「日本標準時」で検索するとNICTのページがすぐ見つかります。  ここからデータをもらいましょう。「技術情報」のページで、右図の、「時分秒」のあたりのアドレスにアクセスしてみます。
ここからデータをもらいましょう。「技術情報」のページで、右図の、「時分秒」のあたりのアドレスにアクセスしてみます。
jqueryのAjax機能を呼ぶ関数のメインの名前は $.ajax()ですが、その簡略計がいくつか用意されていて、
HTTPのGETメソッドでデータを取得するだけなら、$.get() のほうが使いやすいでしょう。
- 第一引数がアクセスするURL、第2引数に渡したいパラメータ(ここでは特に使わないので、空の
{ }だけ)、第3引数がコールバック関数です。 - コールバック関数として、
function(data) {...}のようなプログラムを渡す使用例が多いけど、すでに put を用意してあるので、 その名前を渡すだけで動きます。
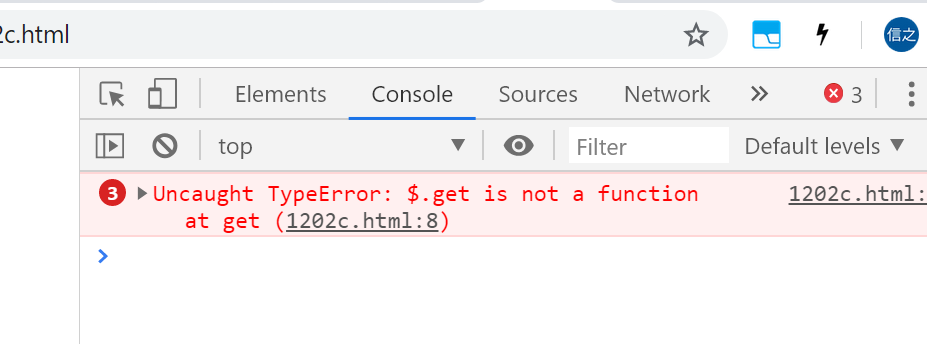
実は、jQueryのslim版には Ajaxの機能は入ってません。外部Scriptタグのsrcパラメータを、slimじゃないものに置き換えて下さい。
- slim版だと、(F12で開発ツール/コンソールを開くと)右図のようなメッセージが出るかと思います。

他に、ちょこっとCSSを追加しました。結果、こんな感じになります(ソースはここ)。
<!doctype html>
<meta charset="utf-8"/>
<script src="http://code.jquery.com/jquery-3.4.1.min.js"></script>
<style>div{font-size: 50pt}</style>
<div></div>
<script>
function get(){ // データ取得
$.get('https://ntp-a1.nict.go.jp/cgi-bin/time',{},put)
}
function put(str){ // 画面に表示
$('div').text(str)
}
setInterval(get,5000)
</script>