
(Introduction to Informatics 1)


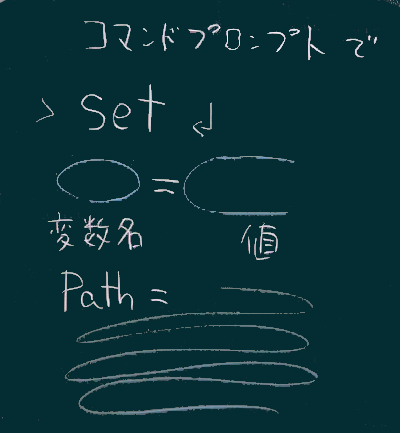
確認方法:
コマンドプロンプトで
setと入力する(最後にEnterを押下することを忘れないこと)。

また、
echo %PATH%のように、変数名を % で挟んだものを echo(画面に表示)させることで、特定の環境変数の値を表示させることもできる。
PATH変数について: 
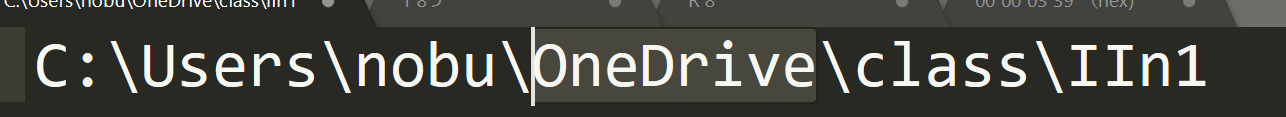
環境変数の中でおそらくずば抜けて長い(表示されると折り返されて複数行に渡る)のがPATH変数だろう。
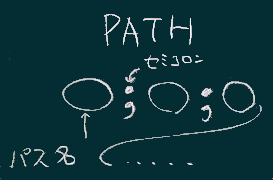
この変数の中には、パス名(コンピュータ内での情報資源=ファイルやフォルダの場所を示す表現)が複数個、セミコロン’;’で区切って並べてある。
コマンドプロンプト(など)でコマンドが入力された時に、
その本体(実行形式のプログラム)を探すべき場所として
このPATH変数が使われる。 
なお、(Windowsでは)パス名の先頭部に c:
のような表記がみられる(ドライブレターと呼ばれる)。ここで使われる文字(‘:’
コロン 尻尾なし)と、セミコロン(‘;’
尻尾あり)を明確に区別できるようにしておくこと。 
PATHEXTについて:

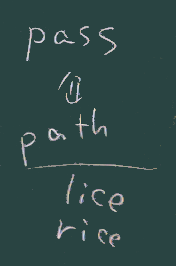
カタカナ表示すると同じになる英単語グループは沢山あり「パス」もその1つ。
図の青線で示したように、指定したドライブ(パス名の左端のコロンの左)の、ルートフォルダーから出発して、当該ファイルに至る経路が1つ定まるが、

その経路上にあるフォルダ名を(Windowsでは ¥ または
\ を間に挟んで)
つないだものを、path名と呼んでいる。
前述の環境変数 PATH には、そのpath名が並べてあることになる。


アプリケーションを起動し、それを終了させた後あらためて起動すると、 (その間にPCの再起動などが挟まったとしても) 前回終了時の窓の位置・サイズ、設定を行った内容、など、 前回の状況をいろいろと継承していることがわかるだろう。
ということはアプリケーションは様々な情報を不揮発な領域(メモリではなくHDDやSSDのどこか)に状況を随時書き込んで保存しながら動作を行なっていることになる。
ただし、作業中の文書の状態を保存しない(ユーザが明示的に「保存」操作をしないと保存されない)アプリケーションもある。
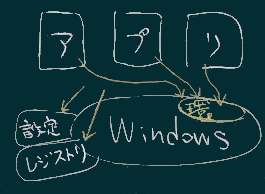
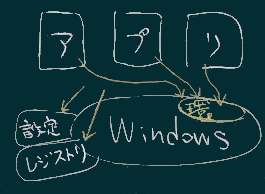
こういった情報は昔はアプリケーションの実行フォルダ(Program Files の下で、アプリケーションの実行形式ファイルを含め必要なファイルが装備された場所)に、
xxxxx.ini のように(xxxxの部分はアプリケーションの名前などが使われる).ini という拡張子のついたテキストファイルに置かれることが多かった(上図左)が、
最近は、「レジストリ」と呼ばれる(やや複雑な構造の)領域や、或は ユーザのホームフォルダの下にある AppData フォルダ(隠しファイルになっていることもある)の下(上図右)に 組織化して置かれることも多い。なお、AppDataは ApplicationのDataの意味の 縮約語だが、カタカナでアップ・データと読んでしまうと別の単語と混同されやすいので 注意は必要。
コマンドプロンプト(エクスプローラのタイトルバーでも同様)で、
notepad  と入力するとメモ帳が立ち上がる。これは、
と入力するとメモ帳が立ち上がる。これは、
メモ帳の本名(実行ファイルのファイル名が notepad.exe で、
そのファイルは、フォルダ
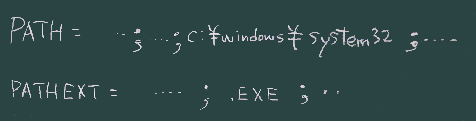
c:¥windows¥system32 に置かれていて、
図のようにそのフォルダが環境変数 PATH に含められていて
PATHEXT環境変数に .EXE が含まれている(ので、 notepad.exe のように拡張子を含まずに指示してもシステムが探してくれる)、

