- IE (Internet Explorer; Windowsにおまけでついてくる)
- Firefox
- Google Chrome
などが有名。いずれも機能や使い方はおおむね共通。
 |
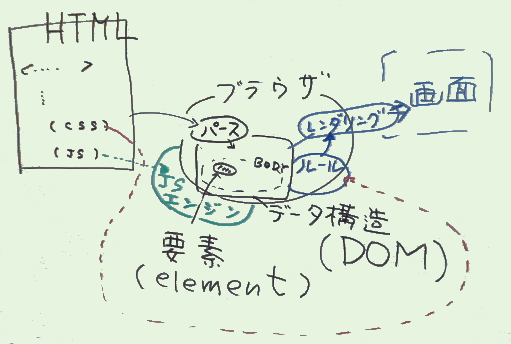
| ブラウザの動作概要 |
- HTMLファイル(とそれに関連してCSSやJSも)を読み込み(パースする)、それをもとに
- 内部にデータ構造を構築する。
- これをDOMと呼ぶ(後述)
- DOMの内容を、
ルール(CSS等で指定する)に従って、
画面に表示する。- この処理はレンダリング等と呼ばれる。
- さらに、ブラウザにはJavaScripエンジン (言語を実行するプログラム)も内蔵されていて、 ページを表示しつつ、プログラムも適切なタイミングで 実行される。
 |
| DOMの骨組み |
 |
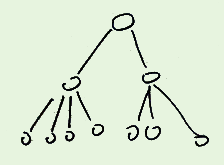
| 木構造 |
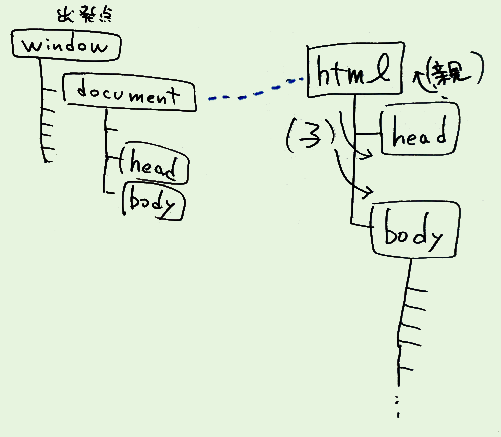
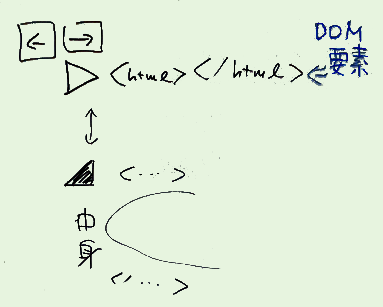
- DOMはHTMLのタグの構造に対応した木構造(右図)のデータ構造。
- DOMを構成する主要なデータは「要素(element)」と呼ばれる(JavaScript言語の)オブジェクトで、
要素名はタグ名に概ね一対一に対応している。 - ブラウザ内のJavaScriptでは、右図の左半分のように
ルートオブジェクト(データ構造の根源となる)がwindowという名で、
それを出発点としてあらゆるオブジェクトにアクセスできる。- JavaScriptではルートオブジェクトの名前に限って省略できるので、
例えばwindow.documentは 単にdocumentとも書ける。
- JavaScriptではルートオブジェクトの名前に限って省略できるので、
- DOMの構造は右図右側のような形(後述の「要素の検証機能」で表示される)だが、
JavaScriptからアクセスする際には、
documentを出発点とする。
 |
| 開発ツールの主要な機能 |
- F12キーで開発ツールの表示/非表示を切り替えられる
- これは概ねどのブラウザでも共通
- 開発ツール画面の上端か左端に開発ツールのメインメニューがあり、開発ツールに含まれる多くの機能を切り替えて使用できる。
 |
| dockとundock |
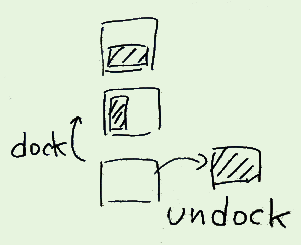
- その中からここでは、右図の①、②の2つの機能を紹介する。
- なお、開発ツールは、ブラウザの(現在対象としている画面やタブ)の下半分、右半分、といった場所に表示されるが、
右図のようなボタン操作により undock (切り離して 独立した窓として表示させる)することもできる (もちろん戻すこともできる)。
要素の検証機能:
右上図の①の機能(メニューでの表記はブラウザによって違う)。
 |
| 開発ツールでの要素の表示 |
- この画面の主要部は、よくあるツリー表示の形をしており、
サブツリー(木構造の中の親子関係で「子」に相当する部分)の展開/折り畳みが自由に切り替えられる。
- その操作は左右の矢印キーで行うか、
- (木構造の)ノードに相当する行の左端にある三角のボタン(右図)をクリックすることによって行う。
- この画面の右半分には、主要部で選択された要素について、どんなスタイルが適用されているかが表示される。
- メニューからの切り替えによりそれ以外のものも表示されることもある。
- この画面では、DOMに関する情報を表示させるだけでなく、
内容や構造やスタイルを動的に変更することもできる。
(各自、実際に試してみて下さい)
右上図の②の機能。名称は(英語かカタカナかという違いがあっても)ブラウザによらずほぼ一定。この画面では、
- エラーが起きたときにメッセージが表示される。

- JavaScriptのREPLとして機能し、 (JavaScript言語の)式を入力すると、 その式が評価(計算、実行など)され、 その結果の値が表示される。
- コンソールでの対話実演例を別ページに示すが、これも各自で試してみて下さい。