情報学概論Ⅰ 第12回
企業情報学部
7/1
情報学概論1 第12回(7/1)
(Introduction to Informatics 1)
はじめに:
- 当科目は、(例えば今日のテーマで言えばHTMLの)経験者には面白みの少ない内容になっている可能性があります。
当ページの内容が平易すぎると感じる人は、適当に読み飛ばして(或は聞き流して)いただいて、
ページ末尾の「中級課題」に早々にチャレンジしてみて下さい。
少々脱線と雑談(誤解を解くために)


- 「インターネット」という用語について:
- Web(WWW)が使われはじめ(1990年代)、それを契機にインターネットが大きく広がった。そのため、Webのことを「インターネット」と呼ぶ人が今も多い。
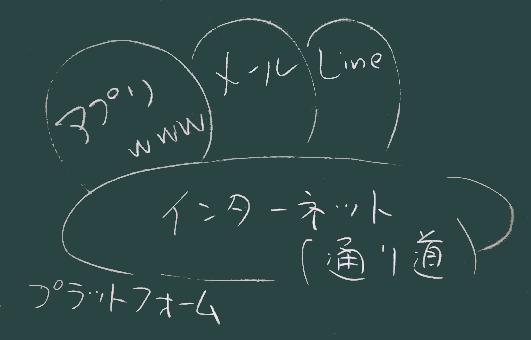
- 実際には、インターネットは情報の通り道であり、様々なアプリケーション(Webもその1つ)のための土台(プラットフォーム)という位置付け。
- 道路を自動車で移動する(ドライブする、など)ことを「道路する」とは言わないよね。
- 今みなさんが見ているのは(インターネットを経由して受信したものではあるが)「Webの画面」ですね。
- そういえばプラットフォームのことを略して「ホーム」と呼んだり、誤用や聞き間違いに基づいたあやしげなカタカナ言葉は日本語にけっこうありますね。
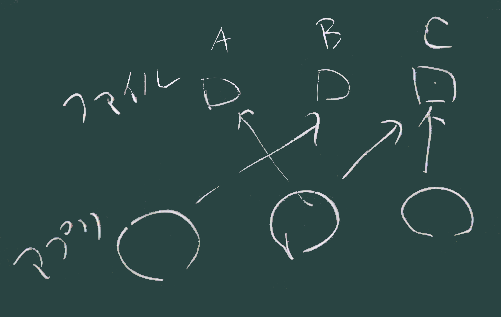
- 我々が扱っている「ファイル」について:
- 例えば Atomエディタで何か入力・編集して作ったもの(テキストファイルなど)を、 「Atomのやつ」とか「Atomのファイル」などと呼ぶ人もいます。
- たまたま貴方が入力時に使った道具が Atomだっただけで、そのファイルの本質(種類)は、 テキストファイルだったりHTMLファイルだったりする。
- メモを「WORDに残す」という表現も微妙なところがあるようです。 ***
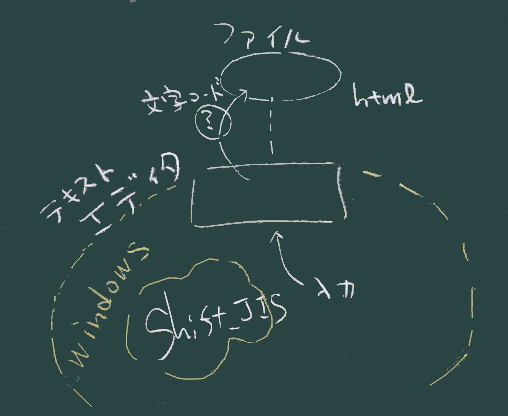
![アプリと対象の関係]()
- この授業では、右図のようにファイルと、それを扱うためのソフトウェア(アプリケーション)とが一対一に対応しない状況を理解し、それぞれの対象物を適切に認識し(名前を呼ぶことも含めて)、適切に扱う技術を持っておくことを狙いとしている。
- 逆に言えば、「やり方は一つではない」(絶対の正解はない)という意味でもあります。
- 前回課題に私は「Atomを開いて…」と書きましたが、Atom以外のテキストエディタでも同じことができます(これは私の勇み足的な書き方でした)。
さらに脱線
遠隔の人が増えてきたので、遠隔ならではのこともしてみよう
(仮想カメラで機能を増やしてみる)=> 解説ページ
実践的ICT生活のために
(実習編)
構造のある文書を作る
- (前置きとして)構造のある文書は、たとえばワープロソフト でも作ることはできるが、この技術は、オープンでない技術 であり、本科目では扱わない。
- オープンな(特定のソフトウェアに依存しない、という意味でもあり、
発展の方向が様々である、という意味もある)文書技術として、Web技術がある。
![Web技術の中核]()
- Web技術は(要約すれば)HTML (+CSS) と HTTPから成り立っている。
- HTTP(通信プロトコルの1つ)については当科目では扱わない(2年生以上のネットワーク系科目で扱う)。
- HTMLについては今のうちに基本的な知識(と扱う技術)は得ておきましょう。
- 前回はHTMLを書いてみた(が、面倒ですよね)。
- その面倒を軽減する話を次回やりますが、
- 今回はちゃんとHTMLの作り方を一度学んでおきましょう。
HTMLの基本(を確認)

