IEでWebページの色が化ける現象について
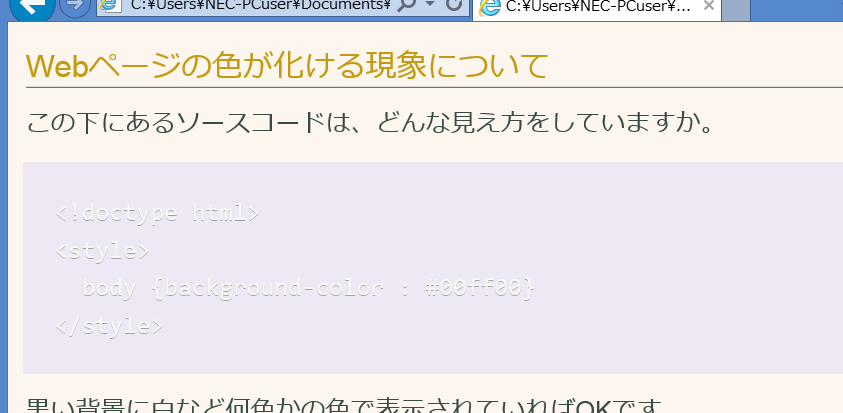
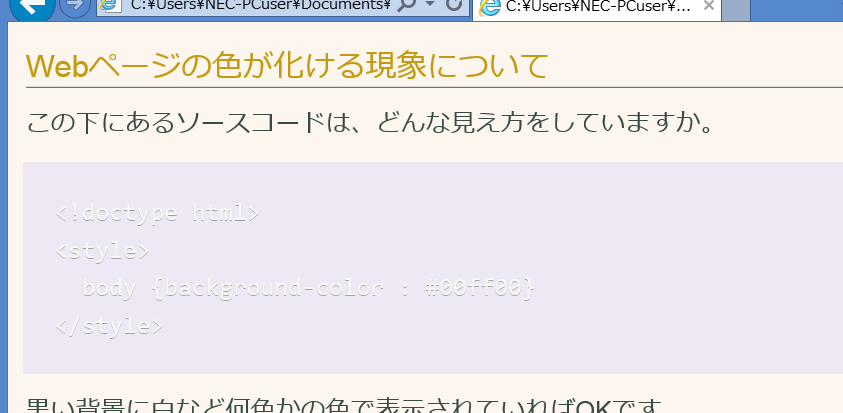
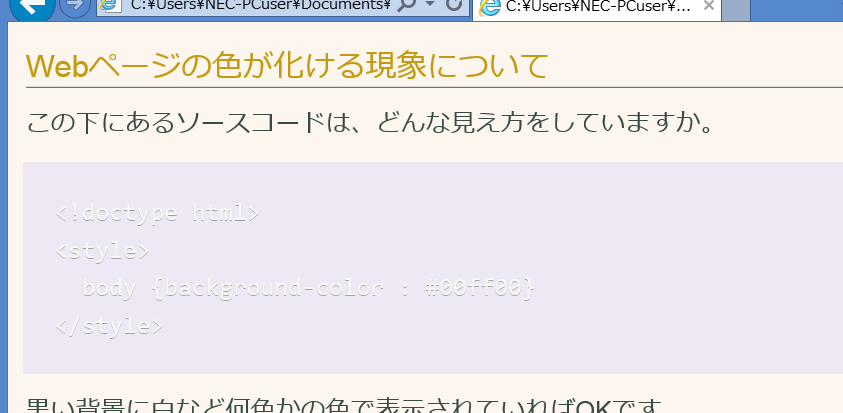
この下にあるソースコードは、どんな見え方をしていますか。
<!doctype html>
<style>
body {background-color : #00ff00}
</style>