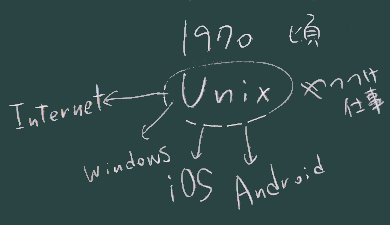
PATH変数はUnixオペレーティングシステムから広まった概念の1つ。
Windowsは、もう1つ、CP/M (というオペレーティングシステム)の影響も (Windowsの全身の MS-DOS の時期に)強く受けている。
その2つの文化をうまく折衷するために、Unixの概念を継承する時に細部では変更を行なっていて、
ついでに言えば、今我々が使っているインターネットの仕組みや、Web、メール、といった 方式も、(後になって振り返ればだが)様々な問題をはらんだ不完全な方式であり、
我々のICT環境は「やっつけ仕事」に囲まれている、と極言してもいいのかもしれない。

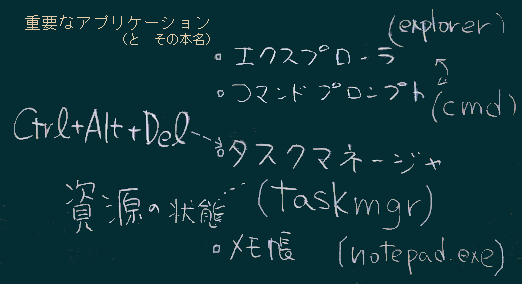
これまでにWindowsパソコンで重要なアプリケーションをいくつか紹介してきた(右図)。
今日はそれに加えて、タスクマネージャについても言及しておく。
(実習編)
=> 各自、方法をいくつか、模索しておこう。

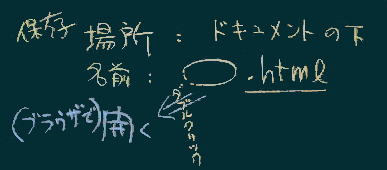
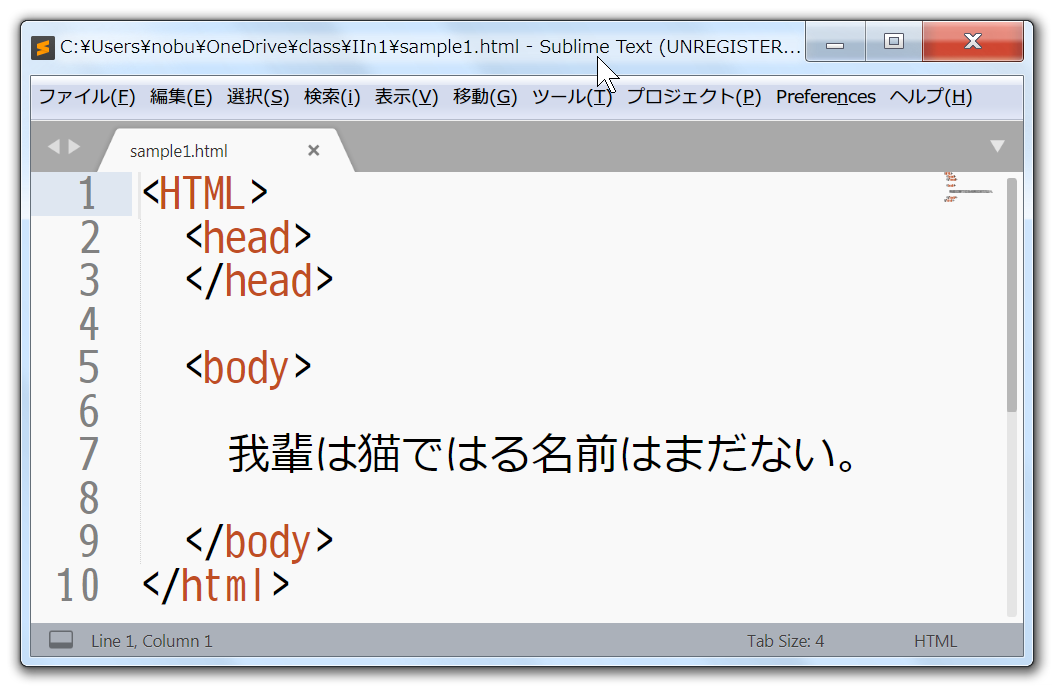
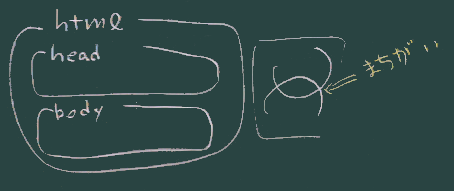
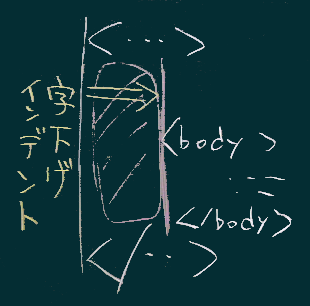
HTMLについて(概要を以下に示す):

<html>
<head></head>
<body>
これが伝統的なHTMLファイルの例です。
</body>
</html><...>
で囲まれたもの)が沢山。

言語の規則(約束事、規格)、でもあります。
「HTML言語」と呼ぶ人もいます。 「L」は Language(言語)の「L]だから「言語言語」という意味になってしまい冗長な言い方ではあります。
なので、普通は単に「HTML」と呼んで大丈夫なのですが、でも言語であることを強調するために、本ページでもたまに「HTML言語」という呼び方もしますので了解ください。
<html> と書いたり
<HTML>と書いたりと様々なケースがあります。)