
例1:
val s=Staging ; s.clear
def rancol=color(random(256),random(256),random(256))
def rect={ // 場所、サイズ、色をランダムにして長方形を生成(値をタプルで返す)
s.setFillColor(rancol)
val (x,y,w,h)=(random(600)-300,random(300)-150,random(100)+20,random(50)+20)
val f=s.rectangle(x,y,w,h)
(f,x,y,w,h)
}
var figs=1.to(30).map(x=>rect).toSet // 30個生成して Setで保持
for (t <- figs) t._1.onMouseClick((x, y) => {
figs = figs - t; t._1.erase(); println(figs.size)
}) //クリックしたら消去
repeat(100) {
for ((f, _, _, _, _) <- figs.toList.sortBy(t => t._2)) {
f.hide; Thread.sleep(100); f.show
}
} // Wave的な動作
例2:
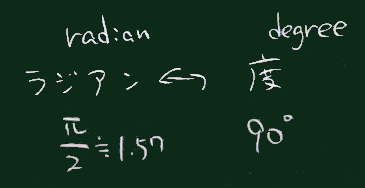
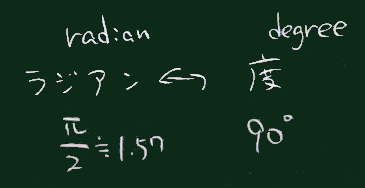
math.sin や math.cosといった関数では、角度をラジアン単位で渡す必要があるため、
右図のように変換を行う必要があることに注意。
val s = Staging;
s.clear
def rancol = color(random(256), random(256), random(256))
def rect = {
s.setFillColor(rancol)
val (x, y, w, h) = (random(600) - 300, random(300) - 150, random(100) + 20, random(50) + 20)
val f = s.rectangle(x, y, w, h)
(f, x, y, w, h)
}
var figs = 1.to(30).map(x => rect).toSet
// ここまでは前の例を流用したもの
var (sx:Double,sy:Double)=(0.0,0.0)
var (ang:Double,curAng:Double,active:Boolean)=(0.0,0.0,false)
// line を一本(あとで、カーソルに追随させ、回転もさせよう)
val l=s.line(0,0,20,0)
// bullet(弾丸のつもり;隠しておく))
val bul=s.circle(0,0,10); bul.fill(red) ; bul.hide
s.animate {
ang+=1
l.setPosition(s.mouseX, s.mouseY)
l.rotateTo(ang)
if(s.mousePressed){ //発射
bul.setPosition(s.mouseX,s.mouseY); bul.show
curAng=ang ; active=true
}
bul.translate(5*math.cos(s.radians(curAng)),5*math.sin(s.radians(curAng)))
if(active){
// 衝突判定
val hit=figs.find((f)=>{f._2<bul.offset.x && bul.offset.x<f._2+f._4 &&
f._3<bul.offset.y && bul.offset.y<f._3+f._5})
// 衝突
if(hit.nonEmpty) {
val f=hit.get
println(figs.size,f)
figs=figs-f
f._1.hide
bul.hide ; active=false
}
}
}
 |
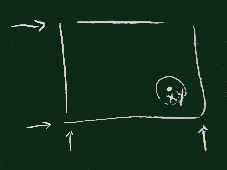
| 衝突判定でチェックする4つの座標 |