動きは JavaScript言語で記述し、<script> タグの中に置く(または外部ファイル)


動きは JavaScript言語で記述し、<script> タグの中に置く(または外部ファイル)


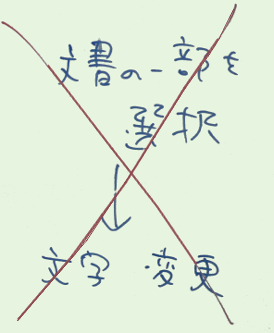
ワード等で文書を作るときに、「やってはいけないこと」:
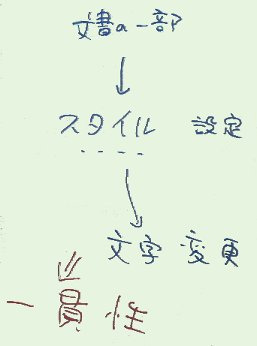
見出しなど特定の場所の、文字サイズやフォントを(手作業で)変えること
HTML文書でも原理としては同じ
HTMLタグにフォントや文字飾りを指定する機能はあるが、
できるけど使わない という機能がある

 <=>
<=>


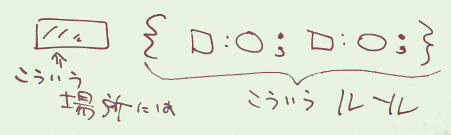
<style>
h3 { letter-spacing : 20pt ;
background-color : #ffff00 ;
}
li { color : green ; }
</style>
<style>
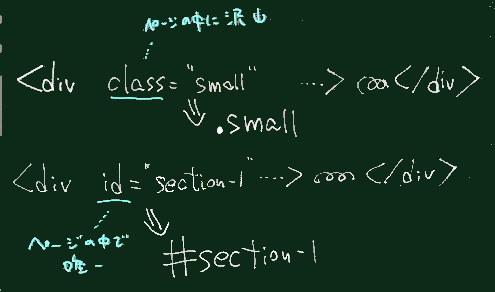
h3 { color : red ; } /* タイプセレクタ(タグ名にほぼ対応) */
.section-1 { color : yellow ; } /* クラスセレクタ (同一クラス名の要素が文書内に複数ある)*/
#class1 { color : blue ; } /* IDセレクタ(ID名は文書内でユニーク */
</style>
代表的なものを3つ紹介しておく
CSS入門
とほほのスタイルシート入門
HTMLクイックリファレンス