- 作成手順:
- エディタを開き、内容を入力し、
- 保存する(右図)。
- このとき、拡張子は .html にする。
- 文法:
- タグ
複合文書としてのHTML(補足1):
- Aタグ(アンカー)や、IMGタグ(画像)で、
- 他の文書やデータへ遷移するリンクを設定したり、
- 画面上に当該ファイルの外にある情報をレイアウトして見せたり、
- Aタグのジャンプ先、IMGタグの引用先としては、
- 同じ場所に置かれたもの
- 別の場所(別のサーバであることもある)にあるもの
- 前者の場合は、ファイル名(またはパス名)で指示し、
- 後者はURLで指示する。
前者のとき、HTMLと同じ(またはそこから辿ることができる)場所に当該ファイルが置かれていなければ正しく表示(や遷移)がされないことに注意。
- たまに、
<img src="c:¥Users¥Nobu¥Documents¥gazou.img">のように、 ファイル名として、自分のPCの中での絶対位置を示すパス名を書く人がいます。これは誤り。- これからサーバに置いて(つまり場所を変えて)他人に提示する、という前提で作っているHTMLファイルです。そこから引用される画像(など)ファイルについて、移動させる前の場所を提示しても意味がありません。
URL 〜 人に伝えるために(補足2):

- URLについての基礎知識と落とし穴
- 一般的に使われるURLは
http://またはhttps://から始まる。このURLは殆どの場合、それをそのまま人に伝えたら(他人の端末からでも)アクセスできる。
- 一般的に使われるURLは
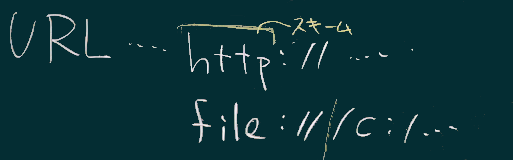
- 今回のように自分のPC内でHTMLを作ってブラウザで表示させると、ブラウザのアドレスバーにURL(の一種)が表示されるが、そのURLは
file://で始まる形式になっている。 ://の左にある名前(「URLのスキーム」と呼ぶ)には沢山の種類のものが登録されており、そのスキームによってアクセス方法が違う(例えば前述のhttpスキーム、httpsスキームではブラウザでWebサイトとしてアクセスできる)。
fileスキームのものは、自分のPC内でのローカルアクセスに限定したもの。なので、そのURLを他人に伝えてもアクセスはしてもらえない(自分のPC内のファイルが他人にアクセス可能だったら怖いですよね)。
- URLに 日本語(などの非ASCII文字)を使った場合(自分のPC内で日本語で名前をつけたファイルをそのままアップロードするなど)、
不都合が起きる場合がありますのでご注意。
日本語を含む名前を日本語文字のまま提示することができます。
(こんな感じ:http://www2.nagano.ac.jp/hiraoka/IIn1/日本語のファイル.html))
メールで送った場合、概ねちゃんと機能する(クリックするとそのページが開く)ようですが、
多くのSNS(twitterなど)では、これをURLとしてちゃんと認識しない(クリックできない)ようです。
また、エラーが発生したときのメッセージ等で、怪しい文字化けした文が表示されることもあります。
このアドレスは、公式規格では、URLエンコーディングされたものになります。 (こんな感じ:http://www2.nagano.ac.jp/hiraoka/IIn1/smpl/%E6%97%A5%E6%9C%AC%E8%AA%9E%E3%81%AE%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB.html)
ブラウザのアドレスバーからコピペやドラッグなので他の場所に移すと大抵この表記に変化されます。
この表記だと確実に動作しますが、問題は 1. 長ったらしいこと 2. 受け取った日本人が 何を意味するアドレスか読み取れず胡散臭い印象を与えること、の2つです。
昨今のHTML事情(補足3):
基本的な考え方:

