
(Introduction to Informatics 2)
これまでに、以下の2つを試してみた。
今日は2つの技術を試してみます(当資料に情報が乏しいので調べながら取り組んでみて下さい)

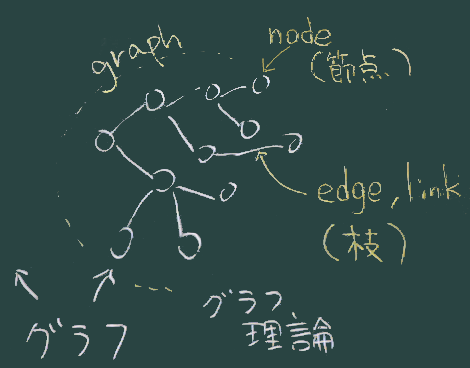
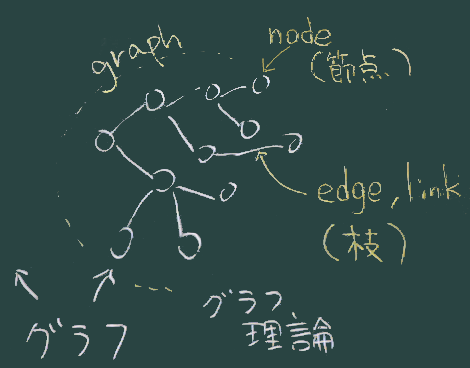
以下のような単純なグラフ(ダイアグラム)を作って、 SVGデータとして、Webページに貼り付けてみましょう。
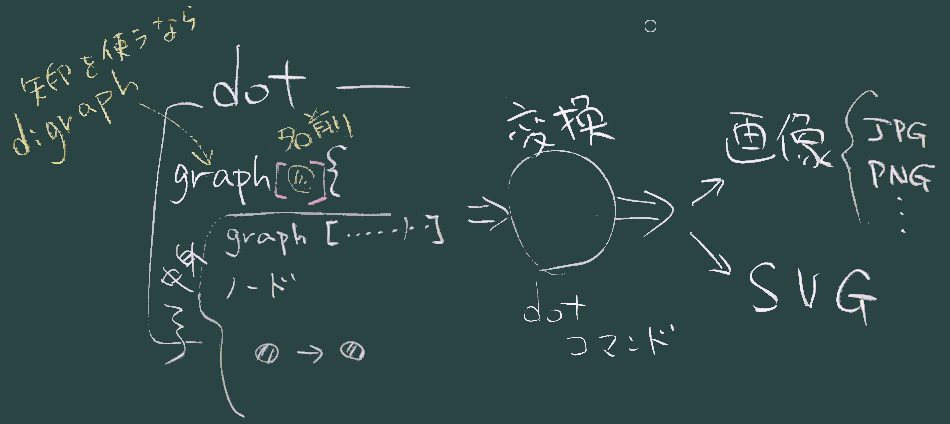
dot言語を編集する場所としては、 
Graphviz Visual Editor、 Graphviz Online、 WebGraphviz、 Edotor、 Graphviz it! など。
これらのサイトから(ログインせずに使えるサイトの場合)SVGファイルをどうやってダウンロードして自分のPCで使えるようにするか、については、サイトによりまちまちなので試行錯誤してみて下さい(サイトAで作ったdot言語の表記をサイトBにコピペして活用することもできるので)。
画像(ラスター画像)としてコピーした場合、この先でSVGに戻すことはできない(情報の活用度が1ランク低下する)ので、このやり方は避けよう。

などが使えます。
SVGをHTMLに貼る方法もいくつかあるが、
の2つから選べば(当面は)いいだろう。
なお、この文字記述によるグラフ生成については、ブラウザの中などで (実際にはJavaScriptによるプログラムとして)動的に図を生成させる mermaid.js のような技術が最近は普及しつつある。

