情報学概論 第11回(6/29)
(Introduction to Informatics 1)
^ ^^ ^
知っておくべきPC操作と原理(つづき)
PCについて理解する

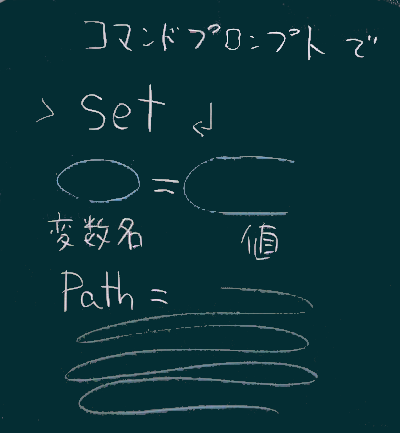
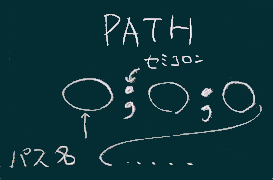
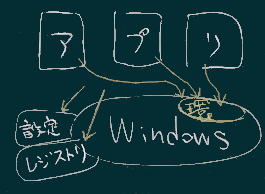
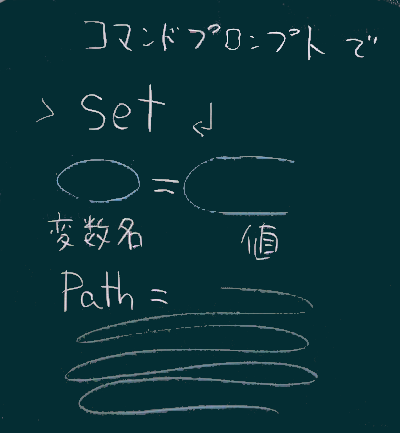
環境変数


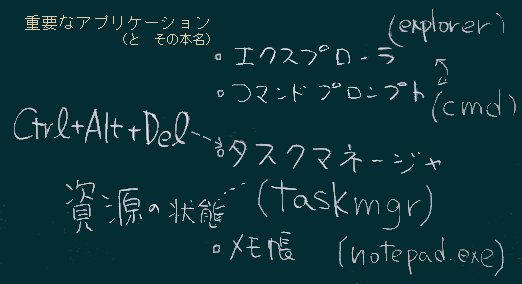
重要なアプリケーション
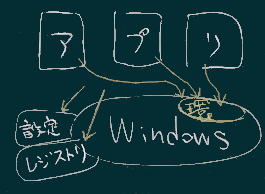
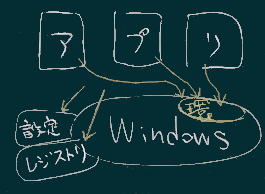
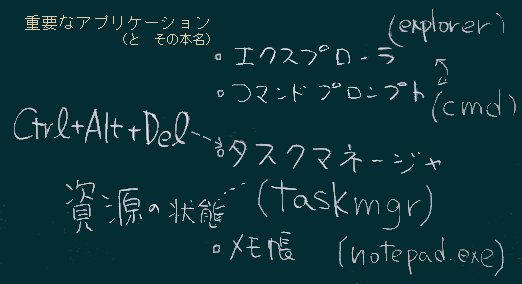
- これまでにWindowsパソコンで重要なアプリケーションをいくつか紹介してきた(右図)。
- それらの本名(PC内に置かれている実行形式ファイルの名前;から ‘.exe’ をとって示されることが多い)も並行して紹介した。
- 今日はそれに加えて、タスクマネージャについても言及しておく。
- Ctrl-Alt-Del を押して表示される割り込み画面から
- スタートメニュー(Windowsボタンを押しての検索欄)に
「タスク」「task」など名前か本名の先頭部を入力して探させる。
実践的ICT生活のために
(実習編)
ノートをとる(2)
様々な方法:
=> 各自、方法をいくつか、模索しておこう。

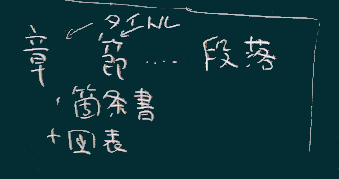
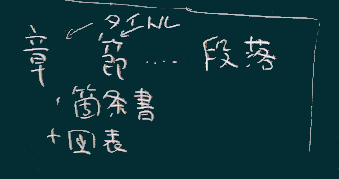
構造のあるメモ:
HTMLについて(概要を以下に示す):

