
- 使い分けについては、検索してみること
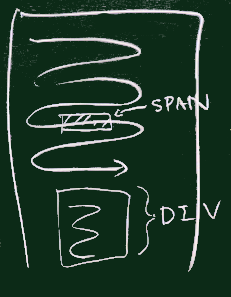
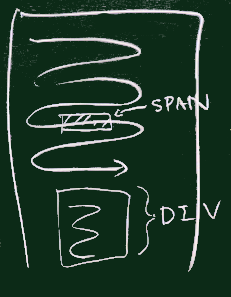
- 元来、HTMLは文書(右図のように流れる)のレイアウトのために作られた(言語を継承している)ことを
意識しておくと理解しやすいだろう。
- SPANはその中に納まるもの(改行を含まない)
- DIVは複数行にまたがるもの(改行を含むこともある)

display: inline-block; が指定されている必要がある。
- 配置にかかわる(注目すべき)CSS属性は右図の2つ。
別の授業でもこの周辺の話はしているので参考にして下さい。
また、リファレンス的なページ(代表的なもの)も紹介しておく
以下,クリックに対する応答を題材にサンプル提示する。 これをを読み解きながら基本を学びましょう
(ソース)
<!doctype html>
<span></span>
<span></span>
<span></span>
<style>
span {
background-color:yellow;
display: inline-block;
width: 30px; height: 30px;
margin: 10px;
}
.on {background-color: red; width: 100px;}
}
</style>
<script>
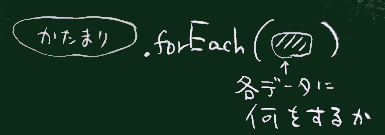
document.querySelectorAll('span').forEach((x)=>{
x.addEventListener('click',(ev)=>{
document.querySelectorAll('span').forEach((x)=>x.classList.remove('on'))
ev.target.classList.add('on')
})
})
</script>


display: inline-block; が指定されている必要がある。
$関数のような指定方法をネイティブで使えるよう後から追加された関数JavaScriptでは、C,Javaと同様の
for(i=0 ; i<n ; i++)
のようなループも(従来から)あるが、
[1,2,3].forEach(n=>console.log(n))
というループが今後主流になるだろう。

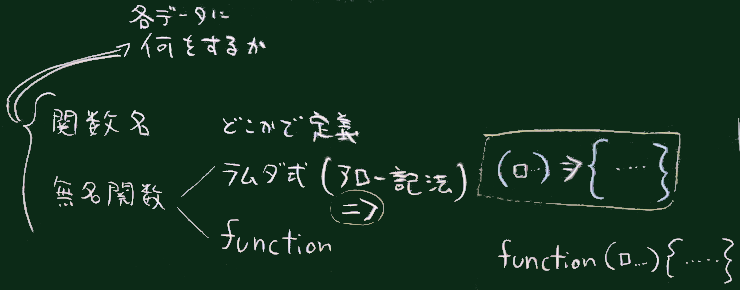
[1,2,3] は、配列(データの集合体の一種)=> を使った記法(アロー記法 ラムダ式などと呼ぶ)を使っているが、キーワード function を使った (従来の)書き方もある。
[1,2,3].forEach(function(n){console.log(n)})
要素に対してクラス名を追加したり削除する(ネイティブの)方法はを理解するために、F12(開発ツール/コンソール)で、
document.body.classList
で表示されるものを確認されたし。


上記例でいくつか、関数の引数として無名関数やラムダ式を渡す例があったが、 これらの代わりに、予め名前つきで定義しておいた関数の、 関数名を渡すという使い方もできる。
function ccc() {
//... 内容省略
}
//...
document.body.addEventListener('click', ccc)

上半分はサンプル1と同じで、Script部だけ変更した。 (ソース)
<!doctype html>
<span></span>
<span></span>
<span></span>
<style>
span {
background-color:yellow;
display: inline-block;
width: 30px; height: 30px;
margin: 10px;
}
.on {background-color: red; width: 100px;}
}
</style>
<script src="http://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script>
function c(ev){
$('span').removeClass('on')
$(ev.currentTarget).addClass('on')
}
$(()=>{
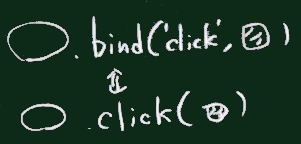
$('span').click(c)
})
</script>

$() の中に関数を書く(上記例では最後の3行)。
$() の中に文字列を書く。

$() の中に要素。
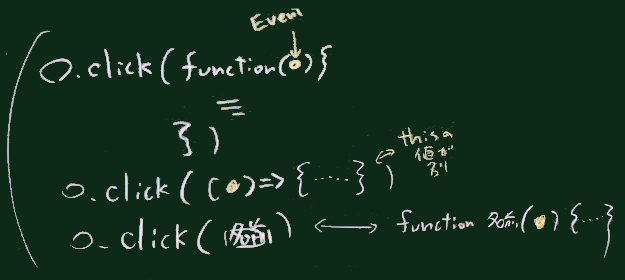
ev.currentTargetの部分がそれに相当する。
要約すると以下のようになる。


ev という名前で受け取っていて、ev.currentTarget という式で、イベントが発生した DOM要素を取得している(それを即座に $() で囲んで jQueryオブジェクトに変換している)。$(ev.currentTarget) は、
$(this) で代用できることも多いが、
アローによる記法を使ったときに this の値が
予想外のものになることもあるので、上記の記法を
推奨しておく。<!doctype html>
<span></span>
<span></span>
<span></span>
<style>
span {
background-color:yellow;
display: inline-block;
width: 30px; height: 30px;
margin: 10px;
}
span:hover {background-color: red; width: 100px;}
}
</style>

今日学んだことを活用して
各自、何かかっこいいページを
作ってみる。