HTML ~ CSS ~ JS
1 HTML (前回) の補足
IMG, A, LINK 等のリンク先 
- IMGのsrcパラメータ、AのHREFパラメータ等に参照先のファイル名(のようなもの)が書ける
- ここに書ける値として以下のようなものがある
- ファイル名 : 同じ場所にないといけない
- フォルダ名/…/ファイル名 の形式: 参照元ページのHTMLファイルの場所からの相対的パス名
- /フォルダ名/…/ファイル名 の形式: 参照元ページのサーバでの、ドキュメントルートからの絶対パス
- http://ドメイン名/フォルダ名/…/ファイル名 すなわち URI形式 : URLとして扱われる
さらに補足
- よくある失敗として、以下のような場面がある
- 自分のパソコンの中の資源名を書いてしまう(file:///c/Users/xxx/Document/a.aa のような形が多い)
- ファイル名を指定しておいて一緒の場所に置かない、またはHTMLファイルだけをメールで送るなど
- 参照先に日本語のファイル名を使い、サーバでの(ファイルシステムの)文字コードと、参照元ページのHTMLの文字コードが合致しないで not found になる
- 参照先の最後の要素(最後のスラッシュの右側)がフォルダ名であることもよくある。
- このときは、http://http://ドメイン名/フォルダ名/…/フォルダ名/ のように、
最後にスラッシュが補われる(実際にはサーバからのリダイレクトによる2回目のアクセスで
そう書き換えられる)ことが多い
- その時はサーバでの設定に基づいて当該フォルダの代表的コンテンツ(index.htmlなど)が
サーバからレスポンスとして帰ってくることになっている
- ブラウザのアドレスバーにURLを入力する場合でも同様
文字コードについて 
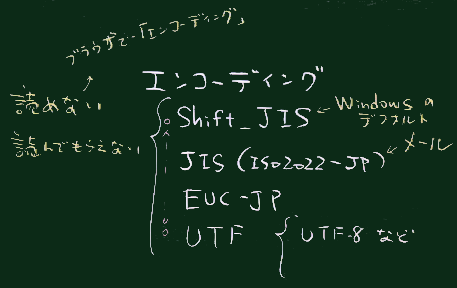
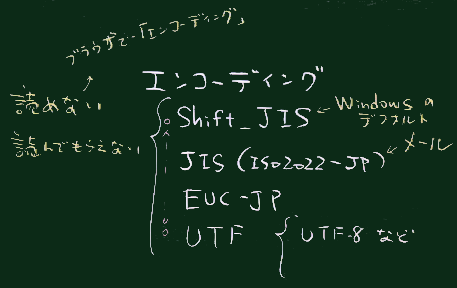
- 日本語に関係する「エンコーディング」は(大別して)4種類(右図)
- Windowsではこれまで Shift_JIS が主流
- 昨今のネット界では Unicode(特にUtf-8)が主流
- いずれにせよ、ファイル(の中身)の実態と、ブラウザ等が解釈しているエンコーディングが
一致していなければ文字化けを起こす
- 他人の作ったコンテンツが読めない時の対策: ブラウザのメニューで選択
- 自分の作ったコンテンツが他人に読めないという事態を避けるための対策:

