしては、
の2つがある。(「Webサーバ
シェア」で検索してみて下さい)
- ちなみに Webrick
は、単体サーバではなく、サーバ作成「キット」のようなもの。
- なお、IIS(Windowsのおまけ)もシェアは高いが、これはオープンソースではない。
2 サイトの形態を整える
 道具立て1
道具立て1
必要な道具立て
- (これまでの復習として)
- テキストエディタ
- メモ帳(Windowsのおまけ)でもいいが機能が低すぎる ので
- せめて Terapad 程度のものを使いましょう。
- Ruby言語の処理系(補足資料参照)
は、ないと今日の作業はできない。 
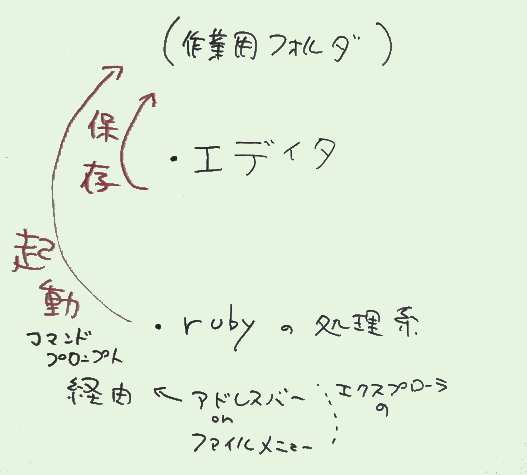
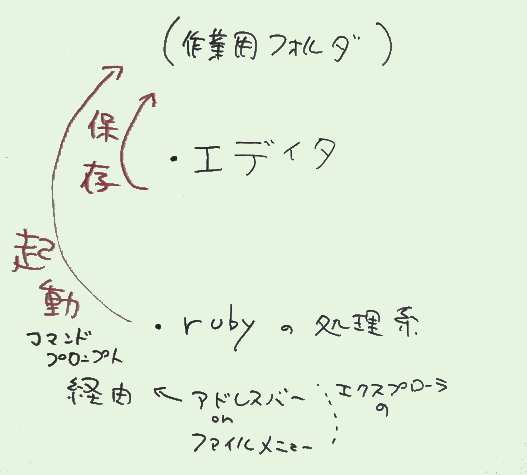
- さらに、作業のためのフォルダを用意しておくこと。
このあと用意するもの
- Webサーバ(次項)
- テスト用静的ファイル(HTMLなど)
- テスト用CGI
- その他いろんなファイル
- これらを同じディレクトリ(フォルダ)の下に置く。
- 4.についてはサブディレクトリを作ってその下に置くのもいい。
- (前回も述べたが)外部からアクセスを受ける可能性があるため、
独立したフォルダにしておくのが望ましい。
コンテンツの準備
a HTMLファイル
- 以下のような内容のものをエディタで作成し、
- index.html という名前で保存する。
<!doctype html>
見えてますか これが indexファイル
b CGI
以下のような内容のファイルを作り、
view.rb
という名前(別の名前でも構わない;その際は後で対処する)で保存する。