黒い背景に白など何色かの色で表示されていればOKです。
もし右図のように灰色バックの読みにくいリストだったら、
(ドラッグして反転させれば、なんとか読めるだろうけど)
- IE(インターネットエクスプローラ)で、こういう現象が起きるようです。
- もしIE以外のブラウザ(すなわち「モダンブラウザ」に属するもの、例えば ChromeやFirefox)での現象でしたら、
- ごめんなさい原因わかりません(今までその現象の話は見たことがないので)。
とりえあず先生にご相談下さい。
- Edge も(IEと同じくMS製ですが)モダンブラウザです。
- 古いIEに合わせて作られたページがモダンブラウザで正しく表示されない場合は、
- よほどの切迫した事情がなければレガシーブラウザのことは切り捨てて、
ちゃんと規格にあったページを作りましょうね。
ざっくりの状況説明
- IEは独自の進化を辿ってきたブラウザ
- その過程でインターネット・コミュニティーで形成されてきた慣習や標準規格に反するものが多かった。
- IEはWindowsにバンドル(標準添付)される唯一のブラウザ(今も)のため、
ブラウザ界では高いシェアを得てきた。
- そのメジャーなブラウザに合わせてページを作るサイト作成者も多く、
その時にはIE以外のブラウザで正しく動作しないケースも発生し、
そのことがユーザを困らせてきた。
- 最近は、標準規格に沿ってのサイト作りが風潮になってきて、
その結果、IEで正しく動作しないケースも多い。
- いずれにせよ、その非互換により、Webサイト作成者を悩ませたり煩わせて来た。
- IE6,7,8,…と改版され、最新版はIE11。
- Windows10ではその後継ブラウザとして Edge も
搭載されている。
ただしEdgeはモダンブラウザなので本解説の対象外。
- 新しい版では概ね標準規格に沿った動作をする。
- IE6,7などの古い版で使われるレンダリングエンジン
を前提としてページを正しく扱うための機能が搭載されていて、
「ドキュメントモード」の切換で対応できる。
- 一般的に、ドキュメントモードの選択は、
- HTTPのX-UA-Compatibleヘッダ(またはそれに相当するHTMLのメタタグ)を使って、
サイト管理者により適切に設定される。
- が、選択に失敗するケースもあるようだ。原因としては、
- サイト管理者のミス
- ユーザが気づかずに後述の操作をしてしまう
- サイト内でのまちまちな選択
(wwws www2 などの寄せ集めサイトでは発生しがち)
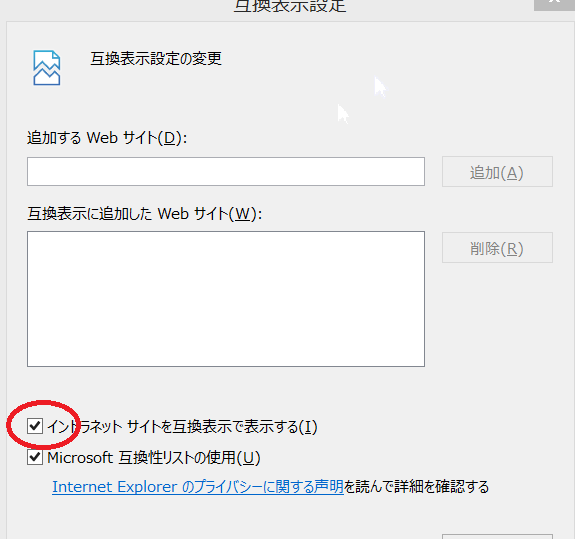
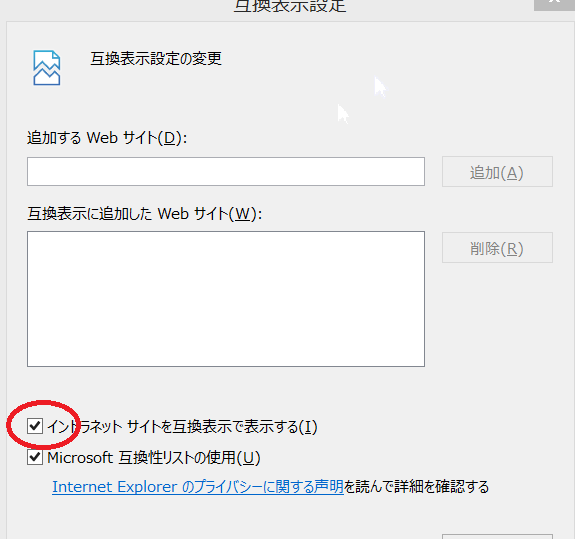
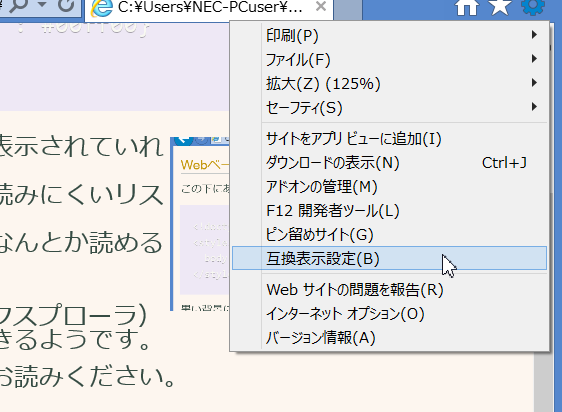
- イントラネットで自動的に互換表示を選択する設定
(下図のチェックボックスが選択されているときに発生することがあるようだ)
 =>
=>

