
目的:Web(元来は静的なコンテンツだった)上でアプリケーションを動作させる
参考にできる情報源:JavaScript入門ほか多数
(ぐぐって見て下さい)
AltJSの1つであるCoffeeScript言語は、 Slimの中に coffee: セクションを作って プログラムを書くことができ、(別途プラグインが必要だが)javascriptに変換されて出力される。 (後で例示します)
<script>
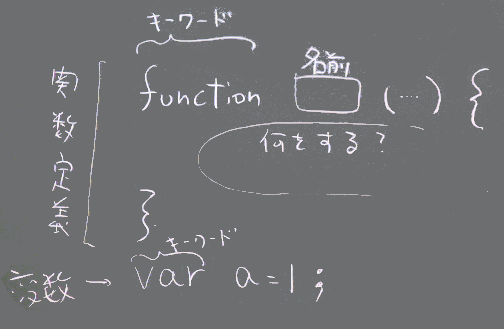
function abc () {
...
}
abc() ;
</script>
javascript:
alert("こんちは");
script src="https://code.jquery.com/jquery-2.1.4.min.js"



javascript:
abcde();
// コメントの例も付加しておきます



javascript:
function abcde() {
alert("hello");
}
coffee:
@abcde=()->
alert "hello"
注)
<INPUT TYPE="BUTTON" VALUE="押してね">
または slimで
input type="button" value="押してね"
注)
<INPUT … ONCLICK="abcde();"> <!-- HTML -->
input ... onclick="abcde()" / SLIM
注)
HTMLの中に クラス名やID名のついたDIV、例えば
<DIV ID='id1' CLASS='class1'> あいうえお </DIV>
div id='id1' class='class1' あいうえお
/ または
#id1.class1 あいうえお
を用意しておき、
/ 以下は もっぱら SLIMで例示します
javascript:
var e1=document.getElementById('id1');
var e2s=document.getElementsByClassName('class1');
coffee:
e1=document.getElementById 'id1'
e2s=document.getElementsByClassName 'class1'
といった関数で要素(element)を選択する。
javascript:
element.innerHTML="新しい文字列" ;
のようにその中身を動的に変更することができる。
(innerHTML属性またはtextContent属性(あるいはinnerText)
これを何かのタイミングで起動するためには、たとえばボタンを用意して、
button onClick="javascript:abc();" 変更
javascript:
function abc() {
var e=document.getElementById('id1')
e.innerHTML="新しい文字列"
}
または
button onClick="javascript:abc();" 変更
coffee:
@abc=()->
e=document.getElementById 'id1'
e.innerHTML="新しい文字列"
のように仕掛けておく。
なお、要素を取得する関数として、Mozilla Developer Network の documentオブジェクトのページに、
といった関数が用意されこれまで使われてきている。最近はそれに加えて、

上記に示した、getElementById(), getElementsByClassName() といった関数は、
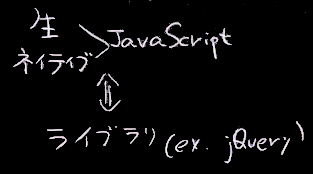
JavaScriptネイティブの(ブラウザ等に作り込まれている)関数であるが、
要素の選択などの場面ではネイティブの機能を使わずライブラリ関数
(第三者の作ったJavaScirptによるプログラムを別途読み込んで使うもの)で実現
することが多い。
要素の選択を始めとするDOMの操作を総合的に支援するライブラリは多数
流通しているが、
中でも jQuery が最も有名である。