情報処理概論 第2回 10/6
Introduction to the Information Systems
前回の要約
- 初回のガイダンス
- ソフト(まずはchocolatey)をインストールした
- 課題に代えて、アンケートをお願いした
[パソコンライフ再考(1)]
1 パソコンの知識と基本操作(おさらいを兼ねて)

a ファイルを作る
(好みによって以下のいずれの方法も使えます)
- 「新規作成」してから編集する
F2 で「名前の変更」ができる
作ったファイルを、どのアプリケーションで扱うか、認識しておこう
- 編集してから「保存」する
保存先のフォルダ(どこに置くか)に注意
どこに置いたか忘れてしまうと、探しだすのに苦労する 特に、自分の部屋で、鍵やリモコンやケータイをどこに置いたか忘れることが多い人、

「(自分なりの)ルール作り」をしておくといい

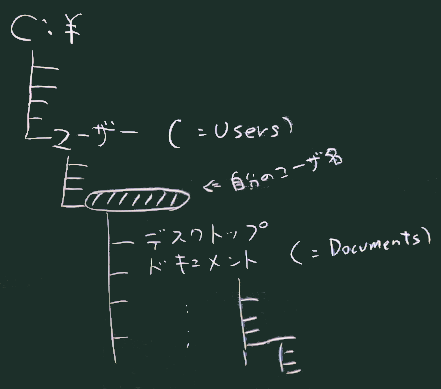
- 保存する場所としてお勧めなのは 「ドキュメント」フォルダ
- の下を適切に(例えば授業科目毎に)整理して
ファイルを保存すること。
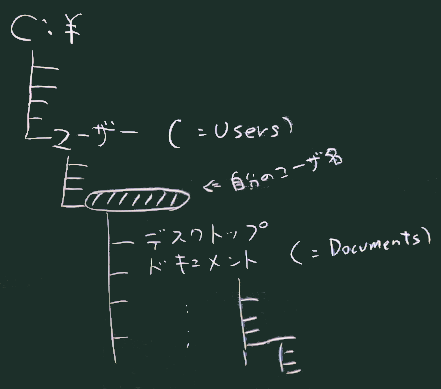
- ついでにそれらのフォルダの(HDD内での)位置(右図)や
 エクスプローラでの表示されかた、についても
知っておくといい
エクスプローラでの表示されかた、についても
知っておくといい
- ユーザ名やフォルダ名に半角英数字以外の文字
(日本語文字など)を使ったときに、
いくつかのソフトが正しく動作しない場合が時々ある。
その時はご相談ください。
b 知っておくべき操作

- 基本的なマウス操作
- クリック(シングル、ダブル、トリプル、右ボタン)
- ドラッグ
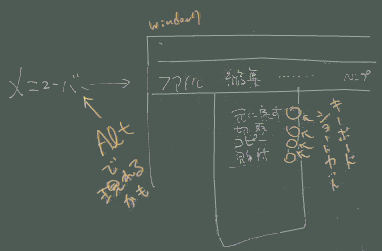
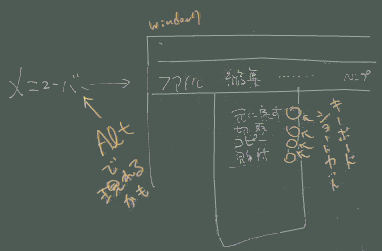
- メニューバー
- Windows8 や 最近のOfficeなどでは「リボン」が使われる
- 最近はメニューバーが隠れているソフトも多い
ALTキーでメニューバーが現れる
- プルダウンメニュー等の右端に、当該操作をキーボードから行うための、
「キーボードショートカット」が表示されていることにも着目せよ


- キーボードショートカットの例


- 例えば Ctrl-z のような操作(アンドゥ)は、幅広く応用可能
- エクスプローラで「名前の変更」のために F2
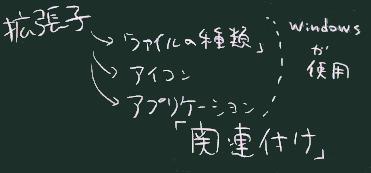
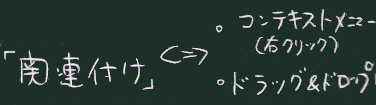
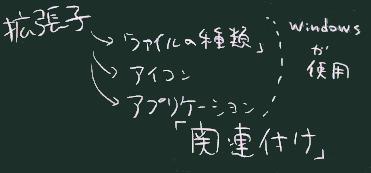
c 関連づけについて
- ファイルを「開く」(標準の動作)