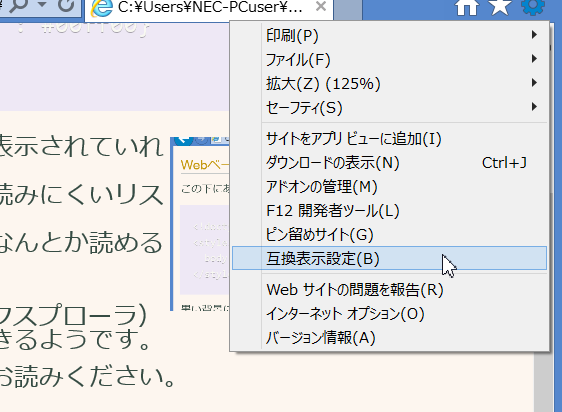
解決策

1. ~IE10
- 非互換ボタン(右図)を押してon/offを切り替えてみて下さい。
(ネット上の解説サイトから図を引用しました)
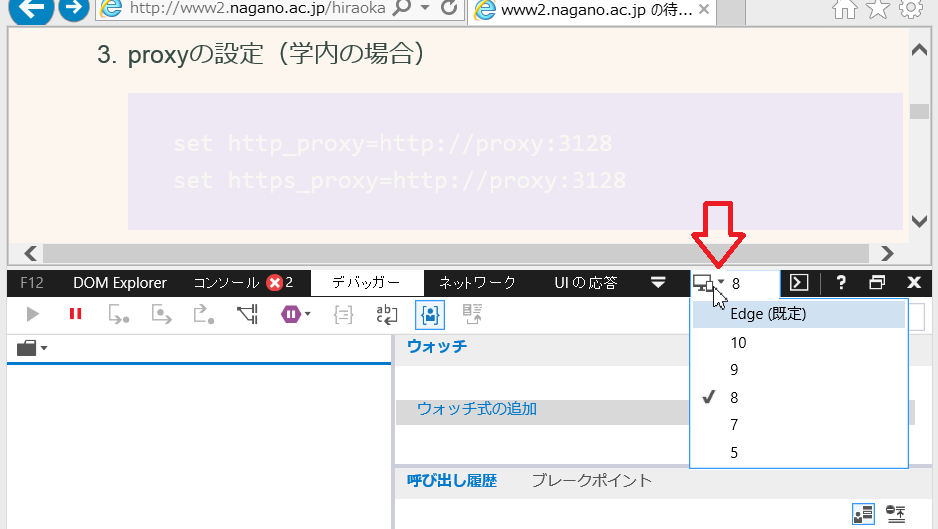
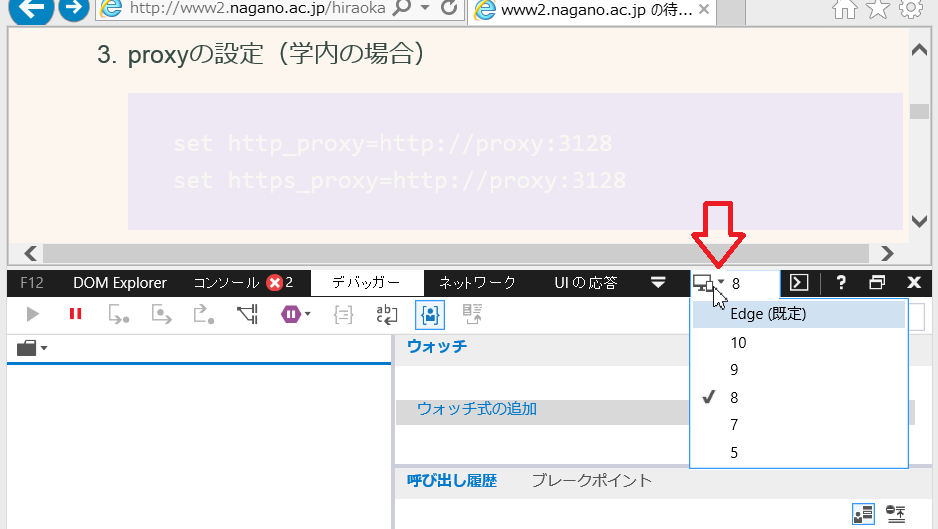
2. IE11

- F12キーを押して、開発ツールを表示させる
(画面の下半分に開発ツールが表示される筈)
- 開発ツールのメニューバーの右端近くにあるプルダウンメニュー(右図)で
適切なドキュメントモードを選択する。
- F12を再度押せば開発ツールは閉じられる。


 =>
=>