
 |
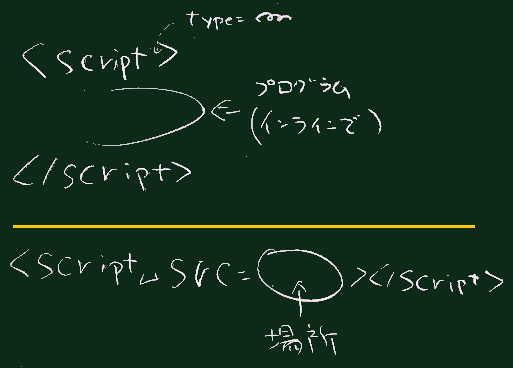
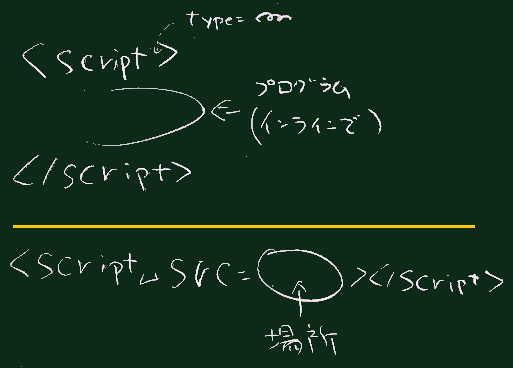
| scriptタグ |
ライブラリはScriptタグの書き方(図)のうち下の外部ファイル指定による方法で読み込む。
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
script src="https://code.jquery.com/jquery-3.2.1.min.js"
 |
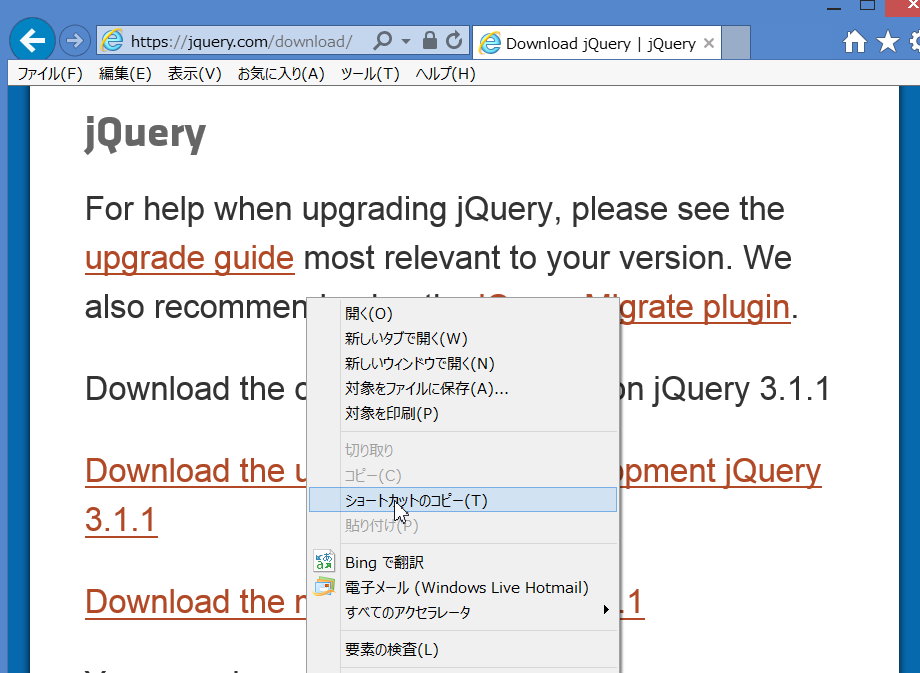
| アドレスをコピー |

 |
| 4種類の版 |
 |
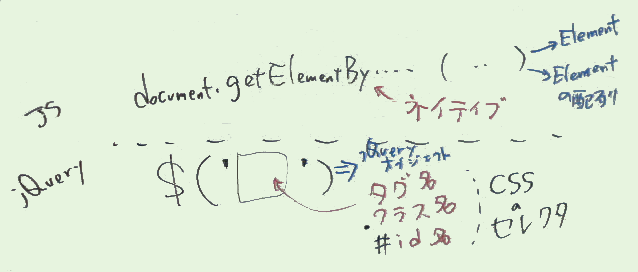
| ネイティブ関数 |
 |
| CSSセレクタ |

以下の例では、要素に対して、.css(スタイルを指示するオブジェクトx) メソッドや、
.text(文字列)メソッドを呼び出して、要素に対する操作を行っている。
$('#clock').css({'font-size':'100px'});
$('#clock').text(new Date().toLocaleString());
(=>ここまでのサンプルのソース)
1つの要素に一回に複数の処理をするならば、
以下のようにメソッドチェーンで記述することができる。
(一行に書くこともできるが長くなるので行を分けた。
$('#clock').
css({'font-size':'100px'}).
text(new Date().toLocaleString());