

(Introduction to Informatics 1)
当ページの内容が平易すぎると感じる人は、適当に読み飛ばして(或は聞き流して)いただいて、
ページ末尾の「中級課題」に早々にチャレンジしてみて下さい。


Web(WWW)が使われはじめ(1990年代)、それを契機にインターネットが大きく広がった。そのため、Webのことを「インターネット」と呼ぶ人が今も多い。
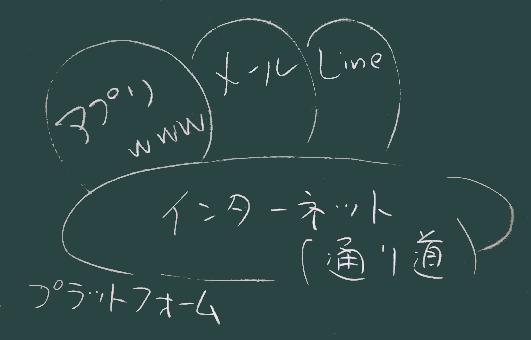
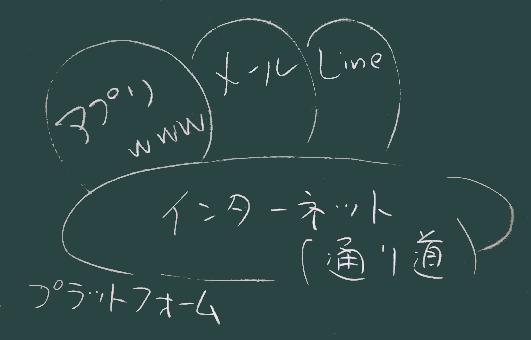
実際には、インターネットは情報の通り道であり、様々なアプリケーション(Webもその1つ)のための土台(プラットフォーム)という位置付け。
道路を自動車で移動する(ドライブする、など)ことを「道路する」とは言わないよね。
今みなさんが見ているのは(インターネットを経由して受信したものではあるが)「Webの画面」ですね。
そういえばプラットフォームのことを略して「ホーム」と呼んだり、誤用や聞き間違いに基づいたあやしげなカタカナ言葉は日本語にけっこうありますね。

遠隔の人が増えてきたので、遠隔ならではのこともしてみよう
(仮想カメラで機能を増やしてみる)=> 解説ページ
(実習編)
(前置きとして)構造のある文書は、たとえばワープロソフト でも作ることはできるが、この技術は、オープンでない技術 であり、本科目では扱わない。
オープンな(特定のソフトウェアに依存しない、という意味でもあり、
発展の方向が様々である、という意味もある)文書技術として、Web技術がある。

前回はHTMLを書いてみた(が、面倒ですよね)。

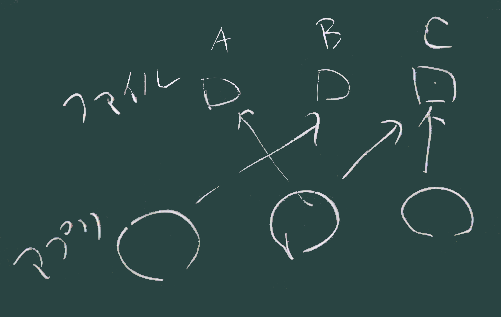
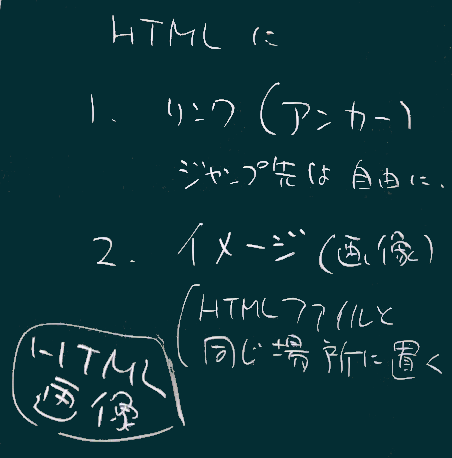
Aタグ(アンカー)や、IMGタグ(画像)で、
といったことができるのがハイパーテキスト(HTML等で表現される)の特徴。いわば複合文書である。
Aタグのジャンプ先、IMGタグの引用先としては、
いずれも可能。
前者のとき、HTMLと同じ(またはそこから辿ることができる)場所に当該ファイルが置かれていなければ正しく表示(や遷移)がされないことに注意。
<img src="c:¥Users¥Nobu¥Documents¥gazou.img">
のように、
ファイル名として、自分のPCの中での絶対位置を示すパス名を書く人がいます。これは誤り。

