JSでDOM操作
1 課題(力試しを兼ねて)
- 各自、調べならがら取り組んでみて下さい。
(以下の講義内容・参考資料も活用していい)
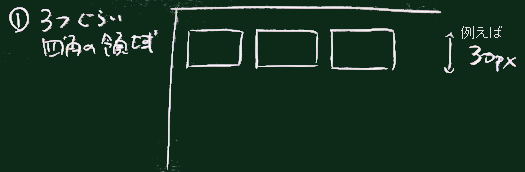
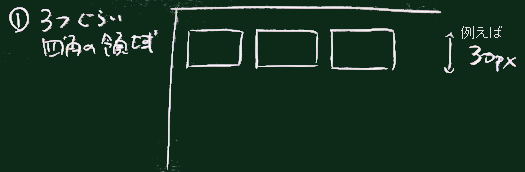
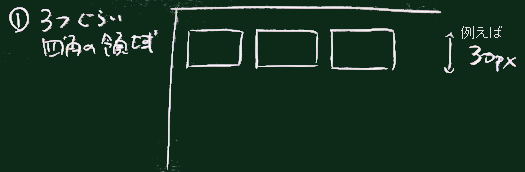
- ページの上部に3つ程度の四角い領域を作る
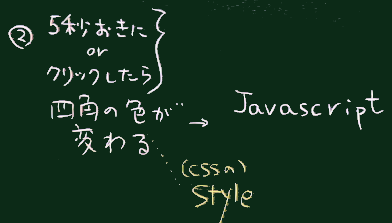
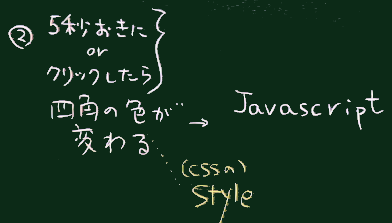
- 条件を決めて(5秒ごとに、あるいは画面をクリックしたら)
その四角の色が変化するようにプログラムを作ってみる


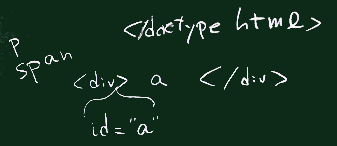
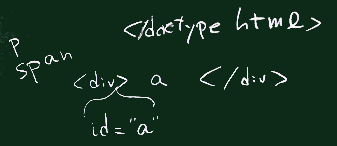
出発点となるHTMLファイル


- 上図のように、DIV P SPAN 等の要素を置いてみて、
- その要素に idを付与する
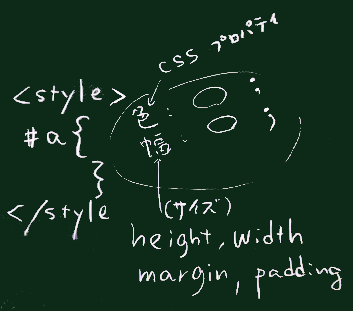
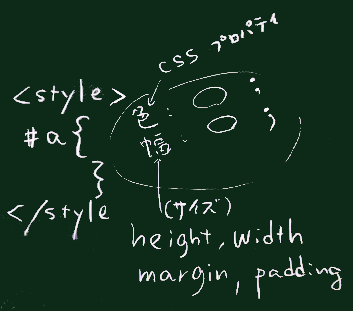
- それらに要素に、CSSでスタイルをつける
- 右図は、id名として ‘a’ をつけた要素のスタイル記述例
- どの種類の要素を使うといいか、どのスタイル属性を使うのがいいか、
各自で調べてみて下さい
サンプルHTML1
サンプルHTML2
サンプルHTML3
サンプルHTML4

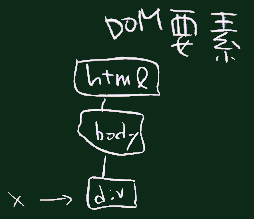
DOM要素の取得
- 取得:要素をプログラムから扱うための前処理として、
プログラムの中での「値」(オブジェクトと考えてもいい)として
当該要素を扱えるようにすること。
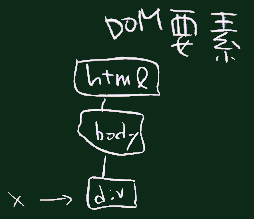
- 右上図のように DOMの要素は互いに木構造に関連を持っているので、
その根(ページの中では html要素、プログラムの中では windowオブジェクト)からその木を辿ることで要素を取得する方法もある
- が、WebページのDOM構造は複雑で、この方法だと煩雑になるので
後述のメソッドによる取得が一般的に使われる
- この木構造については、開発ツール(F12)の画面で確認できる
(確認してみて下さい)
- getElement系のメソッドがいくつか用意されている
- 値を1つ返すメソッドと、複数の値(オブジェクトの配列として)返す
メソッドがあることに注意

- 名前が getElement… のものが前者、getElements… が後者
- ここでは getElementById() (前者)を紹介する
- メソッド名がキャメルケースであることにも注意
- 入力の際は、エディタの支援機能を使うか、参考になるページからコピペするといい
<div id="x"> ... </div>
- のように idを付与した要素をプログラムで扱うことができる
要素の色を変える

- 前述の getElement系メソッドで取得した要素を x とする
(変数 x にセットしてあるとする)と、
x.style.属性名
- というコードで、スタイルの属性値が参照できる
- x の値は(プログラムの中では)オブジェクト
- そのオブジェクトの属性(メンバー)の1つが style
- そのstyle属性の値もまたオブジェクトで、当該DOM要素の
CSS属性の名前:値のペアが多数収められている
- なお、属性名は、CSS記述での属性名とおおむね同じだが、
ハイフンは取り除かれ、キャメルケースにした名前が使われる
- 例えば CSSの background-color は、JavaScriptでは
backgroundColor と書く
x.style.属性名 = 新しい値
x.style.backgroundColor = "red" ;
クリックしたタイミングで実行

- JavaScriptでのプログラムは、イベント→それに対する動作
という形で作られるため、本節以外の方法も多数あるが、
ここでは最も単純な方法だけ紹介する
- HTMLに BODYタグを書き(BODY以外の要素でもできるが)、
<BODY onClick="abc()"> ... </BODY>
- 上のように onClickパラメータを付加し、その値として、
クリックしたときに実行するJavaScriptコードを文字列として与える
- ここに複雑なコードを書いても構わないが、混乱を避けるため、
単純な関数呼び出しの形で書くのが普通
- その呼び出される関数は別途、(同じHTMLファイル内なら)
SCRIPTタグの中で定義する(右図)
function abc() {
// ここに関数の動作を書く
}
- 動作確認の第一歩として、関数の中身に、典型的なデバッグ用動作
を(以下のように)入れておくといい
function abc() {
alert("動作してるよ。");
}
サンプルHTML1
サンプルHTML2
サンプルHTML3
サンプルHTML4
サンプルHTML5
一定間隔での実行

- setInterval を使う
(「一定間隔 JavaScript」で検索すれば情報多数あり)
- ブラウザ内では windowオブジェクトのメソッドだが 左側(window)
は省略できる
- 第一引数には JavaScriptのコードを文字列にして渡すか、
関数名を渡すこともできる(今日のところは前者の方法を紹介した)