HTML ~ CSS
1 HTML
概要
- HTMLはタグを書くことで構成する
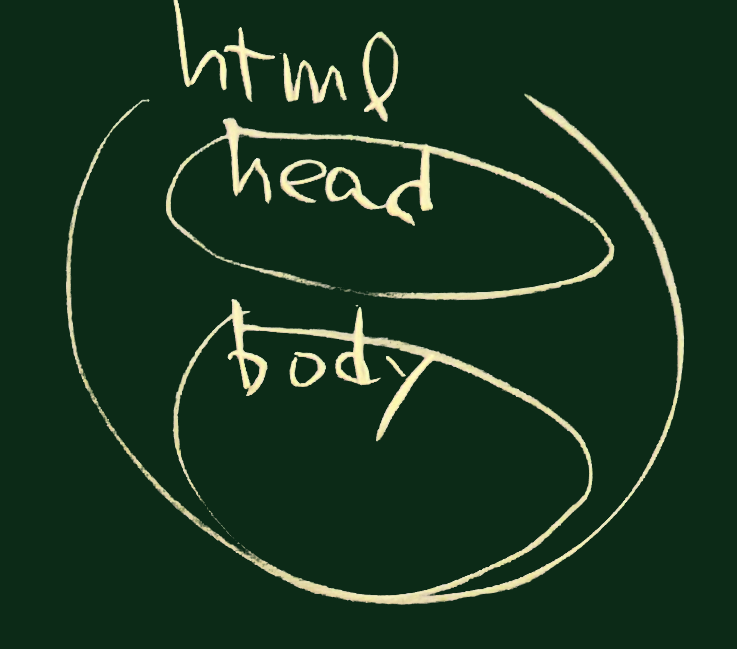
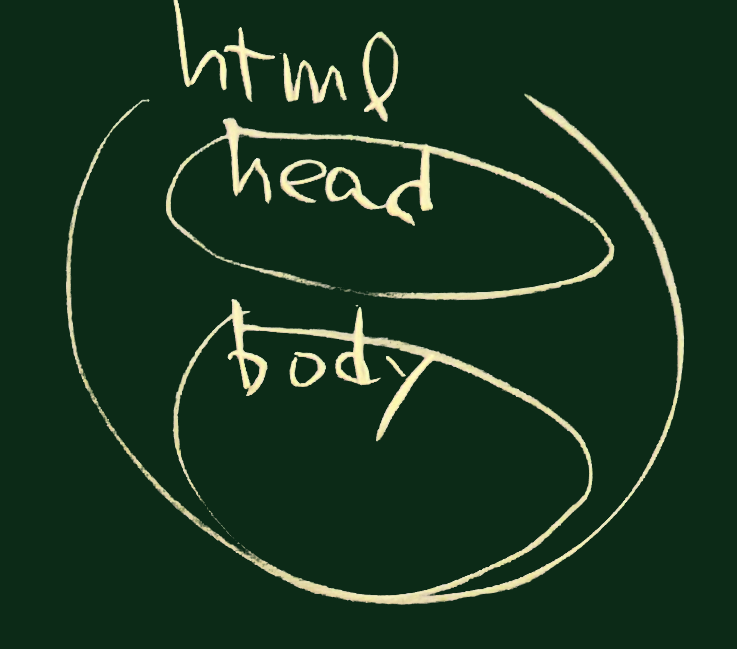
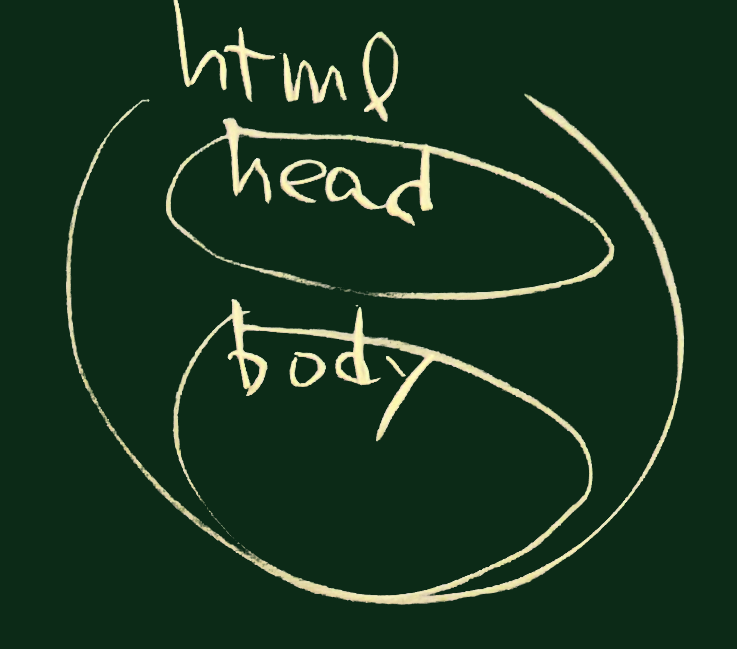
- HTMLファイルは 右図のような骨格から成る