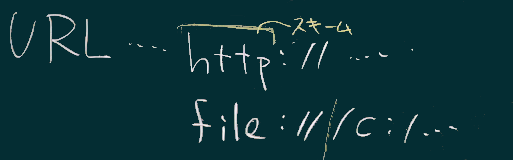
一般的に使われるURLは http://
または https://
から始まる。このURLは殆どの場合、それをそのまま人に伝えたら(他人の端末からでも)アクセスできる。
今回のように自分のPC内でHTMLを作ってブラウザで表示させると、ブラウザのアドレスバーにURL(の一種)が表示されるが、そのURLは
file://
で始まる形式になっている。
://
の左にある名前(「URLのスキーム」と呼ぶ)には沢山の種類のものが登録されており、そのスキームによってアクセス方法が違う(例えば前述の
httpスキーム、httpsスキームではブラウザでWebサイトとしてアクセスできる)。
file
スキームのものは、自分のPC内でのローカルアクセスに限定したもの。なので、そのURLを他人に伝えてもアクセスはしてもらえない(自分のPC内のファイルが他人にアクセス可能だったら怖いですよね)。
日本語を含む名前を日本語文字のまま提示することができます。
(こんな感じ:http://www2.nagano.ac.jp/hiraoka/IIn1/日本語のファイル.html))
メールで送った場合、概ねちゃんと機能する(クリックするとそのページが開く)ようですが、
多くのSNS(twitterなど)では、これをURLとしてちゃんと認識しない(クリックできない)ようです。
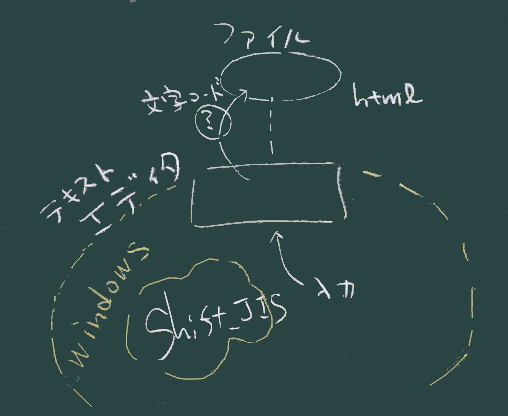
また、エラーが発生したときのメッセージ等で、怪しい文字化けした文が表示されることもあります。
このアドレスは、公式規格では、URLエンコーディングされたものになります。 (こんな感じ:http://www2.nagano.ac.jp/hiraoka/IIn1/smpl/%E6%97%A5%E6%9C%AC%E8%AA%9E%E3%81%AE%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB.html)
ブラウザのアドレスバーからコピペやドラッグなので他の場所に移すと大抵この表記に変化されます。
この表記だと確実に動作しますが、問題は 1. 長ったらしいこと 2. 受け取った日本人が 何を意味するアドレスか読み取れず胡散臭い印象を与えること、の2つです。
基本的な考え方:

余分な作業を極力減らしていけるよう知識を持っておいた方がいい。
我々は情報処理を行う際に、文書作成やプログラミング等の複雑な記述が必要になるが、それにあたって、
言語の古くさい特性や、不完全な言語処理系のために、 余分な作業が要求される時、そこで必要とされる呪文(のような長い文字列)は「ボイラープレート」などと呼ばれる。ことがある。
ボイラープレートからの脱却:
省略可能なタグ:
html、head、 body
といったタグを律儀に記述することが求められる(たとえばこんなHTMLファイル)。逆に、必ず書いておく方がいい行として:
先頭に、以下のような doctype宣言の行を書いておくといい。
<!doctype html>
文字化けにも対処しておこう:
HTMLを作る時は、以下のように対処しておこう。 自分が使ったエディタ(で、どのエンコーディングで保存したか)に従って、エンコーディングに関する情報を 文書の先頭部に記述しておくことができる。
<!doctype html>
<meta charset='utf-8'>
以下本文が入る...markdown について知る <= ここは次回
Atomで扱う方法

(経験者で当ページの内容が平易すぎると感じる人のために用意してあります。)
HTMLページの中で、何かが勝手に動いている、そんなページを作ってみて下さい。
(ただし、marqueeタグのような非推奨または廃止された技術は使わないことにしておきましょう)