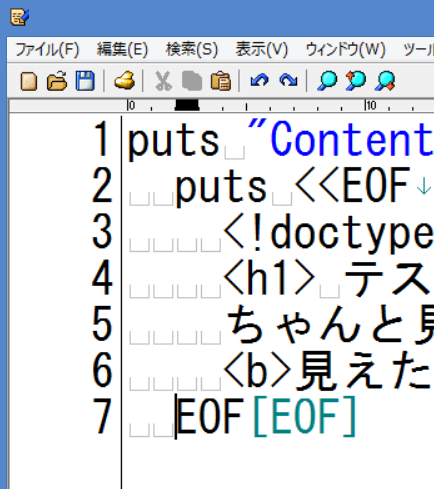
puts "Content-type: text/html" ; puts
puts <<EOF
<!doctype html>
<h1> テストページ </h1>
ちゃんと見えますか。<br>
<b>見えたら報告して下さい。</b>
EOF
このファイルは
単体で(コマンドプロンプトの中で)動作させることもできる。
(ためしてみて下さい)
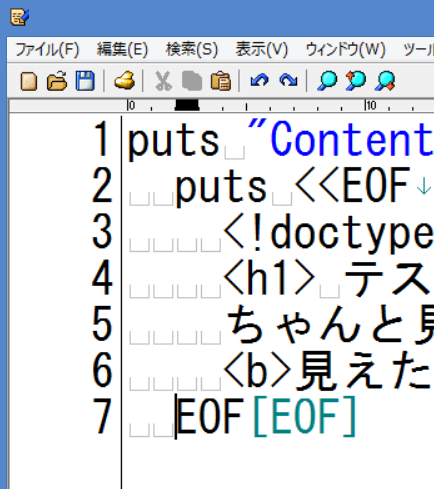
(補足)上のようなコードをこの画面からエディタにコピペしたとき、
右図のように2行目以降の行頭に余分な半角スペース(各行に2つずつ)が入ることがある。
- HTMLやrubyは一般的にはフリーフォーマットの言語なので
このスペースの影響はないが、
- 例外的に図の7行目の EOFマークについては、
行頭から始まってる必要があるので、
- EOFマークの左のスペースは消しておく必要がある。
 文字コード
文字コード
c 文字コードについて
文字コードの関係で、これらのHTMLやCGIが、
- 正しく表示されなかったり、
- 動作しなかったりすることもあることを了解しておいて下さい。
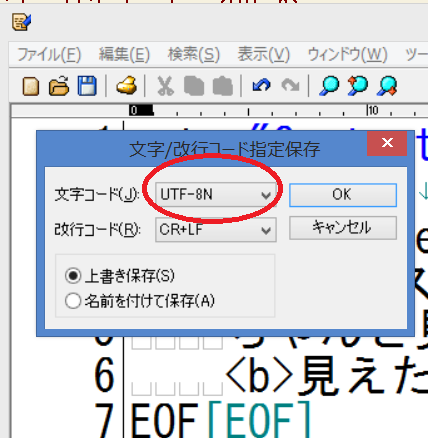
そのときは、以下のように文字コード指定をすると、
- 改善する可能性が高い。
- 文字コードの部分は、使っているエディタに依存します。

