
(プログラミングの過程を順を追って)

node.js が使える状態にしておく
(プロキシの設定も)
npm config set proxy http://proxy:3128/
ブラウザも開いておこう(同上)
npmの初期設定
npm init
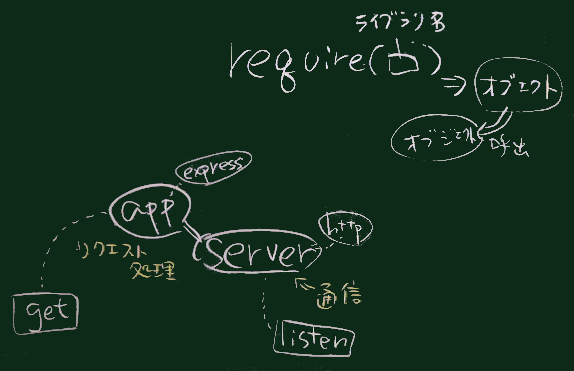
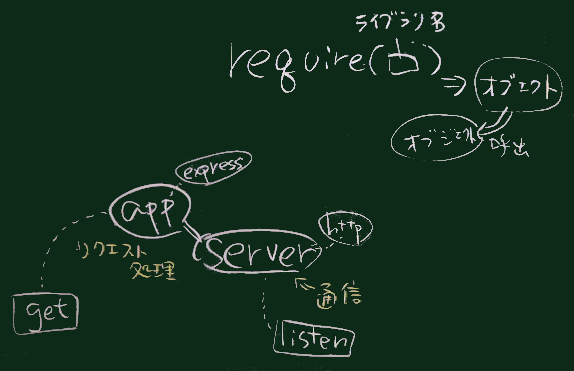
require('express')
require('http')
// こういう形で ライブラリをアプリケーションに組み込む
読み込んだライブラリ(が返すオブジェクト)を後で使えるように
// requireが返すオブジェクトを変数として名前をつける
var exxpress=require('express')
var http=require('http')
2つのオブジェクトの関係を認識しよう
var express=require('express')
var app=express()
var http=require('http')
var server=http.Server(app)
要求処理をするコード(の一部)と、 接続待ちのためのコード
app.get('/', function(req, res){
res.send('<h1>Hello world</h1>');
});
server.listen(3000, function(){
console.log('listening on *:3000');
});
または、ES6(ECMAScript2015以降)の文法で
app.get('/', (req, res)=>{
res.send('<h1>Hello world</h1>')
})
server.listen(3000, ()=>{
console.log('listening on *:3000')
})
node index
インストールされていないライブラリを、(アプリケーションにローカルなものとして)インストールしておこう
npm install express -save-dev
npm install http -save-dev
package.json ファイルの、依存関係の項目として 追加される筈
package.json に 以下のような行を挿入する (既存の scripts: の行の後ろに)
"scripts": {
"start": "node-dev index",
node-dev は 別途インストールしておくといい。 (なければ普通に node コマンドで起動してもいいが)
npm install node-dev -g
以降、起動は以下のコマンドで行うことができる
npm start
フォルダ views (express等の流儀に沿ってこの名前を使っておく)を、アプリケーションフォルダの下に(なければ)作って、 そこに index.jade を作る(または index.pug)。
doctype html
p#time
jQueryを入れておこう(あとで使う)
doctype html
script(src='https://code.jquery.com/jquery-3.1.1.slim.min.js')
p#time
静的コンテンツ(HTTPのリクエストに応じて ファイルの内容がそのままレスポンスとして送信される)を置くためのフォルダとして、public (同上)を作り、 style.css (これもよくある名前)を作っておく
body {color:green}
(この中身は、今のところは適当)
viewsフォルダを jadeで扱えるように設定を行う
var path=require('path') // npm install は不要の筈
// ...
