

今日は、Markdownで文書を書いてみます。
次に紹介する手順は、Atom(と、その標準添付の機能)を使うものですが、
他にも様々な方法があります(以下にざっと列挙だけしておく)。
ここで紹介する以外の方法は各自で模索してみて下さい。
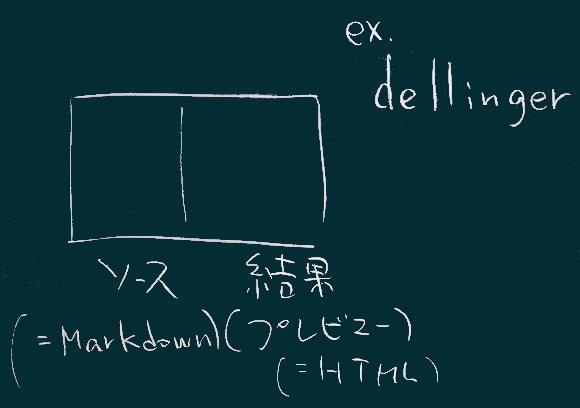
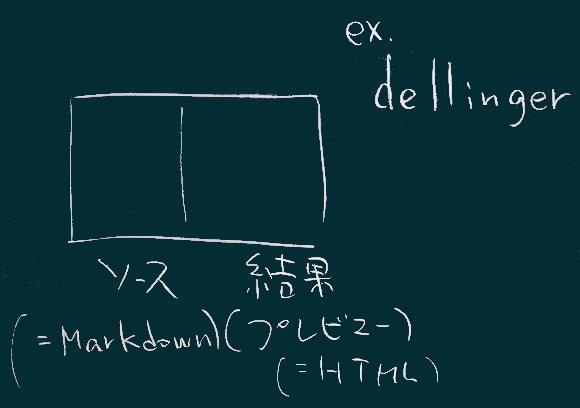
なお、多くのMarkdown編集のための環境では、右図のように、右半分に(必要に応じて)
プレビュー領域(どのように表示されるかを確認できる画面)が表示される構成だが、

最近は(例えばTyporaエディタのように)編集画面とプレビュー表示を切り替えて使うタイプのものもある(Typora は情報学概論2で紹介していて、平岡もよく使っているエディタです)。

Atomで(編集メニューから)「文法を選択」でMarkdownを選択しておくといい。
保存のときには、拡張子 .md が付与される筈。
プレビュー機能がある。
mark … と入力してみるか、HTMLへの変換(Atom内で行う場合):
Markdown Previewの機能を使って (プレビュー画面で右クリック)、
「HTMLを保存」する(ただし余計なスタイル情報が入ってしまうのを好まない人がいるだろう)、か、
「HTMLとしてコピー」したものを別窓(HTML編集モード)に貼る。
このときは以下のような情報を先頭に挿入しておく必要がある。
<!doctype html>
<meta charset=utf-8>
<link rel=stylesheet href=sample1.css>略式の記法で書いてます。うまく動作しないことがあればタグの属性の値( = の右)をクォーテーション(シングルでもダブルでも)で囲んでみて下さい。
この3行目は今日のおまけです。 このCSSファイルを mdファイルやhtmlファイルと同じ場所にダウンロードして使ってみて下さい。
他にも変換の方法はいろいろありますが今日は省略します。
文法についての情報源は多数あるので検索してみるといいだろう (が、とりあえずこの一覧ページを紹介しておきます)。
タイトル
#。段落(複数の行にまたがる長さの分)
箇条書き
* または +
(混在してもいい)、のあとにスペースを1つ。1.のように)。表(テーブル)の書き方(GFMでの書き方になります)
<-(一行の空行のあと、)
|表題|表題|表題|
|--|--|--|
|項目|項目|項目|
|項目|項目|項目|リンク(アンカー;Aタグ)のはさみ方 => [google](http://www.google.co.jp)
など
図(写真など;IMGタグ)のはさみ方 => `
など
(この2つは似ているが先頭のエクスクラメーションマークの有無で区別できる)
以上に列挙したルールはすべて、半角英文字で表現する(全角文字は認識されない)。