(手入力で)デザインするための言語

- (Webサイトを構成する)
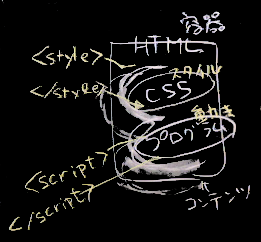
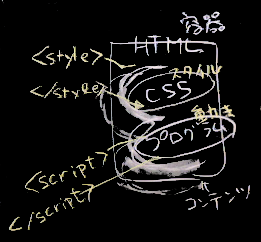
スタイル記述やプログラムも含めて1つにまとめる 「容器」
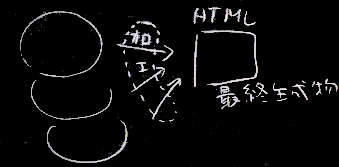
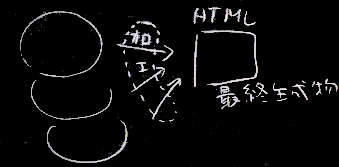
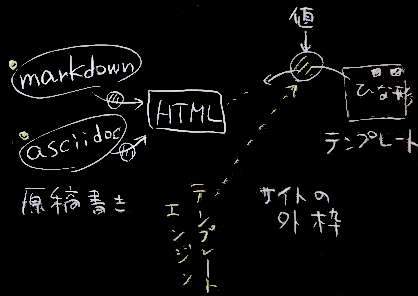
(右図) - (他の言語で構成されたページを、自動変換することで、
Webサーバからクライアントに送信する形に)最終的に生成された形式
(下図)



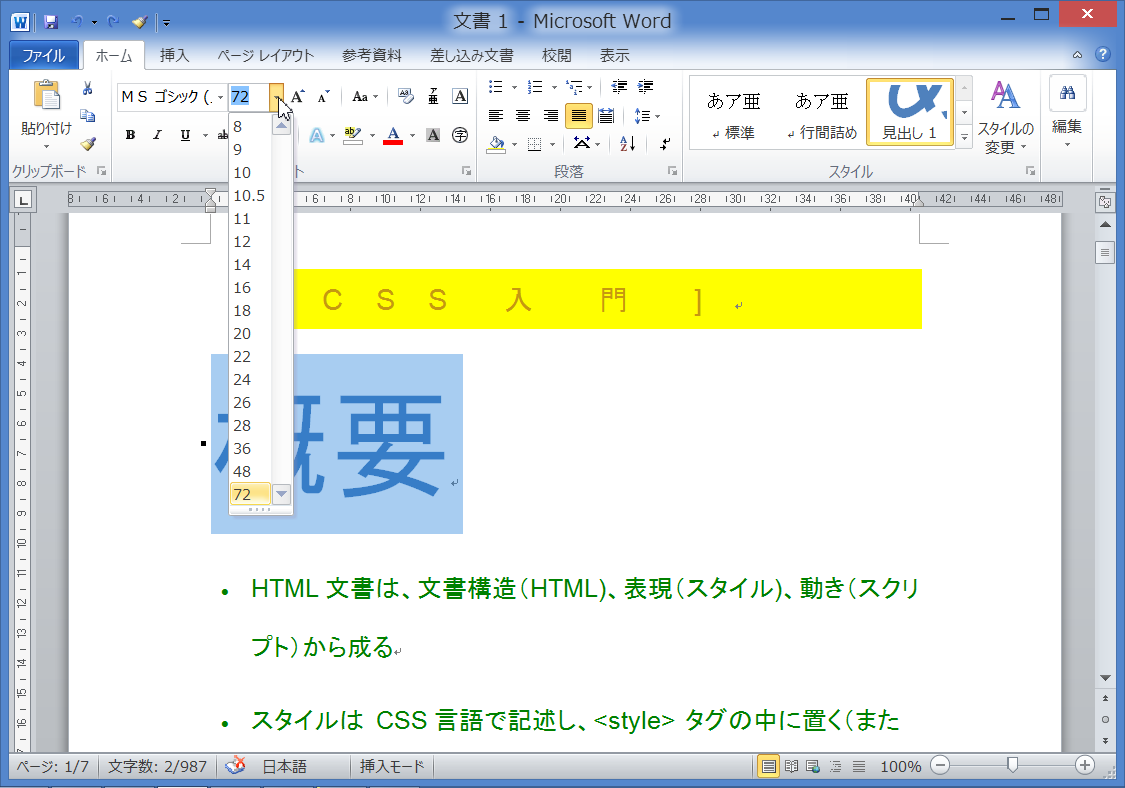
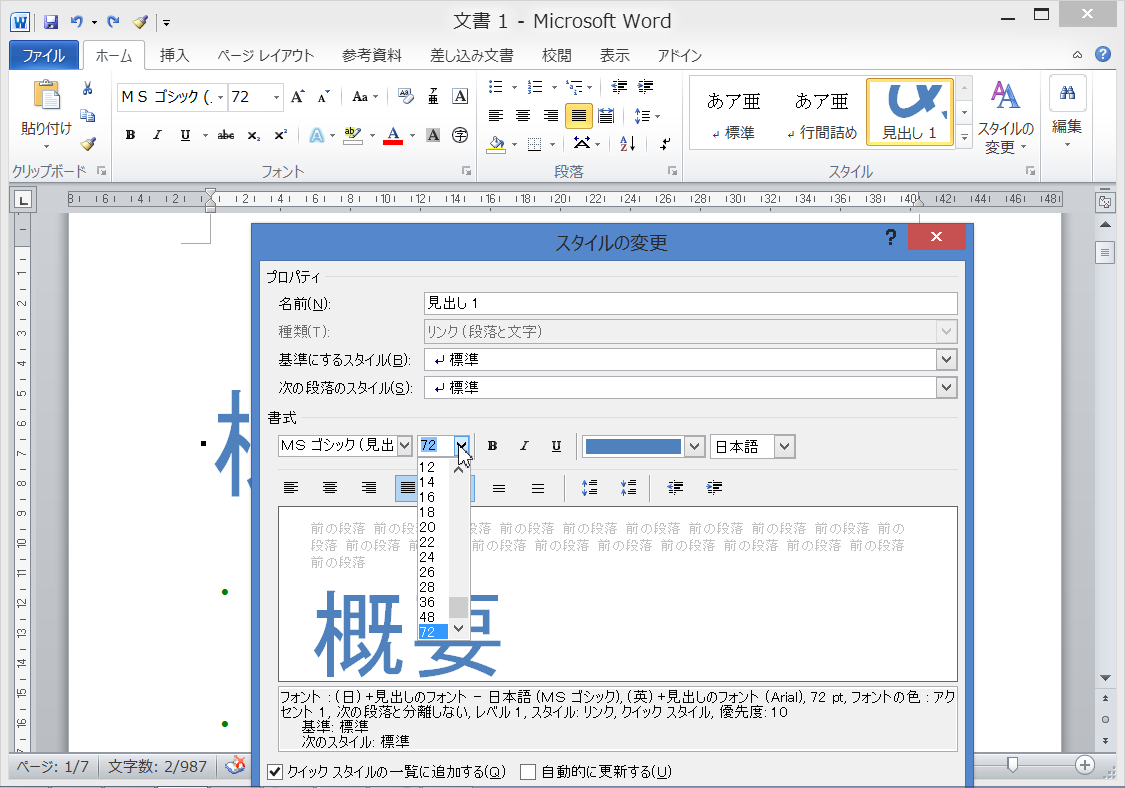
WORDなどのワープロソフトを使うときに、「スタイル」を活用すること
(HTMLを書くときにも共通の原理)
| NG: 図のように該当箇所に直接フォントなどの指示をしないこと | OK: スタイルを設定し、スタイル毎の書式を指示するといい | |
 |
 |


