jQuery応用
1. アニメーション
- jQueryにはアニメーション機能がある。
- 基本的にはCSSアニメーションと同様にCSS属性値を
適当な時間をかけて変化させる機能だが、
- プログラムでの実現なのでCSSアニメーションよりも自由度が高い。
- 情報源は 適切な検索で得られるだろう。
- jQueryにはアニメーション以外にも様々なEffectsが
用意されている。
- が、時間の都合で詳しく触れるのは割愛する。
- 各自で調べてみて下さい。
- 前に(jQueryの基本機能を使うときに)使用を推奨した
「スリムビルド」には入っていないようだ。
- このページを参照
- jquery-……slim.min.js を
<script src= タグ
で読み込んで、animateメソッドを呼ぶとその時点でエラーメッセージが
(ブラウザのコンソールに)出力されるだろう。

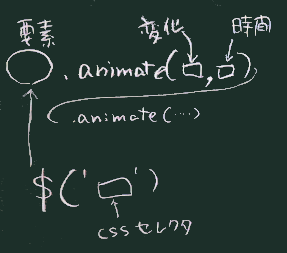
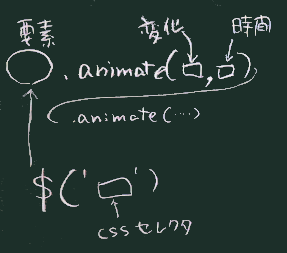
- 動きを順々に実現するためには、以下のサンプルと右図のように、
- 適当なセレクタを与えて ‘$’メソッドで抽出した要素
(jQueryオブジェクト)を出発点として、
- animateメソッドをメソッドチェーンでつないでいく。
- animateメソッドには、2つの引数を渡す
- 変化させるべきCSS属性の、名前と、変化後の(目標とする)値
(のペアを ブレースで囲んで JavaScriptオブジェクトにしたもの)
- 変化に要する時間(ミリ秒)。0(瞬時に変わる)でもいい。
doctype html
meta charset="utf-8"
script src="https://code.jquery.com/jquery-3.1.1.min.js"
/ not slim
p jQueryでアニメーション
//button onclick="x()" 行けっ
button 行けっ
css:
button {position:absolute;top:50%;left:50%}
javascript:
var b=$('button')
function x() {
b.animate({top:'0px',left:'0px'},0).
animate({top:'50%',left:'50%'},5000)
}
b.click(x)
=> slimソース : HTML版
- なお、上の例では、ボタンを押した時の動作を、
- button 要素(タグ)の onClick属性で指定せずに、
- jQueryのイベントハンドラ登録のためのメソッド
(汎用のものは .on 、ここでは .click)
で指示している。
- ここでの動作は(ボタン押下に呼応して)一回だけの動作だが、
-
動きを繰り返させるときは 以下のように考えるといい。
function x() {
// ここで animation動作
// を行ったあと、適当にインターバルを置いて
setTimeout(x,500)
// 自分自身を再度に呼び出させる
}

- この例では button を画面上で移動させているが、この移動対象
となる要素には CSSのposition属性を absolute に設定しておく
必要がある。
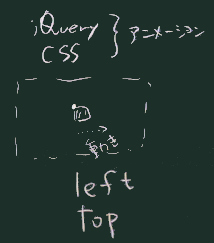
- Webページ上の要素は原則として右図のような文書の流れに沿って
配置されるのが原則であり、その流れを無視してプログラムやCSSに
よって配置を決定できるのが position:absolute属性。

- コンピュータで生成される「アニメーション」(という単語で表現されるもの)として、2つの原理のものがある。
- 画像を多数準備しておき、毎秒数枚~数十枚の速さで表示を切り替えていく(テレビ、映画、パラパラマンガ などと同じ原理)。
- 画面上の表示物(Webの要素、図形など)の形や位置や様々な属性を、時間経過に沿って変化させていく。

- jQueryによるアニメーションは(CSSアニメーションも)2.の原理による。
- ここでの例では、ページ上で要素(の、top, left属性)を
変化させ、位置の変化(=移動)を動きとして見せている。
- なお、これらの(長さを表す)CSS属性に値を与える際、
単位なしの数値では無効になる。
CSSでは長さを表現する単位がいくつか
用意されているのでそのいずれかを使うこと。
2. jQuery-uiを使う
- jQueryプラグインなど jQueryを土台として使う
第三者によるライブラリも多数公開されている。
- ここでは、プラグインではないが派生ソフトウェアの1つである
jQuery-ui を紹介する。
- jquery-uiにはいくつかの機能があるが、
ここでは tooltip
を使ってみる。
- tooltip (バルーンヘルプという呼び方もある)は、
(よく見かけるのでご存じだと思うが)
マウスカーソルを当該要素の上に置いたときに、その近傍に
説明等が飛び出るという機能。
- このページに仕組んだtooltip はスタイルなしのものだが、
スタイルつきのポップアップも可能(下記のソースを参照)
doctype html
meta charset="utf-8"
link rel="stylesheet" href="http://code.jquery.com/ui/1.12.1/themes/pepper-grinder/jquery-ui.css"
script src="https://code.jquery.com/jquery-3.1.1.min.js"
/ not slim
script src="https://code.jquery.com/ui/1.12.1/jquery-ui.min.js"
/ 参考URL http://www.buildinsider.net/web/jqueryuiref/0023
h2 jQuery-uiでtooltip
p 以下のリンクにマウスカーソルを置いてみて下さい。
p#popup.
a href="#" title="こうやって小さな窓がポップアップします" このあたり
にツールチップが仕組まれてます
javascript:
$('#popup').tooltip()
=> slimソース : HTML版
- 予め必要なライブラリは以下の3つ
- jQuery本体(スリムビルドでないもの)
- jquery-ui のスクリプト
- CSS(必要に応じて
link rel=... で読み込む)
- 上の例では、jQueryの ThemeRollerのギャラリーから見つけたものを使っている。
- これらは これまでと同様に、ダウンロードするか、CDNを参照するといいだろう。
 * 使い方の要点は
1. tooltipを有効にする要素(右図のように文書全体でもいい)を
jQueryの
* 使い方の要点は
1. tooltipを有効にする要素(右図のように文書全体でもいい)を
jQueryの $(...) 関数で取り出し、
.tooltip() メソッドを呼ぶ
2. tooltip を出したい部分を a タグで囲み、
表示させたい文を title 属性として設定する。




 * 使い方の要点は
1. tooltipを有効にする要素(右図のように文書全体でもいい)を
jQueryの
* 使い方の要点は
1. tooltipを有効にする要素(右図のように文書全体でもいい)を
jQueryの