情報学概論Ⅱ 第7回
企業情報学部
6/2
情報学概論2 第7回(6/2)
(Introduction to Informatics 2)
1 作業の自動化(その2)
前回、BATファイルを作って呼出す方法を解説した。
- これを使って、同じコマンド入力を何度もしなくてすむようにしよう
例
pandoc sample1.md -o sample1.docx --reference-doc reference.docx
pause- ただし、このコマンドは、入力ファイル(も出力ファイルも)が固定的です。
- こんど別のMarkdownソースを作って同じテンプレートでDOCXを作成したい時には使えません。
例2
まずは実験1
以下の内容のbatファイルを作成し、それを、コマンドプロンプトで、パラメータを1つつけて呼び出してみましょう。
echo %1 pause

さらに実験2
- 実在するファイルを何か(コマンドプロンプトのカレントフォルダにあるファイル何でも)1つ パラメータとして渡して呼び出してみる。
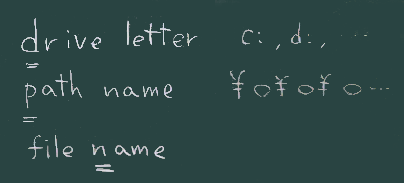
echo %~d1
echo %~p1
echo %~n1
echo %~dpn1
pause(これらの意味は「windows bat ファイル名」なのでググってみて下さい)
- (ついでに)
~は「チルダ」などと呼ばれる文字です。 こういった特殊文字の主な用途や読み方については、 (予備知識がないと検索にも苦労するので)一通りチェックしておいて下さい(去年の授業でやりましたが)。
応用
pandoc %1 -o %~dpn1.docx --reference-doc reference.docx
pause- 意味はわかりますか。
使い方
- このBATファイルは、アプリケーションの一種と考えていい
- アプリケーションとデータをどう出会わせるか(昨年のIIn1で少し触れました)を思い出してみて下さい。
- コマンドプロンプトから呼出す
- ドラッグ&ドロップ

補足説明(ファイルを調べたり探したり)
(ついでにコンピュータ操作も少しずつ覚えていきましょう)
- PCを活用し続けていると、ファイルの数が増えてくる。