作り方

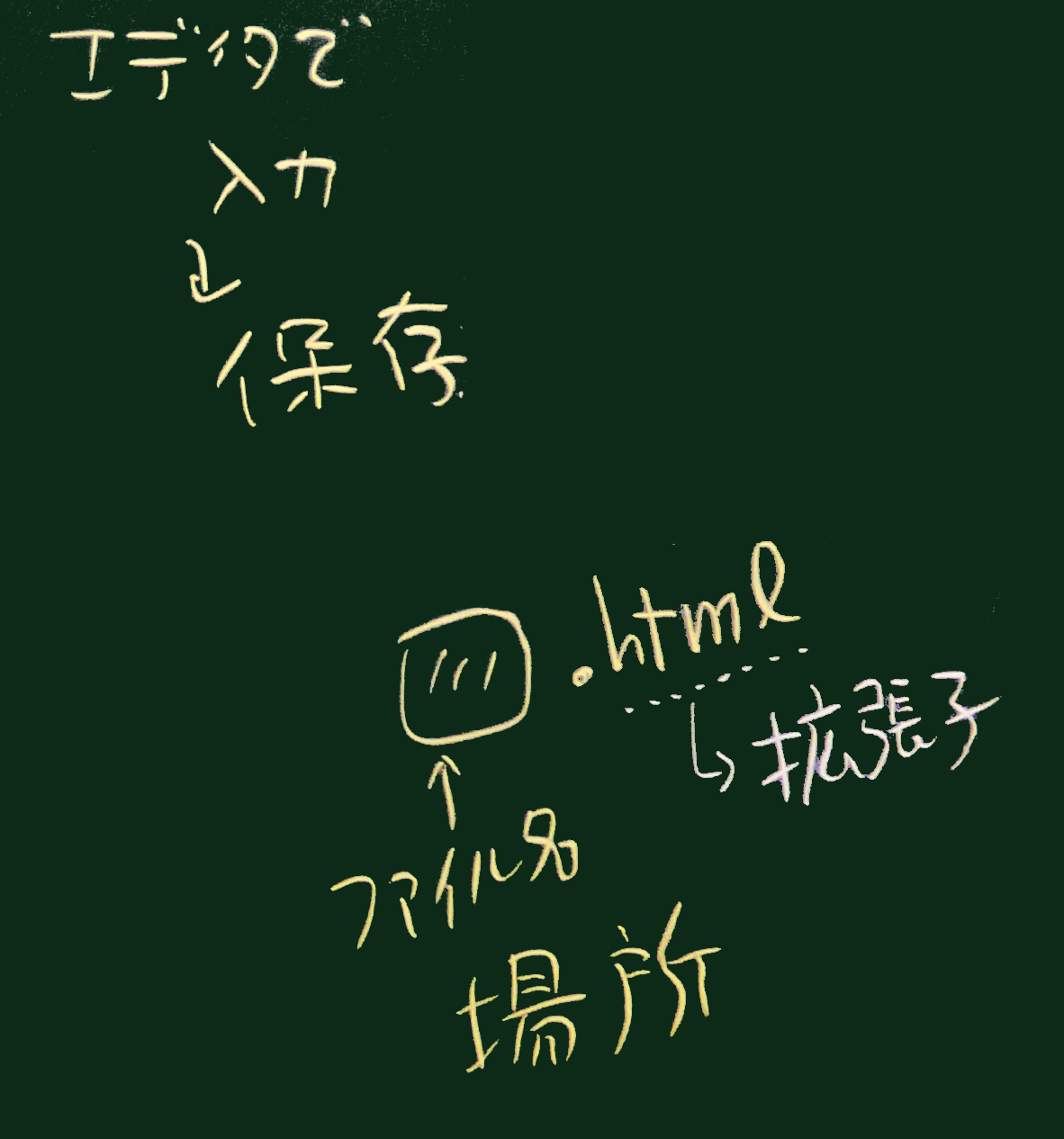
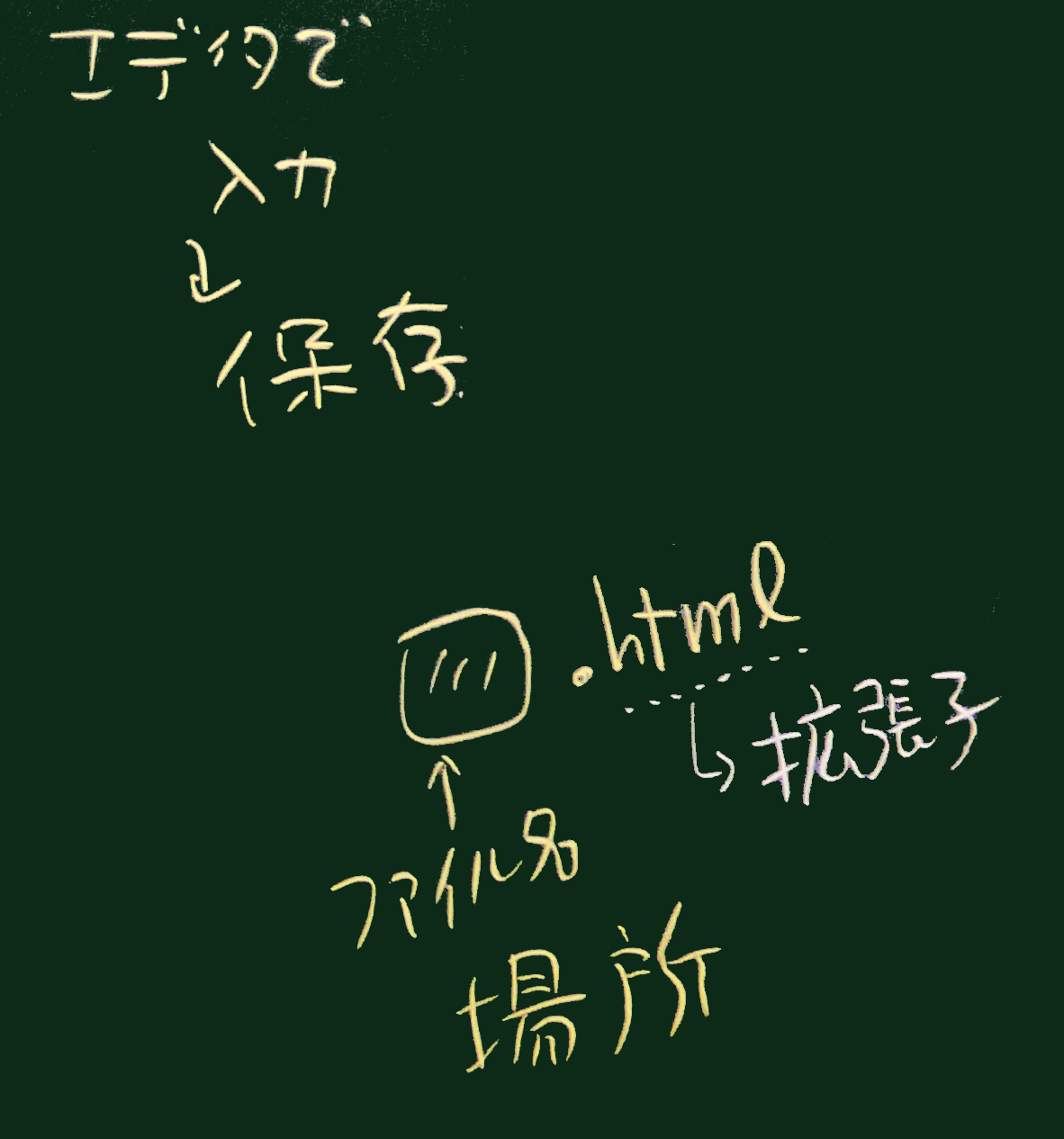
1.エディタでタグを入力
2.保存する。拡張子は .htmlがいい
3.そのファイルを「開く」(ダブルクリック等)と、標準ブラウザで表示される