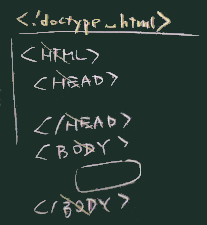
<html> <head> <body><!doctype html> <= これは
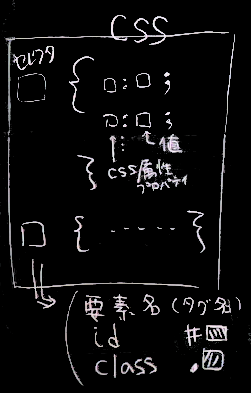
正確にはHTMLのタグではなく、HTML(HTML5)であることの宣言<style> タグの中に、CSS(という言語)による
スタイル記述(各要素をどんなルールでレンダリング=表示するか)<script> タグの中に、JavaScript等のプログラミング言語による、動作記述


{ }内)に、スタイル指示
(CSS属性とその値)を並べる。
(前述のワードでの原理と同様に)NGな使い方:
<!doctype html>
<font size=30pt>
あいうえお
</font>
<span bgcolor=#900> かきくけこ
</span>
以下のようなHTML文法要素は(これを例として使った入門サイトなども残存しているが) 今は無効または非推奨の扱いになっている
<font> <i> <b> などの表示方法を指示するタグ(以下の内容に準ずるHTMLファイルを自分で作成して開いてみるか、
このソースファイルを表示させてみて下さい。
<!doctype html>
<meta charset=utf-8>
<!-- 文字エンコーディングはエディタに依存 -->
<!-- CSS部分で表示ルールを指示-->
<style>
p {color:red;}
.yel{background-color: yellow}
#rgt{text-align:right;color:blue;}
</style>
黒い文字
<p>あいうえお</p>
<p class=yel>さしすせそ</p>
<p>かきくけこ</p>
<p class=yel>なにぬねの</p>
<p id=rgt>右より</p>

HTMLに変換する言語は、 大別すると、2つの領域で使われている。

前述のHTML部分を、pug(jade) や slimで記述する例
p あいうえお
p.yel さしすせそ
p かきくけこ
p.yel なにぬねの
p#rgt 右より
比較してみて、以下のようなことに気づかれただろうか。