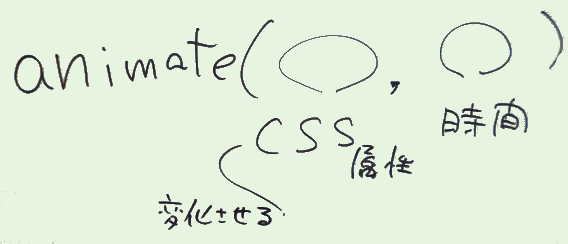
- 基本的にはCSSアニメーションと同様にCSS属性値を 適当な時間をかけて変化させる機能だが、
- プログラムでの実現なのでCSSアニメーションよりも自由度が高い。
- が、時間の都合で詳しく触れるのは割愛する。
- 各自で調べてみて下さい。
- このページを参照
- jquery-……slim.min.js を
<script src=タグ で読み込んで、animateメソッドを呼ぶとその時点でエラーメッセージが (ブラウザのコンソールに)出力されるだろう。
 |
| animateメソッドのチェーン |
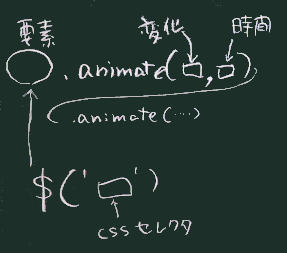
- 適当なセレクタを与えて ‘$’メソッドで抽出した要素 (jQueryオブジェクト)を出発点として、
-
animateメソッドをメソッドチェーンでつないでいく。

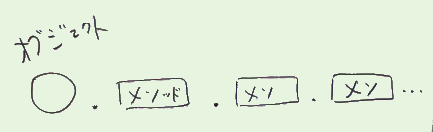
メソッドチェーン
 |
| animateメソッド |
- 変化させるべきCSS属性の、名前と、変化後の(目標とする)値 (のペアを ブレースで囲んで JavaScriptオブジェクトにしたもの)
-
変化に要する時間(ミリ秒)。0(瞬時に変わる)でもいい。
doctype html meta charset="utf-8" script src="https://code.jquery.com/jquery-3.1.1.min.js" / not slim p jQueryでアニメーション //button onclick="x()" 行けっ button 行けっ css: button {position:absolute;top:50%;left:50%} javascript: var b=$('button') function x() { b.animate({top:'0px',left:'0px'},0). animate({top:'50%',left:'50%'},5000) } b.click(x)
- button 要素(タグ)の onClick属性で指定せずに、
- jQueryのイベントハンドラ登録のためのメソッド (汎用のものは .on 、ここでは .click) で指示している。
動きを繰り返させるときは 以下のように考えるといい。
function x() {
// ここで animation動作
// を行ったあと、適当にインターバルを置いて
setTimeout(x,500)
// 自分自身を再度に呼び出させる
}
 |
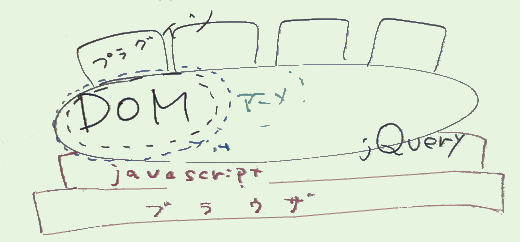
| 文書の流れ |
この例では button を画面上で移動させているが、この移動対象 となる要素には CSSのposition属性を absolute に設定しておく 必要がある。
 |
| ぱらぱらマンガ |
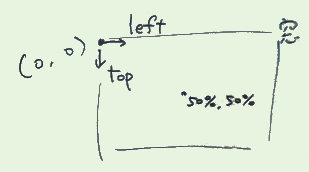
- Webページ上の要素は原則として右図のような文書の流れに沿って 配置されるのが原則であり、その流れを無視してプログラムやCSSに よって配置を決定できるのが position:absolute属性。
- 画像を多数準備しておき、毎秒数枚~数十枚の速さで表示を切り替えていく(テレビ、映画、パラパラマンガ などと同じ原理)。
- 画面上の表示物(Webの要素、図形など)の形や位置や様々な属性を、時間経過に沿って変化させていく。
 |
| アニメーションの例の図式 |
 |
| topとleft |
jQueryによるアニメーションは(CSSアニメーションも)2.の原理による。
-
ここでの例では、ページ上で要素(の、top, left属性)を 変化させ、位置の変化(=移動)を動きとして見せている。
-
なお、これらの(長さを表す)CSS属性に値を与える際、 単位なしの数値では無効になる。

CSSで長さの単位 CSSでは長さを表現する単位がいくつか 用意されているのでそのいずれかを使うこと。