- HTTPによる通信
- HTMLによるデータ表現
 |
| 使途の広がり |
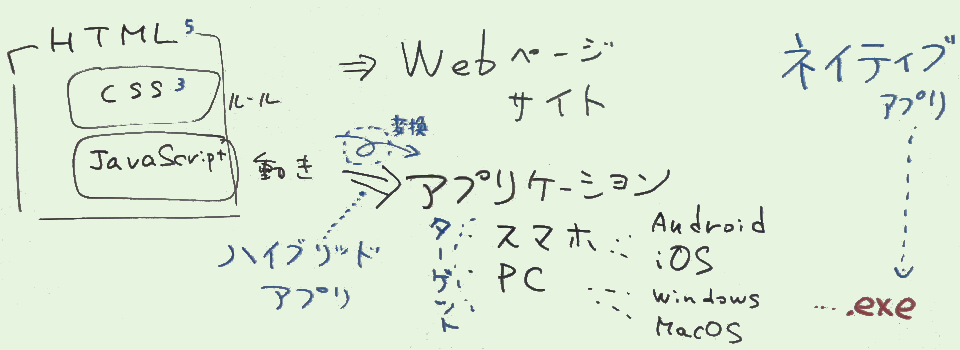
ここでは後者のHTML周辺の話を中心に扱う。
- HTMLによるコンテンツ記述(これが全体のコンテナとなる)
- CSSによる表示の制御(とデザイン)
- JavaScript(略して JS)による動きの実現
- HTMLはHTML5]
- CSSはCSS3がすでに主流になり普及している。
その次の版は、CSS4(提案が出されたが結実はしていない)ではない、CSS Level4 Selectorとして普及が進行中 - JavaScriptはES6とも呼ばれる2015年度版の普及が徐々に進行している。
なお、規格の名前としてはEcmaScriptの名称が正式な名前。
最近はハイブリッドアプリケーションを作る技術としても広く使われるようになった。
- この手法で、様々なOS(ターゲットとなるプラットフォーム)で稼働するアプリを開発できる(こうした開発手法を「クロス開発」とも呼ぶ)。
- これに対して、各プラットフォーム毎に用意されたプログラミング言語と開発ツールを用いて開発されるアプリは、「ネイティブアプリ」と呼ばれる。
 |
| 使用される言語 |
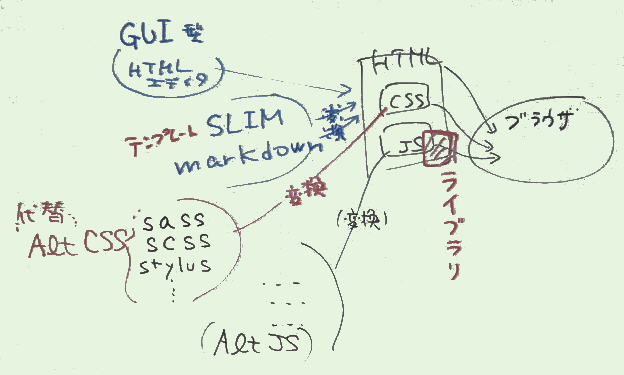
- ここで使われる3つの言語(HTML,CSS,JS)は、互いに(表現するものが違うことが根本にあり)文法が違うし、
そもそも人間が入力したり編集したりする際に煩雑になる約束事が多数ある。
- そもそも我々は母語(殆どの人は日本語だろう)を使って会話をしたり思考をしたりしており、それ以外の言語を書いたり読んだりすることが面倒な仕事となるのは避けられない。
- 以前にもまとめの話をし、この科目でもこれまでにいくつか紹介したが、
この面倒を軽減すべく、様々な代替言語や代替手段が作られてる(右図の左半分)。
これらは、ブラウザが扱うことができる(つまりブラウザにとってネイティブな)3つの言語に変換された上で、Webコンテンツの一部としてブラウザに送信される。 - それとは別に、JavaScript(言語で扱う動作記述の領域)では、そのJSの機能を使って、
誰かが作った便利な機能(関数、メソッド、クラス、といった単位)を、みんなで共有して便利に使おう、という動きがある(どんなプログラミング言語にもある)。
- みんなで共有すべく作られた機能をひとまとまりのファイル(またはファイル群)にまとめたもの、を「ライブラリ」と呼ぶ。
- 元来はそれらのファイルを集大成させた場所を「ライブラリ」と呼ぶのだが、その1つ1つ(ライブラリの中に置かれた個々の機能的ファイル)もライブラリと呼ばれている。
ライブラリの現状:多くのプログラミング言語で、多くのライブラリをまとめて保管し提供する「リポジトリ」や、そこからライブラリをパッケージとして簡便にインストールするためのソフトウェア(パッケージマネージャ)が用意されている。が、、、
 |
| Webのモデル |
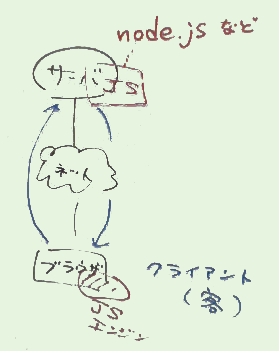
- いまJavaScript言語は、ブラウザ内(クライアント側)だけでなく、サーバ側プログラム(右図)にも使われるようになっているが、サーバ側で使われる(具体的には node.jsのための)ライブラリに関しては、npmというパッケージマネージャ(とそのためのリポジトリ)がある。
- が、本科目で扱うクライアント側JavaScriptに関しては、特に権威のあるリポジトリはないようだし、インストールも(scriptタグを書くという単純な方法が今も広く使われていて)定番になっている手法はない。