- 現在の(エクスプローラやコマンドプロンプトで開いている)フォルダに、 ファイルがいくつあるか:
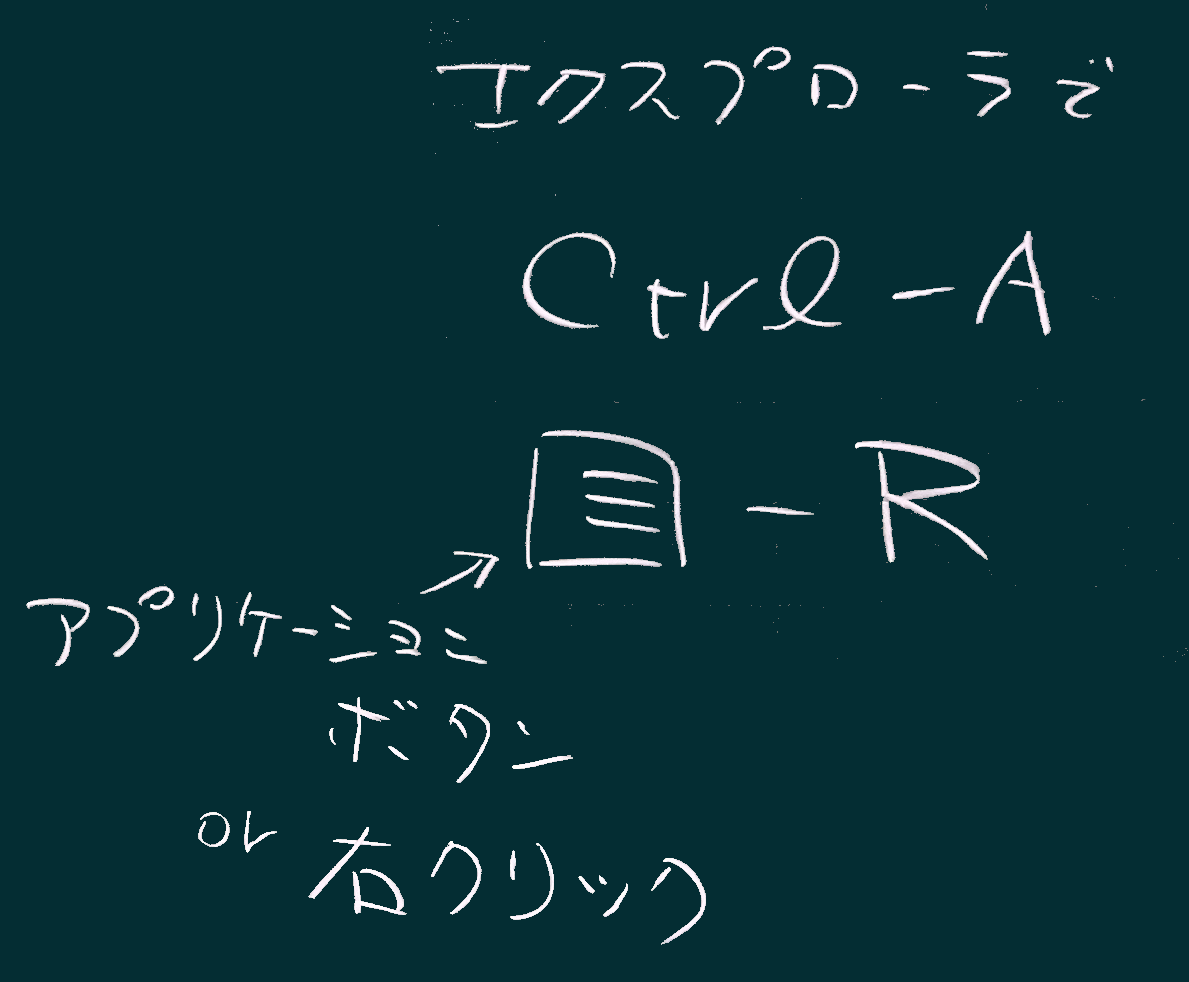
- (エクスプローラで)「すべて選択する」と、ステータスバー(画面下端)に表示されている(フォルダは1項目に数えられる)。
- または、すべて選択した上で「プロパティ」を表示させる(右図の操作)と サブフォルダに含まれるファイルもカウントして情報が得られる。
- コマンドプロンプトで DIR コマンド等でも同様の情報が得られる。
ワイルドカードの例:
*
a*
*.bat
- ファイルが多数ある時に(目視で見つけるのではなく)目的のファイルを見つけ出す術は今後重要になるだろう。
- エクスプローラの検索ボックス(アドレスバーの右側)に、ファイル名や ワイルドカードを含むパターンを入力すると、 それに該当するファイルを選択して表示してくれる。
- 入力を極力楽にする方法:
![補完の活用]()
- 上記で紹介した
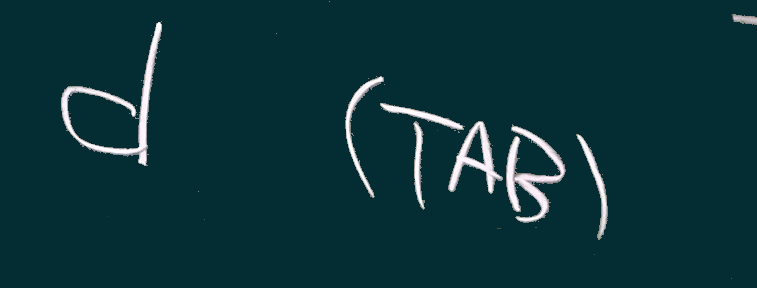
.batファイルに、例えば、docxconvert.bat という名前をつけたとします(やや長い名前になりました)。 - これを、コマンドプロンプト等で名前を入力して呼び出すとき、 長い名前を律儀に打鍵する必要はありません。
- 右図のように、名前の先頭の何文字かを入力したら、Tabキーを叩く、 この方が楽です。
- 上記で紹介した
2 ラスター形式ベクター形式
1. 画像ファイルで日の丸
 作る方法:
作る方法:
Windowsに添付のアプリケーション(mspaint):Windows10 で状況が変わりました
市販のアプリケーション:PhotoShop
無料でゲットできるアプリケーション:GIMP(フォトショ互換)、その他「お絵描き」系ソフト
お絵描きサイト(が沢山存在するということは、Web技術で実現できているということ)
ex. sumopaint
2. SVGで日の丸
作る方法:
市販アプリケーション(Illustatorが有名)
無料でゲットできるアプリケーション(InkScapeがそれに相当する)
サイトで作成しダウンロード
