バックスラッシュについて:
バックスラッシュ( \ )に関する事情は日本ではプログラミング言語によらず共通のもの。
文書へのアクセス
- JavaScriptの大元の規格は今は ECMAScriptとしてECMAにより策定されていて、GitHub上に情報が集積されている。 が、和訳された情報は乏しい。
- JavaScript 言語としての情報としては、MDN(Mozilla が管理)のページが有用。 個々のクラス、オブジェクト、関数などについてはリファレンスのページを参照されたい。
- また、Node.js については独自のリファレンスページが用意されている(入口だけは日本の団体が管理しているが、文書の本体は今のところ英語だけのようだ)。
クラスの概念と、機能の調べ方
最近のJavaScriptでは class 構文でのクラス定義ができるが、元来は、prototypeベースでのオブジェクト指向が実装されていて、その仕組みが今も使われている。
オブジェクトや変数のデータの種類(クラス)を調べるためには、
typeof演算子を使って、typeof 1、typeof "hello"のように書く。typeofに加えて、instanceof, new など幾つかの(クラスにまつわる)操作が、 メソッドではなく演算子として提供されている(このあたりがRubyとは違う点だろう)。
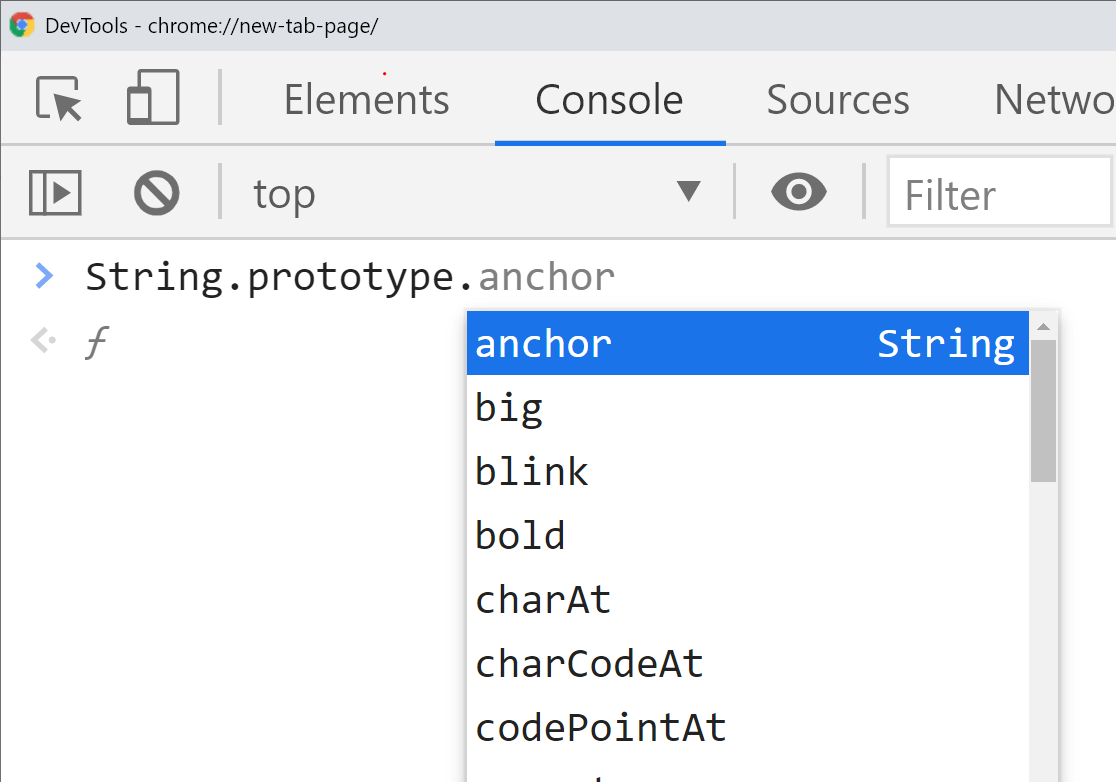
REPL上で(或はブラウザのコンソールでも)オブジェクト等に対して利用可能なメソッドを調べるためには、 例えば
var s="hello"に対して、
s.或は、
String.prototype.を入力した時点で、Tabを打鍵すれば(コンソール上だと自動的に)利用可能なワード(フィールド名やメソッド名)が列挙されるので、その中から必要なものを(名前で判断する必要があるが)選択することができる。
メソッドと、メソッドチェーン
オブジェクトに対してメソッド(関数)を呼ぶという考え方、書き方は、Ruby、JavaScript、Javaなど、多くの言語でほぼ共通。レシーバ ピリオド メソッド名 の順に書く。
ただし、JavaScriptでは、その後ろに括弧は(渡すべき引数がなくても)必須。
文法的に演算子に見えるようなメソッドを定義する(RubyやScalaで採用されている)ことは、JavaScriptではできない。
ドキュメントに記されたものがすべてということになる。
- 演算子の取り揃えはRubyやJavaScriptも含めて多くの言語で概ね共通であることがドキュメントから見てとれるが、 JavaScriptでは
( )や,も含めて演算子として扱われていることや、 C言語から多くの言語に警鐘されている++や--の単項演算子はRubyにはないことなども見ておいて下さい。
文字コード:
改行文字 ‘’ に関しては、特にプログラミング言語に依存せず共通の話だと理解していい。
継承:
JavaScriptもオブジェクト指向言語なので、継承の概念はある。が、以下のように昨今の主要(オブジェクト指向)言語との差異があることを知っておいて下さい。
JavaScriptでも最近はクラスの概念が導入され、クラスベースの書き方が可能になってきているが、JavaScriptは「プロトタイプベース」のオブジェクト指向だと分類されていて、
クラスとインスタンスの区別がない。
クラスベースのオブジェクト指向言語(Ruby Java Scalaなど)では、クラスに定義された性質(メソッド等)を、それを具現化したインスタンスが借り受けて使う、とともに、
クラス階層(基本的に木構造)の中で上位のクラスから下位のクラスに引き継がれる(継承される)性質も、そのインスタンスが借り受けて使うことができる。
それに対して、JavaScirptでは、プロトタイプ指定(具体的には、オブジェクトの .prototype フィールドの値)によって、オブジェクトが他の任意のオブジェクトから性質を継承することができる。