// views フォルダを認識させる
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'jade')
// jade でなく pug でもいい
// そのときは ファイルの拡張子も .pug にする
トップページを変更(jadeに描画させる)
app.get('/',(res,req)=>{
res.render('index') // ここを変更
// viewsフォルダ(とさっき設定した場所)にある、
// index.jade を HTMLに変換して送信せよ という指示
})
publicフォルダも設定しておこう
app.use(express.static(path.join(__dirname, 'public')));
cssも読み込ませよう。
index.jadeに挿入:
doctype html
link(rel="stylesheet" href="style.css")
// 以下の行は省略
index.jsの先頭部に追加
var io=require('socket.io')(server);
// または2行に分けて
var socketio=require('socket.io')
var io=socketio(server)
socket.io も ここでインストール しておく必要があるかも知れない。
npm install --save-dev
接続受理のためのコード(後半の適当なところに)
io.on('connection', (sock)=>{
console.log('client connected')
})
クライアント側も WebSocket対応にする(index.jadeに挿入)
script(src='socket.io/socket.io.js')
script(src="chat.js")
クライアント側のコード(まずは受信のみ):
public(さっき作った)フォルダに chat.js というファイル
を作ることにしておこう。
$(()=>{ // 1行目はjQueryの配下で動作させるためのお決まりの記法
var socket = io() // サーバにソケット接続する
socket.on('time',(msg)=>{ // イベント名が 'time' であるメッセージが届いた時の、
// 受信処理
$('#time').text(msg) // セレクタ #time で示す要素にそれを表示する
})
})
クライアントに対して送信するサーバ側コードの例: ( io.on のブロックの中に記述する)
...
var n=0 // カウンタ用変数
setInterval(()=>{ // 一定時間間隔で実行
n+=1 //
console.log('time('+n+')')
// とりあえず時間を送る代わりにカウンター値を送る
sock.emit('time',n)
},1000)
})
時刻を送るなら
require('date-utils')
// ...
// 以下は、setIntervalの中を変更する
var time=new Date().toFormat("YYYY/MM/DD HH24時MI分SS秒")
sock.emit('time',time)
ページ上での入出力フィールド(index.jadeへの追加
#messages
.input
input#m
button#b 送信
CSSによる修飾(style.cssへの追加)の一例
.input { background: #000; padding: 3px; position: fixed; bottom: 0; width: 100%; }
input { border: 0; padding: 10px; width: 90%; margin-right: .5%; }
button { padding: 3px; width: 5%; }
#messages { list-style-type: none}
#messages li:nth-child(odd) { background: #eee; }
クライアント側のコード(chat.jsに挿入)
$('#b').click(()=>{
console.log("sub")
socket.emit('chat message', $('#m').val())
$('#m').val('')
return false
})
socket.on('chat message', (msg)=>{
$('#messages').append($('<li>').text(msg))
})
サーバ側のコード
( io.on のブロックの中に記述する)
...
sock.on('chat message',(msg)=>{
console.log(msg)
var time=new Date().toFormat("HH24:MI:SS")
sock.emit('chat message',time+'=>'+msg)
})
})
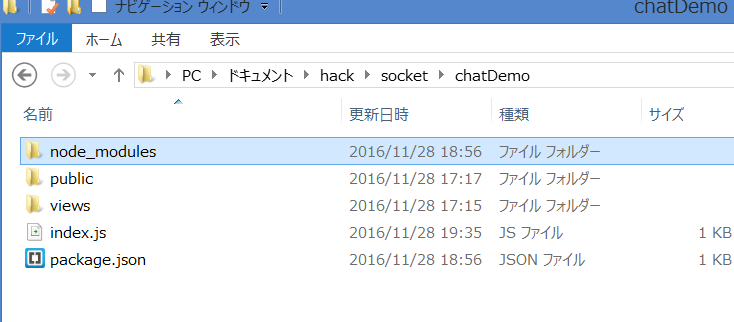
 ここまでのところで、フォルダ構成としては右図のようになるだろう。
(リンク先のファイルは、サンプルとして用意したもの; 前述のコードと若干違う部分もある)
ここまでのところで、フォルダ構成としては右図のようになるだろう。
(リンク先のファイルは、サンプルとして用意したもの; 前述のコードと若干違う部分もある)