ex. vectr (「svg サイト」などで検索してみる)
3. 日の丸の規格
- 色:(昔歌で習ったように)「白地に赤く」でもいいが、実際には「紅」と規定されているらしい
- 寸法(縦横比率、円の直径)
- 位置(ど真ん中)
4. 数値で指定して作るいくつかの方法
(来週、補足説明をしますが、ざっと見ておいていただき、自分でできそうなものがあればトライしてみて下さい。)
- プログラム、またはそれに準ずるものを文字で記述する必要があるが、やり方がわかれば有用
- ラスター形式、ベクター形式の両方に対応する技術も多い
独立プログラミング言語(ここではRuby+rcairoライブラリを使う例を示す)
これを実行するためには、
choco install ruby -y :: ruby言語の処理系 gem install cairo :: rcairo ライブラリ :: 上記ソース・ファイルをカレントフォルダの japan6.rb に保存したとして、 ruby japan6.rbという操作が必要になる。
Graphvizをインストールした上で、dot言語で記述
(やや不完全だが)dot言語での記述例
- これを実行するためには、
choco install graphviz -y :: GraphViz処理系 :: 上記ソース・ファイルをカレントフォルダの japan5.dot に保存したとして、 dot japan5.dot -Tsvg -o japan5.svg :: または dot japan5.dot -Tpng -o japan5.png :: 他の画像形式にも対応しているHTML で書く(サンプルページ)
HTML ページの中で Canvasに描画(サンプルページ)
HTML ページの中に SVG要素を配置(サンプルページ)

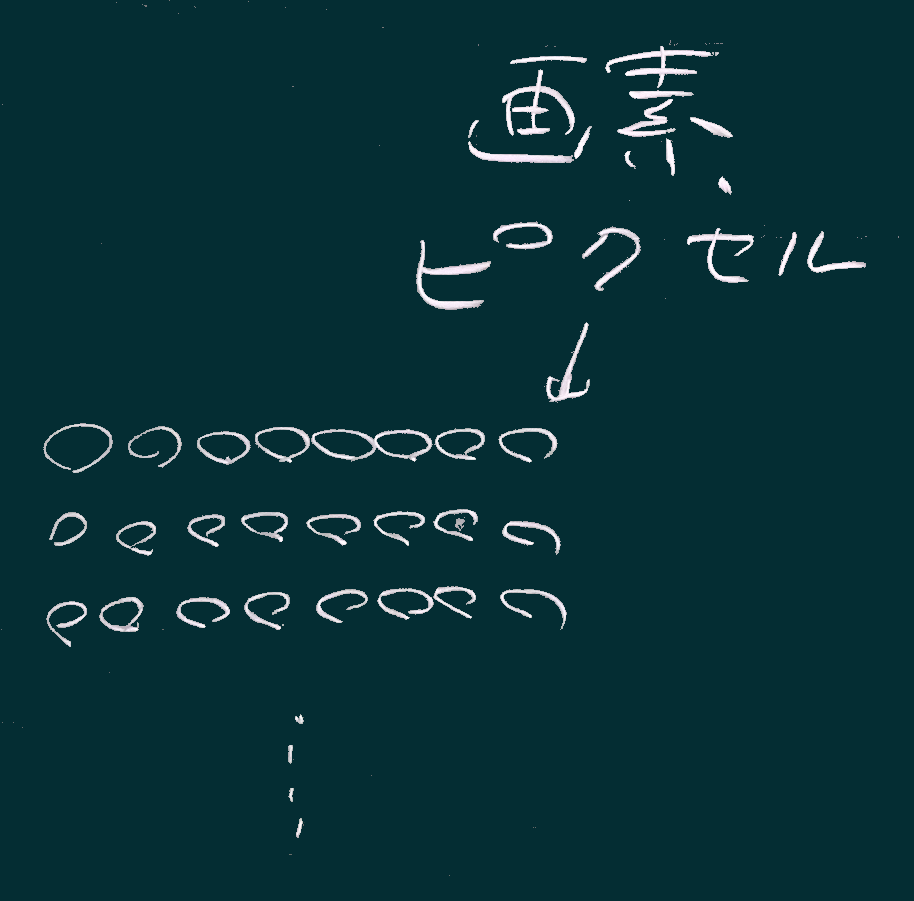
画像とSVGの違い
拡大してみると一目瞭然
3. 課題
- 今日紹介した技術を(いくつか)各自で試してみて下さい。
- BATファイルにファイル名を引数として渡して使う。
- 数値で指定して日の丸を書かせる(4. で紹介した方法の中から)。
- 想定通りの結果が得られたかどうか報告下さい。