- 関連づけの仕組み


- 拡張子とは


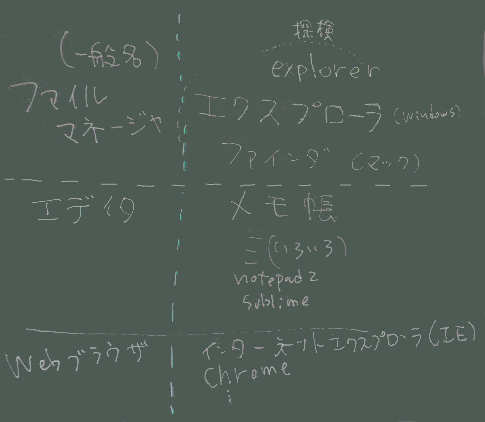
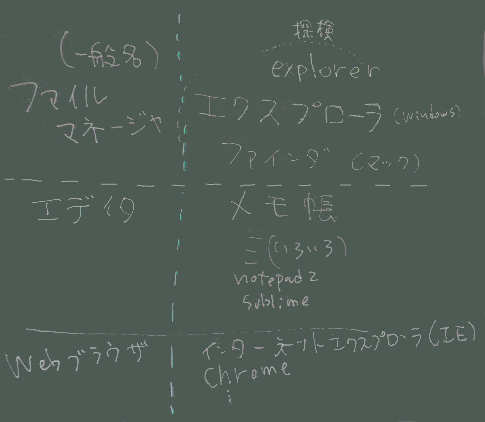
d ソフトウェアについて 
ソフトの種類<=>固有名 を区別しよう(右図)
[Webの世界を知る]
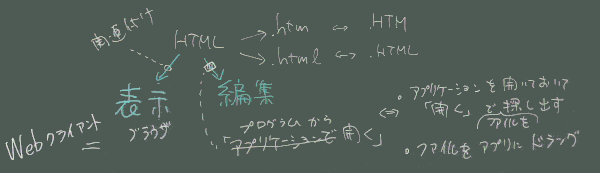
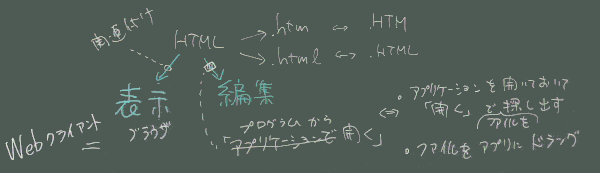
1 HTMLについて知っておく

- 例えばHTMLファイルは、それに対する操作の主なものとして
- (Webページとして)「表示」する
- 編集する
の2種類がある(メディア系データにはそういうものが多い)。

- HTMLでは標準の操作(ENTERまたはダブルクリック)は「表示」になっている(ことが多い)。
(IEやChrome等のブラウザを使って開くよう「関連付け」されているから)
- 関連付けを変更する方法は前回説明した(コンテキストメニューから「プログラムで開く」)。
- 関連付けを変更せずに、標準以外の開き方をする方法は知っておく必要があるだろう。
- 「プログラムで開く」(操作が少し面倒)
- アプリケーションを開いてから、「開く」メニューで当該ファイルを探す
- アプリケーションを開いてから、エクスプローラ等から当該ファイルをドラッグして、
アプリケーションの窓にドロップ
情報源:
- HTMLについて知るには、「HTML」でググってみる
(と書いたがgoogle以外の検索エンジンでも勿論OK)
- ただし初心者向けでない情報源も多数ヒットしてしまうので、
「HTML 入門」「HTML 初歩」「HTML チュートリアル」といった組み合わせを試すといい
(或いは目的によって「一覧」「リファレンス」のような単語も有効)
- 古い情報源もあるし、新しすぎる情報源もある。
(例えばHTML5に特化した情報は初学者には難解だろう)
- 比較的分かりやすいサイトを2つ紹介しておく。
ホームページの初歩の初歩
とほほのWWW入門

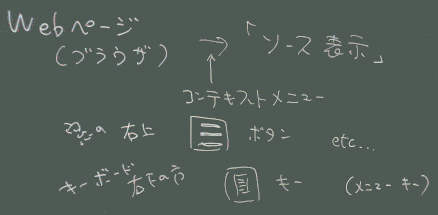
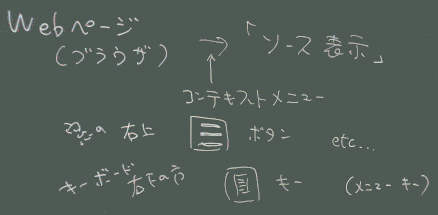
- また、Webブラウザで、現在表示しているページについて「ソース表示」させることで、
HTMLの実例を多数見ることができるだろう(右図)。
2 HTMLでWebページ作成
a 基本


