[CSS入門]
概要
記憶すべきこと
ワード等で文書を作るときに、「やってはいけないこと」:
見出しなど特定の場所の、文字サイズやフォントを(手作業で)変えること
HTML文書でも原理としては同じ
HTMLタグにフォントや文字飾りを指定する機能はあるが、
できるけど使わない という機能がある
 <=>
<=>

文法
- CSSはスタイル宣言を必要な個数並べたもの
- スタイル宣言は、セレクタ 宣言ブロック から成る
- 宣言ブロックは、属性名 : 属性値 ; を並べて、ブレース{} で囲んだもの
例:
<style>
h3 { letter-spacing : 20pt ;
background-color : #ffff00 ;
}
li { color : green ; }
</style>
- セレクタには タイプセレクタ クラスセレクタ IDセレクタ等がある
セレクタはCSS以外の場面でも使われる重要な概念です
例:
<style>
h3 { color : red ; } /* タイプセレクタ(タグ名にほぼ対応) */
.section-1 { color : yellow ; } /* クラスセレクタ (同一クラス名の要素が文書内に複数ある)*/
#class1 { color : blue ; } /* IDセレクタ(ID名は文書内でユニーク */
</style>
資料
代表的なものを3つ紹介しておく
CSS入門
とほほのスタイルシート入門
HTMLクイックリファレンス

補足 DOM とセレクタについて
DOM
- HTML文書をブラウザが読み込むと内部にDOMというデータ構造を作る

- DOMは様々なDOM要素(エレメント)から構成される
- 文書の最も外側を包む(最も上位の、と考えてもいい)要素がHTML要素
- その内側にHEAD要素とBODY要素がある
- これらのDOM要素を作るためにHTMLのタグを記述する
(ので、「タグ」と「要素」という用語が混同して使われることも多い)
- (昨今の大抵の)ブラウザには「開発ツール」(というような名前の機能)が内蔵されていて
F12キーで表示(のオンオフ切換)できる。
- その画面で「DOMエクスプローラ」「エレメント」といった機能選択タブを選択することで
(ツールの名前やタブの表示はブラウザによって違います)
現在表示しているページのDOMの構造を詳細に調べることができる。
- =>実習課題 実際に試してみて下さい

セレクタ
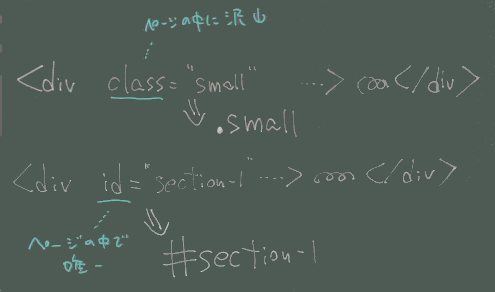
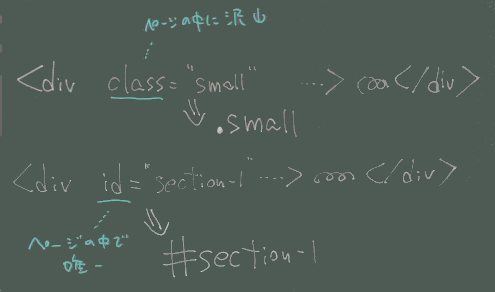
- 各要素に 副次的な名前として class名やidを付与することができる。
(タグのclass属性またはid属性(右図))
- セレクタとして、要素名(タグ名と同じと考えていい)、クラス名(’.’ を前置)、
id名(’#’ を前置)を組み合わせて使う
 <=>
<=>

 <=>
<=>