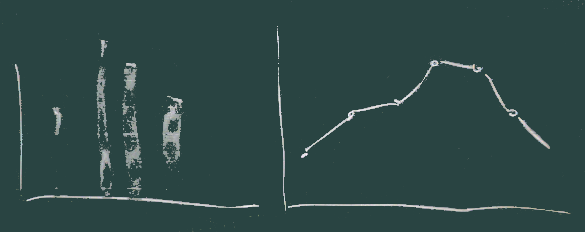
以下のような表があるとき、
| 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| 88 | 85 | 80 | 82 | 71 | 75 | 72 | 74 | 78 | 82 | 73 | 61 |
そのためのツールは多数あるが、とりあえず日本語でのガイドがあるという条件で、
ここでは Chart.js を使ってみましょう。
使い方は、検索してみて下さい。(以下に概要だけ示す) 
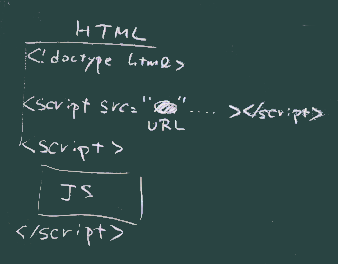
自分のWebページ(HTMLファイルを、新しく作っても、既存のものを活用してもいい)に、 sctiptタグで、Chart.js を読み込ませる(インストールは不要)。

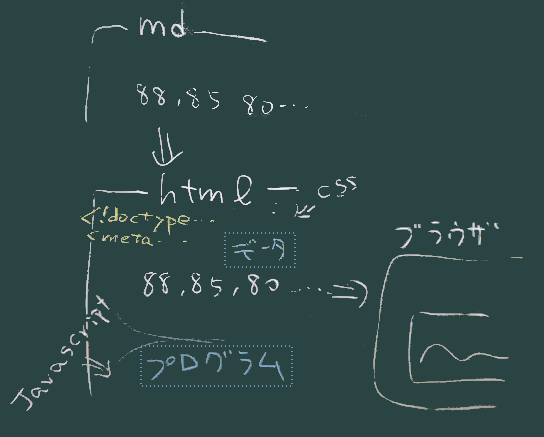
もちろんMarkdown ファイルから出発して、そこに必要に応じてHTMLタグを記入してもいい(右図の流れ)。
Chart.js の公式CDNページには、組み込むことができるファイルの候補が複数置かれているが、
jsファイルのうち、bundled (時刻などの表記を便利にする機能が同梱された)版は当面は選択しなくていい。
....min.js のように名前に min
を含むファイルをよく見かける。  これは人間の可読性を犠牲にしてファイルサイズを極力小さく(minify)したもの。
通常はこちらを選べばいい。
これは人間の可読性を犠牲にしてファイルサイズを極力小さく(minify)したもの。
通常はこちらを選べばいい。
また、cssファイルも置かれているが、当座はこのcssファイルはなくても使える。
canvasタグを記述(グラフが表示される場所を確保)し、id (識別する名前)を付ける(名前は適当な名前でいいが、その名前を次項で使う)。
script タグを作り、その中に若干の
JavaScriptコードを書き込む。(サンプル等からコピーしてきて編集するといい)。

その式の中に、上記のデータをうまく埋め込んで使う。
new Chart()
の第1引数として渡すものは、前項のcanvas要素をプログラムから取得(getElementById)
したもの(idが一致していることを確認すべし)。あるいは、そのid名を文字列として渡すという方法もある(getElementByIdを呼ぶ行を書かなくていい)。
new Chart()
の第2引数として渡すものは、どんなグラフを描画させるか、を記述する
オブジェクト(連想配列)。ブレースで囲んでその中に、(最低必要なものとして)
type, data の2つのキーに対する値を渡す。
data に対する値は、さらにオブジェクト(連想配列)の形をとる。

このあたりは JavaScript言語の文法に即して行う必要がありますが、とりあえずは 見よう見まねで試みてみて下さい。
サンプルを2つしめしておく(参考にどうぞ)。
この機能の使い方は、右図のイメージで、ブラウザに内蔵のJavaScriptエンジンから ライブラリ(ひとかたまりの、JavaScriptのプログラム)を読み込んで呼び出して実行させる、という使い方。
なお、このようなWebページ上でのグラフ提示については、
今日作ったもの(グラフ等)を貼り付けた、HTMLページを作って、
(前に作ったページに追加で貼ってもいい)
どんな過程で行なったかの説明も(そのページの記事として)添えて、
提出ください。
項目間の関係を点と線で示すグラフ、と、
数値の関係を図示するグラフ、のそれぞれについて、
今日、残った時間で紹介した技術(Notion, Mermaid.js などを使う)を 資料に示した方法の代わりに使ってみる、というのでもOKです。