
応用練習と、サーバサイドのプログラム
マウスクリックした場所に図形を表示させるプログラムを考えてみる。
click, mouseup, mousedown などのイベントに応答させる。jQueryで書くなら、
$(document).click(関数名)
のように書けるだろう。
このコードを最初に(jQueryの準備が整った時点で)呼ぶなら、
<script>
$(()=>{
$(document).click(関数名)
})
</script>
のような呼び方になる。
(例えば)div要素を、CSS属性 position:absolute;
で作るのが単純。
$('<div/>')
で生成できる。
固定的なCSS属性は予めHTMLのstyleタグに
埋め込んでおくといいだろう(もちろんプログラムで与えても差支えないが)。
$('body').append(生成した要素)
も忘れずに。
x+'px'のように書くことになる。クリアボタンを用意しよう
ボタンを clickした時のメソッドで、注意すべきは、最後に
return false
する必要があること。
例えばページ内のdiv要素を全部消してしまうのは(jQueryだと)簡単。
$('div').remove()


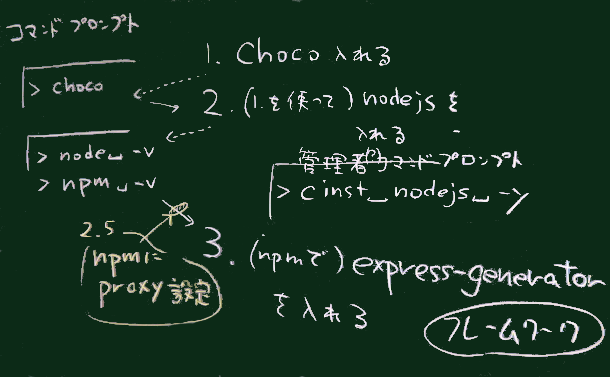
cinst パッケージ名 -y コマンドでインストールという3ステップでインストールでき、手軽である。
* Chocolateyリポジトリへの登録が遅れて、
最新版でないこともある
* がその一方で、cup all -y コマンドで
インストール済のアプリケーションを一括で
(リポジトリにある中で)最新版に保ってくれる便利さがある。
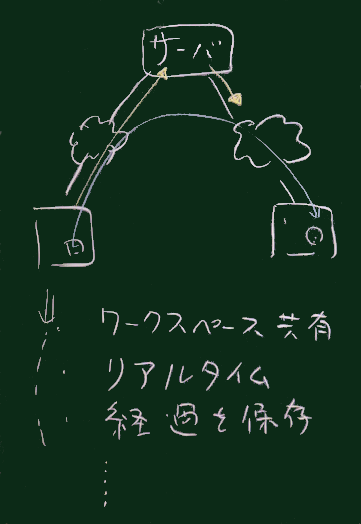
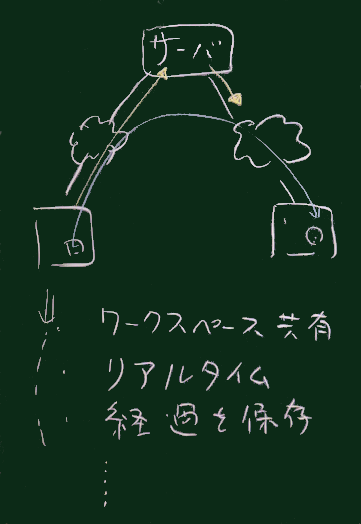
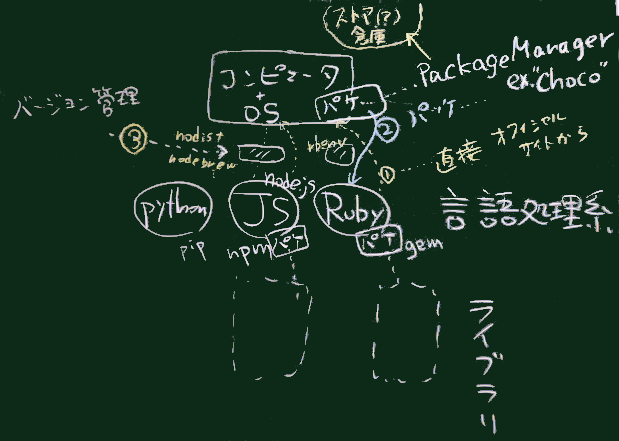
右図も参照のこと。

choco の動作確認の方法は、(普通のコマンドプロンプトで)
choco -v
[2] chocoを入れたら、新たにコマンドプロンプトを開いて、
choco install nodejs -y
または、省略形のコマンドで
cinst nodejs -y
choco の動作確認の方法は、(普通のコマンドプロンプトを、いったん閉じて開きなおしてから)
node -v
npm -v
など。
[2.5]npm のインストールに先だって、(学内では)proxyの 設定が必要になる。
npm config set proxy http://proxy:3128
