

npm install express-generator -g
動作確認の方法:
express -h
express --version
ここでは、前者の方法で進めるための手順を紹介する。
適当な名前を決めて、(以下の例では app1とした)
express app1
そこで表示されるメッセージ(の最後の何行か)に着目し、それに従うと、サーバ起動まで行うことができる。
change directory: > cd app1
install dependencies: > npm install
run the app: > SET DEBUG=app1:* & npm start
&& や & はコマンドプロンプトでは、一行に
複数のコマンドを入力するための記号
以下に各コマンドを解説しておく。
cd app1
は、カレントフォルダを app1 に移す指示。
(app1 はその時作ったアプリケーション名=フォルダ名に置き換えて使うこと)
npm install
は、必要な依存ライブラリを現在のフォルダの下 (node_modulesフォルダ)に集めてくる指示 (終了まで少し時間がかかる)。 * プログラムの大きな変化がなければ、最初の一回だけ実行するのでいい。
SET DEBUG=app1:*
ここでも app1の部分は自分の状況に合わせて読み替えること。この指示はしなくてもサーバは動作するが、
コンソールに出力される情報(デバッグ出力)の量が変わってくる。
この指示はコマンドプロンプトを閉じるまで有効。
npm start
これでサーバが起動する。
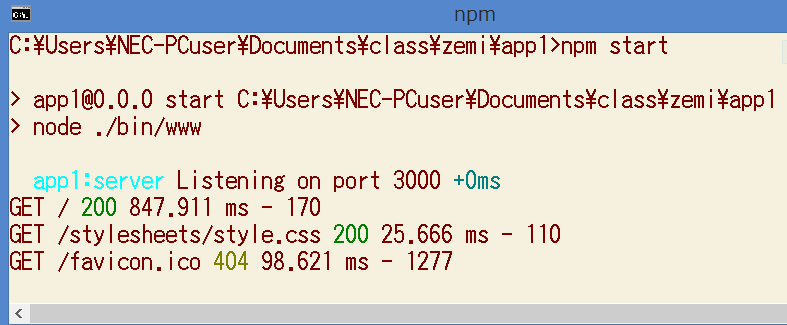
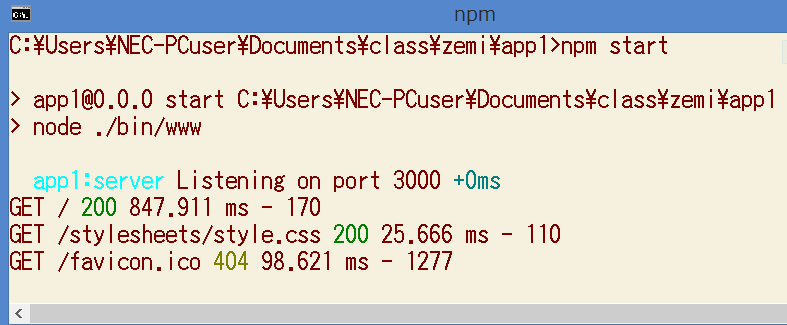
起動すると(debugが設定されていれば)
app1:server Listening on port 3000 +0ms
のようなメッセージが出る(下図左)。
* ここで表示される 3000 がポート番号。
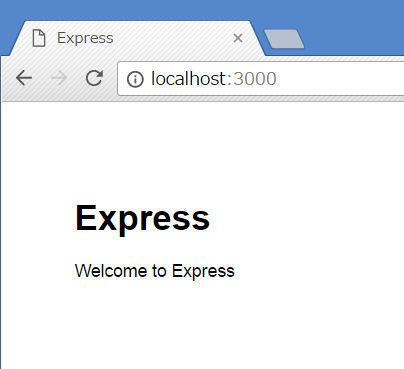
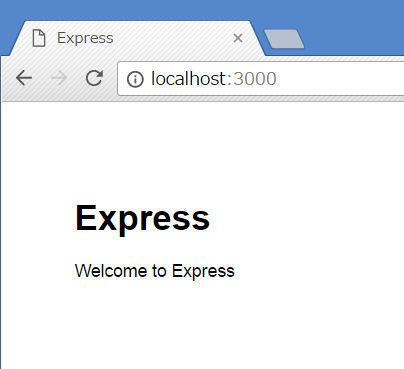
ブラウザからアクセスしてみる。
ブラウザのアドレスバー(Ctrl-L または Alt-D)に
http://localhost:3000
または
http://localhost:3000/
と入力する。と簡単なWebページが出てくる筈(下図右)。