Expressで簡単なアプリ作成
0 Jadeの準備
-
まずインストール(は、できてますか)
> npm install jade -g
これで jadeコマンドが使える筈。
> jade --help

- jadeによるソースの編集
- 保存の時に、
- 拡張子が .jade になるように
(エディタによっては .jade.txt のように余計なものを
付加してしまうのでご注意)
- さらに、保存するフォルダにも注意
あとで、その場所でコマンドプロンプトを開く(または
そこまで cdコマンドで移動する)必要がある
- Jadeコマンドで変換
- jade コマンドに、ソースファイル名(前項で保存した)を渡す
- -P (大文字)オプションを渡す(Jadeコマンドとソースファイル名の間)と
prettyな(適切に改行されて読みやすい)HTMLを出力する。
- expressから呼ばれるjadeでprettyなHTMLを生成させる方法については
「express jade pretty」 で検索されたし
- 文字コードについて
1 Jade でフォームを書く 
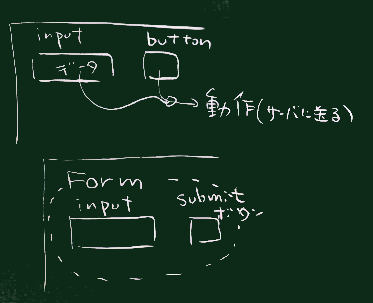
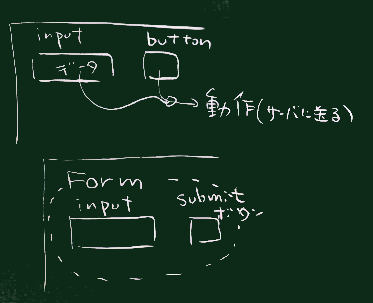
ボタンを並べるだけなら
doctype html
input
button 送信
ただしこのページは何の動作もしない。
(動作をさせるためのプログラムを用意することが必要)
何かの機能を持たせるなら formを使うとやや簡単
doctype html
form
input
input(type="submit")
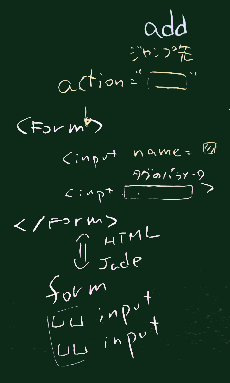
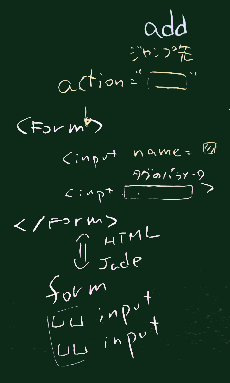
少し改良してみる(formタグに actionパラメータを追加)
doctype html
form(action="http://www.google.co.jp/search?")
input
input(type="submit")
入力フィールドに name=q をつけると、実際に Google検索の入り口として使える
doctype html
form(action="http://www.google.co.jp/search?")
input(name="q")
input(type="submit")

2 このフォームを、Expressのページに組み込む
extends layout
block content
form(action="http://www.google.co.jp/search?")
input(name="q")
input(type="submit")
これで画面が変わりましたでしょうか。
でも いつまでも googleに飛ばしていても仕方ないので、
action="add"
に変えましょう。
(add 以外の名前でもいいが、とりあえずサンプルとしてはこの名前を使ってこの先の話を進めます)
こうすると、
(たとえば入力欄に hello と入力してボタンを押すと)
http://localhost:3000/add?q=hello
にアクセスする結果になります。
でも、/add という要求に対する処理を、まだプログラムしていないので、
エラーが表示される筈です。
これを処理するプログラムをこれからJavaScriptで書きます。
(次回に続く)