- 余分な作業を極力減らしていけるよう知識を持っておいた方がいい。
- 我々は情報処理を行う際に、文書作成やプログラミング等の複雑な記述が必要になるが、それにあたって、
- 言語の古くさい特性や、不完全な言語処理系のために、 余分な作業が要求される時、そこで必要とされる呪文(のような長い文字列)は「ボイラープレート」などと呼ばれる。ことがある。
ボイラープレートからの脱却:
- 省略可能なタグ:
- HTMLの入門サイトやテキストには、オーソドックスな書き方に準拠したものが多く、
html、head、bodyといったタグを律儀に記述することが求められる(たとえばこんなHTMLファイル)。 - 実際には、これらのタグは省略した場合にブラウザの方で補ってくれることが多く、
極端に言えば、拡張子を .html にさえしておけばHTMLファイルとして認識される(たとえばこのファイルをソース表示してみて下さい)。
- HTMLの入門サイトやテキストには、オーソドックスな書き方に準拠したものが多く、
逆に、必ず書いておく方がいい行として:
先頭に、以下のような doctype宣言の行を書いておくといい。<!doctype html>- この行は正確にはHTMLではなくXML(という規格)の一部だがHTMLにおいても(当該文書がどの文法に基づくものかを示す)標準的な記法として採用されている。
- たとえばこのファイルがその記法に基づいている(この資料集の全ページがそうだが)。

- 文字化けにも対処しておこう:
- 日本語(など)を表現する文字コードとして、UTF, Shift_JIS など種類があって 混乱のもとになっていることは前に話した。
- Windowsの中では Shift_JISが主に使われ、ネットでは UTFが主流になっている。
- その境目で不都合が発生している。
- エディタがどの文字コードで保存するかは、エディタによって違う(保存の際に選択できるものが多いが、選択できないエディタもある)。
- HTMLを作る時は、以下のように対処しておこう。
自分が使ったエディタ(で、どのエンコーディングで保存したか)に従って、エンコーディングに関する情報を
文書の先頭部に記述しておくことができる。
- 以下はUTF-8に対応したエディタ(Atom等)で作成した場合の例(サンプルHTMLファイルもチェック下さい)。
<!doctype html> <meta charset='utf-8'> 以下本文が入る...

課題
- 以下の2つの要素を含むHTMLを作成して提出ください。
- リンク(アンカー)
- イメージ(画像):HTMLファイルと同じ場所に置いて引用する。
中級課題(オプショナル)
(経験者で当ページの内容が平易すぎると感じる人のために用意してあります。)
HTMLページの中で、何かが勝手に動いている、そんなページを作ってみて下さい。
(ただし、marqueeタグのような非推奨または廃止された技術は使わないことにしておきましょう)