書き方

- HTMLは右図 のような枠組みで書く。
- 上(書き方1)が当初のHTMLで規定されていた書き方
- 今もこれに沿ったガイドをしている情報源は多い
- 面倒を厭わなければこれらのタグを手書きしてももちろんOK
- 下(書き方2)が最近使われる書き方
- ブラウザが読み込む際にHTML、HEAD、BODYといった要素を(書かれていなくても)自動生成する
- HTMLは自由文法なので、括弧類や単語の相互の間にスペースや改行が入ってもいい
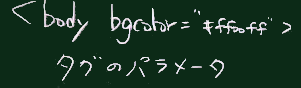
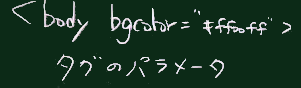
- たとえば文字の色を変えるとき、タグのパラメータを使って色を指定することができる
(が今はあまり推奨されないので、CSSの話に進みましょう)

2 CSS 
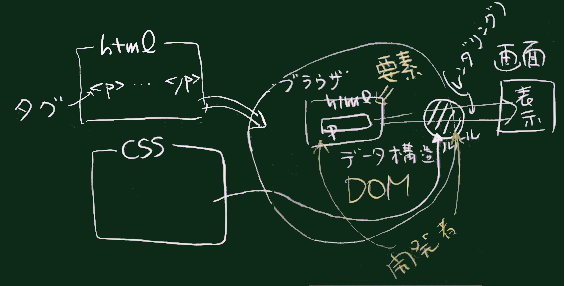
ブラウザの動作


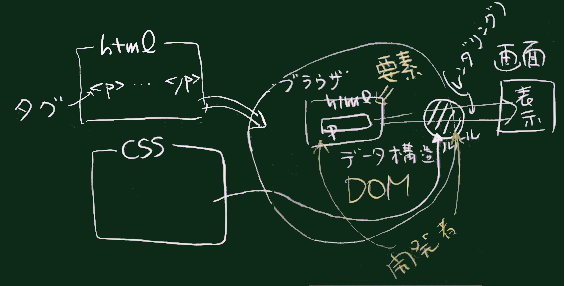
- ブラウザは、HTMLを読み込んで、内部データとして、
HTMLでのタグに対応した「要素」を生成する。
それらの要素の集合体を DOM と呼ぶ。
- ブラウザはそのDOMに沿って、画面への表示を行う。
この描画処理のことを「レンダリング」と呼ぶ。
- レンダリングを行う際にブラウザは、ルール(スタイル)に沿った描画を行う。
そのスタイルは、別途 CSSによって指示されたもの
- DOMをチェックするために ブラウザには「開発ツール」という機能がある

CSSとは
- CSSはスタイル記述を集めたもの
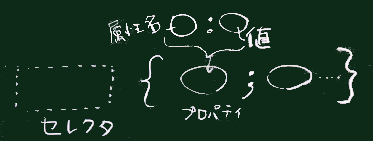
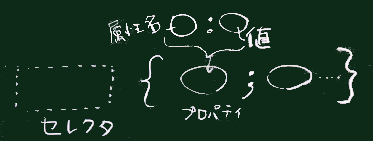
- スタイル記述は右図のような文法で、
- セレクタと、
- そのセレクタによって選び出されるDOM内の要素に適用されるルール
を並べたもの
- それぞれのルール(スタイル記述の右半分)は以下のように書く
- {}で囲む。
- 属性名 : 属性値 のペア (区切り文字は コロン)
- が複数あれば ; (セミコロン)で区切る
設定方法


CSSによるスタイルを記述できる場所は3か所ある
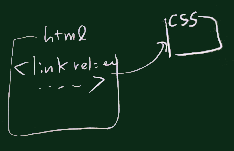
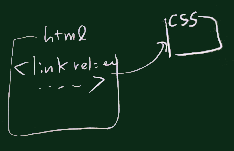
- 外部CSS
+ 拡張子 .css をつけ、
<link rel=stylesheet href=ファイル名> というタグで引用する
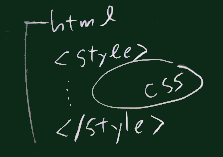
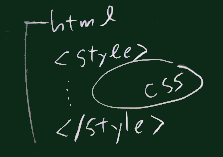
- HTMLファイル内に Styleタグで囲む(上図右)
- HTMLの特定の要素に style属性を付与し、その属性値としてCSSを文字列として与える