
(以下 JSと略記する)



コメントの文法 #
// 行末まで読み飛ばされる
/*
複数行にまたがるコメント
*/
関数(とメソッドの)呼出:
console.log("hello")
alert("")
オブジェクト . メソッド名Webページの中で実行
<!doctype html>
<script>
alert("動いた?")
</script>

window
というオブジェクトがあり、
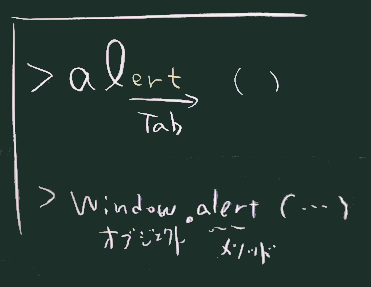
window オブジェクトのメンバとして、alert (メソッド名)等がある(実際には多数のメンバーがあるがその一例として)。このメソッドを呼び出すときは
window.alert()
のように書く。

したがって、上の呼び出しは、
alert()
と書いても同じ意味になる(ので大抵はこう書かれている)。

onclick属性を与える
<!doctype html>
<button onclick="alert('押した')">
ぼたん
</button>
例では、alertに渡す引数(文字列)をシングルクォートで囲んだ。
(HTMLのタグのパラメータを囲むクォート文字と使い分ける必要があるため)
注:
<!doctype html>
<meta charset=utf-8>
<!-- Shift_jis かもしれない-->
<button onclick='a()'>
ぼたん
</button>
<script>
var n=0 // 変数 n を用意し初期値 0 を与える
function a() {
n+=1 // n の値を1増やす(n++ などの書き方もある)
console.log(n) // n の値を出力
}
</script>
これはカウンターの動作をするプログラムになる (数字はコンソールに出力される)
また、上のHTMLをブラウザで開き、コンソールで 以下のような式も入力してみて結果を確認してみて下さい。
n
a
document.n
document.a
a()
また、以下のように、プロパティに値を代入することにより、 変化(ここではブラウザのタイトルバーやタブへの表示の変化) が起きることも確認されたし。
document.title="へれへれほにゃほにゃ"
前節でカウンター動作をさせたが、そのカウント状態の数字を、 (コンソールでなく)ブラウザ画面に表示させよう。
以下の手順が必要となる
(コンソール出力に比べるとかなり複雑になるが)

後述のように、class属性やid属性を指定することができる
<!doctype html>
<!--ボタンはここでは省略-->
<span></span>
<!--とりあえず空の要素でいい-->
プログラムから扱えるデータ(オブジェクト)として取得する
いくつかの方法がある
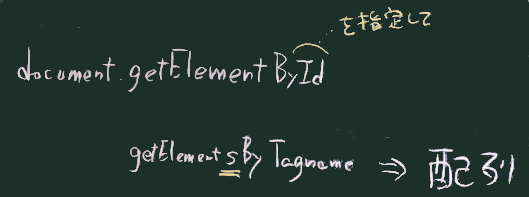
var e=document.getElementsByTagName('span')[0]

getElement...系のメソッドがdocumentに対して
いくつか用意されている
document は、window.document
のことであり、ページ上に表示されるHTML要素をプログラムから扱うための起点となるオブジェクトである。

ページ内に複数のspan要素が配置されることが普通なので、
getElementsBy... と Elementが複数形になっている名前のメソッドは、要素(を現すオブジェクト)の配列を値として返す。
ので、2つのspan要素があれば、その値は(コンソールでは)
[span, span]
のように表示される。
(先のプログラムでは)変数 n の値をそこに表示させる
e.textContent=n
のように、textContent属性の値として、表示させたい値を 代入すればいい。
この例では、変数e に表示先オブジェクトがセットされていることを前提としてが、
変数を使わずに書くことも勿論できる。
document.getElementById('counter').textContent=n
まとめるとこんな感じになる。
<!doctype html>
<button onclick='a()'>ぼたん</button>
<span></span>
-------
<span id='counter'></span>
<script>
var n=0 // 変数 n を用意し初期値 0 を与える
function a() {
n+=1 // n の値を1増やす(n++ などの書き方も
document.getElementById('counter').textContent=n
}
</script>

setInterval を使う。
setInterval に関するドキュメントを探して
確認してから使って下さい。続きは次回に