ただし、Rubyのプログラムが以下のようなエラーにより動作しないというケースもある。
view.rb:4: invalid multibyte char (UTF-8)
- これは、最近のプログラミング界の言語処理系が(歴史的にShift_JISを標準にしてきたWindowsであっても)、
UTFを標準として動作するよう変化してきたため。
- 保存の際に、Shift_JISでなくUTF-8(BOMなし)を使うようにするといい。
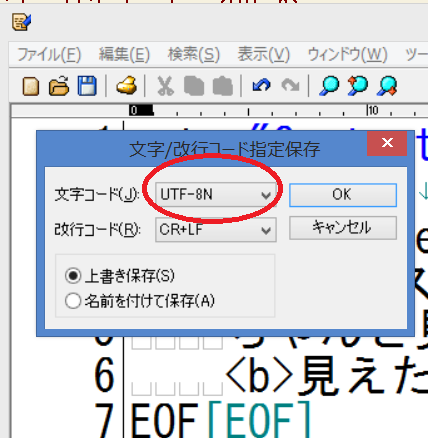
- TeraPadの場合は ファイル->文字/改行コード指定保存
から右図のように選ぶ(UTF-8N が BOMなしを意味する)。
- 他のエディタについてはそれぞれ調べて下さい。
HTML: doctypeの行の次ぐらいに、
<meta charset="Shift_JIS">
の行を追加。
CGI: Content-type: の箇所に追記して、
'Content-type: text/html; charset=Shift_JIS`
にしてみる。
 DocumentRoot
DocumentRoot
解説
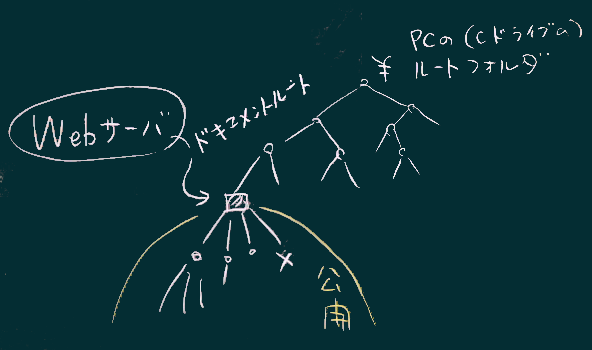
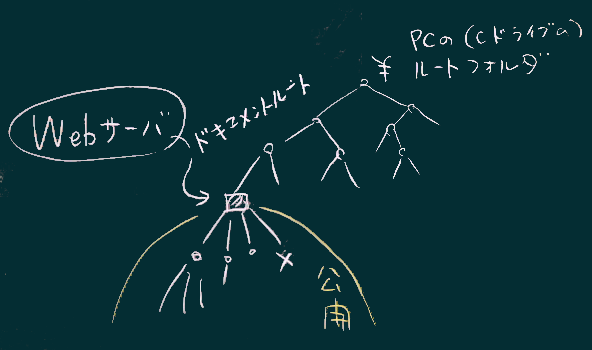
Webサーバの動作概要:
- Webサーバは動作するOSのファイルシステム(Windowsだと例えば
C:ドライブ)の下の一部の領域(右図)を外部からのアクセス(主にWebブラウザから送られてくる)に対して提供し公開する。
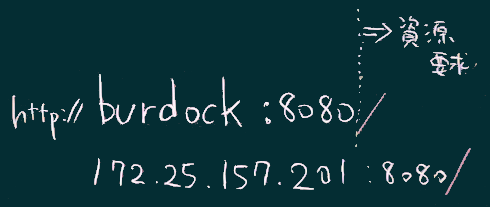
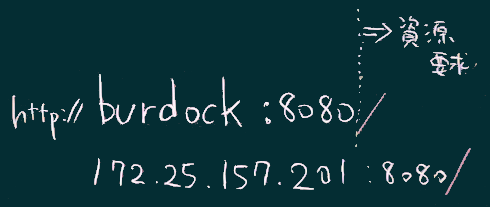
- HTTP(アプリケーション層のプロトコル)を通じて資源(ファイル等)に対する要求が来ると、その資源をデータとして送る、というのがWebサーバの基本的な動作。

- Webサーバは、ファイルに対する要求があれば、(他に特に指定がなければ)そのファイルをレスポンスとして送る。
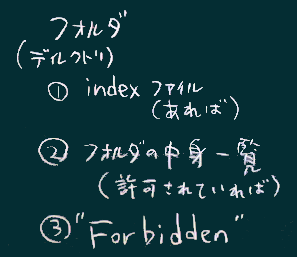
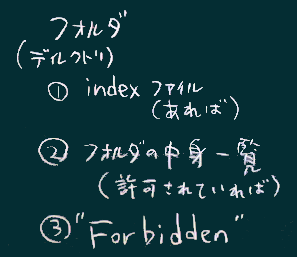
- (ファイルではなく)ディレクトリ(フォルダとも呼ぶ)に対する要求があれば、
以下のように場合分けをして処理する。
- indexファイルがそこに用意してあればそれを送る。

- (許可されたディレクトリならば)当該ディレクトリのファイル一覧(として表示されアクセスも可能なHTML形式のページ)を送る。
- 上記のどちらもなければエラーを返す。











 scoop または Chocolatey で nmap を見つけてインストールするといい。
scoop または Chocolatey で nmap を見つけてインストールするといい。