補足1(加筆):
- 「HTML」は(思い切り要約すると)言語の名前です。
- 言語の規則(約束事、規格)、でもあります。
- 「HTML言語」と呼ぶ人もいます。 「L」は Language(言語)の「L]だから「言語言語」という意味になってしまい冗長な言い方ではあります。
- なので、普通は単に「HTML」と呼んで大丈夫なのですが、でも言語であることを強調するために、本ページでもたまに「HTML言語」という呼び方もしますので了解ください。
- HTMLファイルは、そのHTML言語で書かれた内容を持つファイルです。
- 正確に言えば、人間がHTMLを書く(打鍵する)とは限らず、プログラムによって生成されたものであることもありますが。
- HTMLファイルを単に「HTML」と呼ぶこともあります(このあたりが混乱のもとになっているかも知れない)。
- HTMLファイルを作ったら、そのファイルがプログラムから正しく認識されるよう .html という拡張子をつけることになっています。
- windowsではファイル名や拡張子はケースインセンシティブなので、大文字小文字の区別はされません。(HTMLの文法上、タグ名や属性名もケースinセンシティブですので
<html> と書いたり <HTML>と書いたりと様々なケースがあります。)
- 結果的に、HTML、という単語は、言語名、ファイルの種類、拡張子、といった様々な意味で使われる鵺的な単語なので、うまく意味を汲み取るよう、慣れて下さい。
補足2(加筆):
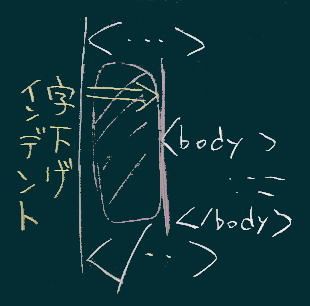
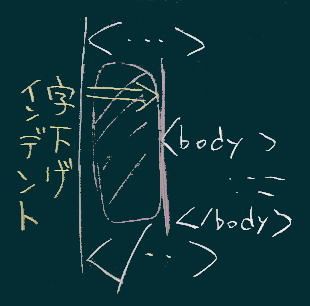
- 上の例でも文書の構造が読む人に伝わりやすいように、
インデンテーション(日本語では「字下げ」とも呼ぶ)の
習慣をつけましょう。
- タグの対で囲まれたものは、タグの左端よりも
2文字分、右にずらして開始させる、というのが
標準的なルール。
- この考え方はプログラミングにおいても同じです。
- なお、上で示した html, head, body といったタグを
使ったHTML文書の書き方については、
次回、違う(否定するような)話をしますのでご注意。
- なお、右にずらすのに「字を『下げる』」という言い方をするのは、日本語縦書き文化での用語をそのまま使ってるからです。

(以下の話題は次回にまわします)
- markdown について知る
- Atomで扱う方法
- とりあえず markdown preview (コアパッケージ)を使う

第11回課題
- エディタ(Atomがおすすめ)でHTMLを入力して、
- HTMLファイルを1つ作成してみる。
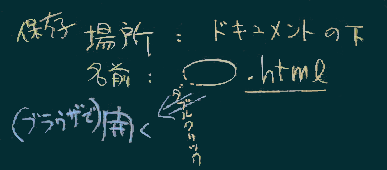
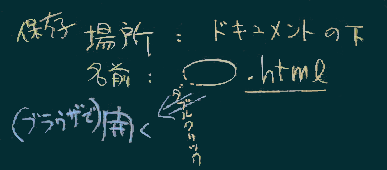
- 保存は、適切な(自分が見失わない)場所(フォルダ)に
(「ドキュメント」の下がおすすめ)
- 名前は適当な名前でいいが、
- 拡張子 .html をつけておくこと。
- そのファイルを、ブラウザで開き、HTMLとして表示されることを確認する。
- エクスプローラで先程の(保存した)フォルダを開き、
- 当該ファイルをダブルクリックすればいい。
- ・結果報告に添えて、作成したHTMLファイルも提出下さい。