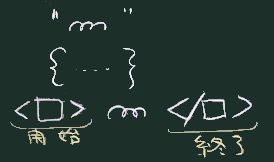
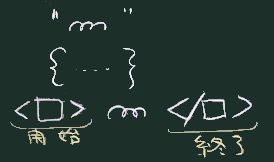
- 多くのタグが開始タグと終了タグのペアになっている
- タグは入れ子構造になる
- HTML文書を構成する最低限のタグは html, head, body の3つ
(とされているが最近の略記法は後で紹介する)
- タグの概要はTAG indexのページが分かりやすい
- タグの<>内には、タグ名に続いて0個以上の属性指定が並ぶ(順は不同)
どのタグにどの属性があるか、はリファレンスを確認されたし
- body内に書かれた文字は、文書の中身として、画面に表示される。
b 実習 
1 前述の3つのタグからなる骨組みを作る。
エディタで入力し、「名前をつけて保存」する。
(Shift+Ctrl+s や Alt + f, a といったキー操作が(大抵のエディタで)可能の筈)
保存の条件は
場所: 科目毎のフォルダを「マイドキュメント」の下に作り、その下に保存する
名前: (とりあえずは)何でもいいが、あとで整理しやすい名前を考えよう
命名に困ったら 1002a 1002b のように日付と識別記号でもいい
拡張子(またはファイルの種類): .html が標準だが .htm でも可
2 空っぽの文書では寂しいので、
a BODY内に文字や文を書いてみる
b HEAD内にTITLEタグを挿入しページタイトルをつける
この変更を施したら、「上書き保存」(Ctrl + s または Alt+ f, s)する。
変更前の状態もファイルとして残しておきたいなら「名前をつけて保存」で別の名前に
例えばこんな感じ
<html>
<head>
<title>おためし</title>
</head>
<body>
あいうえお
</BODY>
</HtmL>
(わざとタグに大文字小文字を混ぜてみたけど、
これを真似する必要はありません)
3 ブラウザで表示してみる
エクスプローラでさっき保存したフォルダを開き
該当ファイル(アイコンはIEやchromeやfirefoxのアイコン)を「開く」
(ENTERキーでも、マウスでダブルクリックでも、マウス右クリック→「開く」でも可)
これ以降、この方法で適宜ブラウザ表示させて自分の編集結果を確認すること。
確認したら、ブラウザの窓やタブを閉じてもいい(が、閉じなくてもいい)
窓を閉じる: Alt + f,c または Alt+SPACE, c
タブを閉じる: Ctrl + w

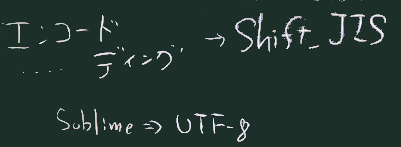
- なお、日本語文字が正しく表示されない場合は、
ブラウザのメニュー(またはコンテキストメニュー)で
「エンコーディング」を変更してみること。
- Windowsでの標準的なエンコーディングは Shift_JIS
だが、エディタによっては、自動的に
UTF-8 になっている場合もある。
- エンコーディングの選択や指示方法などについては、
今回は省略する(が近い将来 説明します)
4 ブラウザでソース表示させる
自分が作ったHTMLと同じものが表示される(当たり前だが)のを確認されたし。
ソース表示の操作はブラウザによって違うが、
(メニューバーにもメニューボタン(三本線)にも多分あるが)
文書画面上の何もない場所で右クリック、という方法も共通であるので、
これだけ覚えておけばいいだろう。
なお、表示の方法もブラウザによって違う
== 実習について、今日はここまでとします、以下は来週 ==
5 H1 などのタグで章見出しを作る
編集がすんだら、再度ブラウザで確認する。このとき、
上書き保存をしていて、先にブラウザで表示した窓やタブを閉じていなければ、
その窓やタブを表示させた状態で、
「再表示」(再読込 更新 などの呼び方もある)させればいい。
(Ctrl+R または F5 または ブラウザの再表示ボタン(円を描く矢印))
6 文字飾りをつけてみる
a 「イタリック」と書き、それを斜体にする(I タグを使う。Pタグで改行してもいい)
b 「ボールド」と書き、それを太字にする(B タグ)
c 「赤」と書き、その文字を赤で表示させる(FONT タグ COLOR属性)
様々な色をためして見て下さい。
d 「黒地に黄色文字」と書き、その部分を該当する色で表示させる(BGCOLOR属性)
e BODYタグの属性を使って、ページ全体の背景色を変えてみる。
各タグの使い方はリファレンス的なページで確認されたし。
色の名前または表記については「HTML 色」で検索すると情報源がある
7 画像を一枚(沢山でもいいが)貼ってみる(IMG タグ)
手元にない人はこのページ最下部にある画像を使ってもいい。
HTML文書と同じ場所に画像ファイルを置いておくこと。
8 リンクを置いてみる(A タグ)
リンク先は適当なURLでいい。
ネタに困ったらこのレジュメのページのアドレスでも可
ブラウザで表示させて、クリックしたらジャンプすることを確認すること。
今日の課題(予定)
以下について(メールで)報告して下さい。
- 今日の話の中で自分にとって初耳だったこと
- 自分が知っている拡張子





 エクスプローラでの表示されかた、についても
知っておくといい
エクスプローラでの表示されかた、についても
知っておくといい