- HTTPのヘッダー(Content-type:ヘッダ)で知らせる-
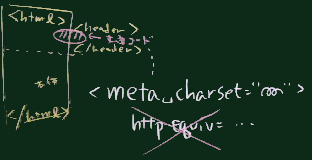
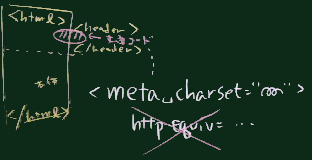
- HTMLの先頭近くににタグを挿入して知らせる(右図)
2 Webサーバにアップロードして使う
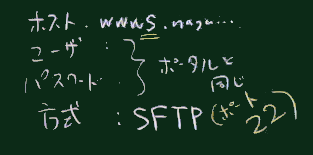
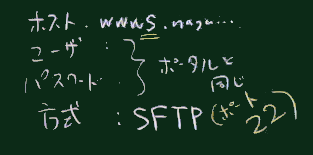
- 大学で提供されている wwws.nagano.ac.jp に自分用スペースがある
- WinScp, FileZilla 等のファイル転送ソフトで転送(アップロード)する
- これらのソフトでは SFTP という方式が使える(という大学側での設定)
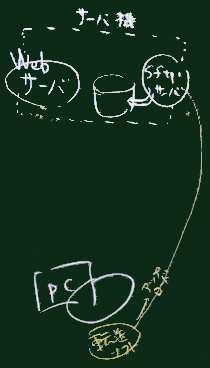
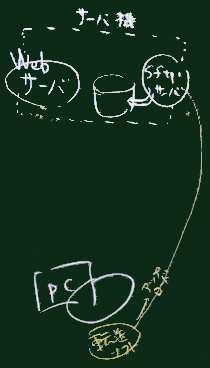
- ファイル転送ソフトは、一般的に左がローカル(自分のPC)、右がリモート(サーバ)
- wwwsでは リモート側では自分用スペースだけが表示される。そのうち、ユーザ(我々)が
書きこみ可能なのは /home/ の配下

- /home/ の下に適当にディレクトリ(フォルダ)を作って、情報整理をしながら使うこと
- サーバの /home/abc/ フォルダに def.html を置いた場合、
- ブラウザから http://wwws.nagano.ac.jp/j00999xy/abc/def.html
というアドレスでそのファイルが表示できる筈
- ここで j00999xy は自分のユーザ名(大文字小文字の区別に注意)
- この先(当面)、自分が作ったコンテンツは、この形でサーバに置き、
そのURLをひとに知らせる、という見せ方をしましょう
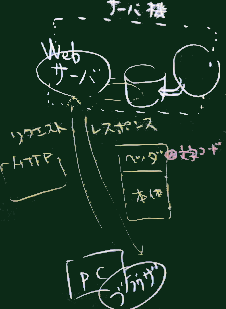
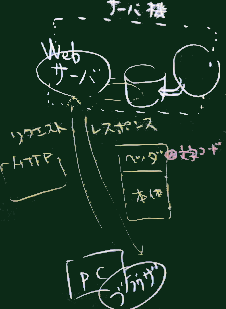
しくみの概要



- アップロードは ユーザ認証に基く転送プロトコル(FTPやSFTP)で行う(図右)
- サーバに置いたコンテンツは公開用プロトコル(HTTP等)で不特定多数からアクセス(読むだけ)できる
- 一般的なWebブラウザがその役割を果たす
- このときにレスポンスに付随する領域(ヘッダ)の中にコンテンツに関する情報を付加して通知する
ことができる(文字コードも含めて)
- なお、HTTPによるレスポンスの BODY部(後半)として、HTMLファイル等のコンテンツが送られる
- HTTPのヘッダ部(やBODY部)、と、HTMLのヘッダ部(やBODY部)の区別を明確にしておくこと(上図右)
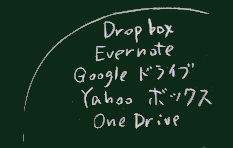
進んだ課題 
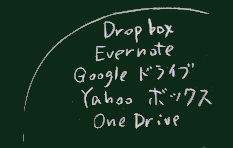
- 上記のテーマと並行して、既存のクラウドサービス(右図)の活用も試みてください。
(例示したのはWebページを置くのではなくデータを預かってくれるサービス(オンラインストレージ)ですが)
2 JS でプログラムを動かす
- HTMLファイルを用意する。
<!doctype html> タグだけ先頭に入れておく<script> ~ </script> タグを入れる
- タグのパラメータは不要
- JSのソースファイルを外部で別に用意するなら
<script src="..."/> で指定できる
(が、今日のところは このタグの中にプログラムを書くことにする。

- ちょうど、CSS(前回紹介した)を右のようなタグに挟んでHTMLの中に同居させる書き方がある
のと同等の扱いになる。
-
alert("こんちは");
- このファイルをブラウザで開く