## の前後に、 (必要ならば)確認のため
npm config list
#### この設定を取り消す方法は、
npm config delete proxy
[3] インストールは以下のように行う。
npm install express-generator -g
動作確認の方法:
express -h
express -V ### 大文字のV
適当な名前を決めて、(以下の例では app1とした)
express app1
そこで表示されるメッセージ(の最後の何行か)に着目し、それに従うと、サーバ起動まで行うことができる。
install dependencies: > cd app1 && npm install
run the app: > SET DEBUG=app1:* & npm start
&& や & はコマンドプロンプトでは、一行に
複数のコマンドを入力するための記号
以下に各コマンドを解説しておく。
cd app1
は、カレントフォルダを app1 に移す指示。
(app1 はその時作ったアプリケーション名=フォルダ名に置き換えて使うこと)
npm install
は、必要な依存ライブラリを現在のフォルダの下 (node_modulesフォルダ)に集めてくる指示 (終了まで少し時間がかかる)。
プログラムの大きな変化がなければ、最初の一回だけ実行するのでいい。
SET DEBUG=app1:*
ここでも app1の部分は自分の状況に合わせて読み替えること。この指示はしなくてもサーバは動作するが、
コンソールに出力される情報(デバッグ出力)の量が変わってくる。
この指示はコマンドプロンプトを閉じるまで有効。
npm start
これでサーバが起動する。
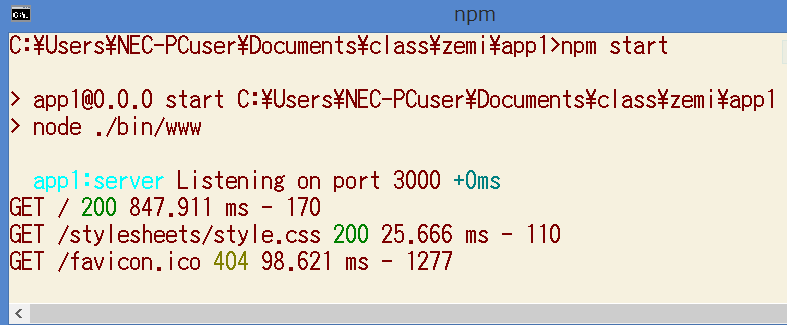
起動すると(debugが設定されていれば)
app1:server Listening on port 3000 +0ms
のようなメッセージが出る(下図左)。
ここで表示される 3000 がポート番号。
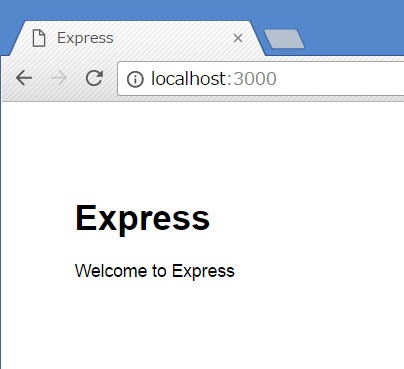
ブラウザからアクセスしてみる。
ブラウザのアドレスバー(Ctrl-L または Alt-D)に
http://localhost:3000
または
http://localhost:3000/
と入力する。と簡単なWebページが出てくる筈(下図右)。 * 後者のアドレスの方が正式な書き方(前者の入力に対して ブラウザが内部で後者だと解釈して扱ってくれている) * ポート番号の右の、スラッシュ(/) から始まる部分全部 (ここでは / だけ)が、 HTTPのGETリクエストの要求資源として送信される。