- 入力を受理するAPIの決定
- サーバにどの資源要求を送るか(URLと考えていい)、
- HTTPメソッドはGETかPOSTか、
- 受け付けたサーバはどんなデータをどんな形式で返すか(レスポンス)、
を決めておこう。
- 資源名はこれまでと同様に
/memo/add で、
- POSTメソッドを使う(データをリクエスト本体として送る)のも変更なし。ただし、
- クライアントから送るのはmemo内容だけに限定し、日付はサーバプログラムで、通番はデータベースが生成したものを使うことにし、
- レスポンスは受理したデータとサーバ側で生成した上記データをJSONで返すことにしておこう。
- Ajaxを使ったSPA的なシステムではこれまでのようにデータ受理に際して前ページをレスポンスとして送る必要はない。
- 以下、この方針に沿ってプログラムを改良していく過程を解説する。
-
サーバ側プログラム
router.post('/add',(req,res)=>{
let date=new Date().toLocaleString(),
memo=req.body.memo
db.memo.create({date:date,memo:memo}).
then((created)=>{
res.json({date:date,memo:memo,id:created.dataValues.id})
})
})

routes/memo.js の、router.post(‘/add’) に関するコードだけを示した。
-
jQueryを組み込む 1:
(views/memo.pugの変更箇所)
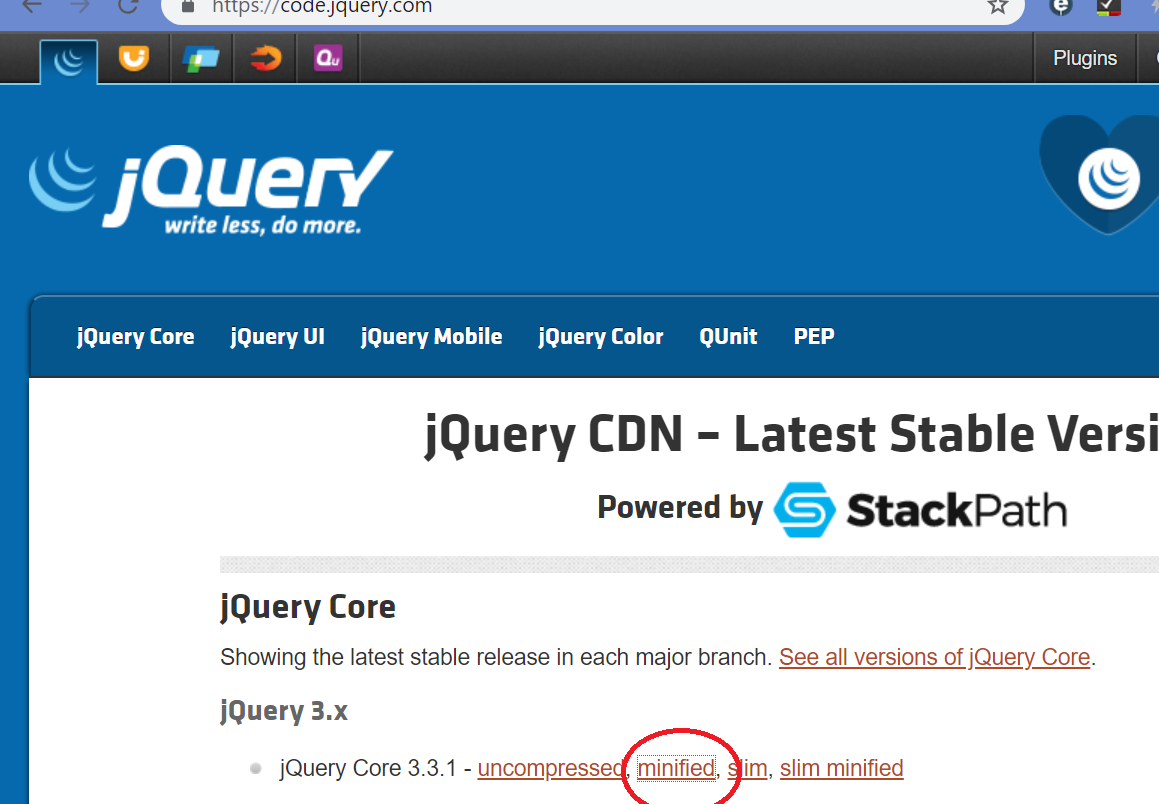
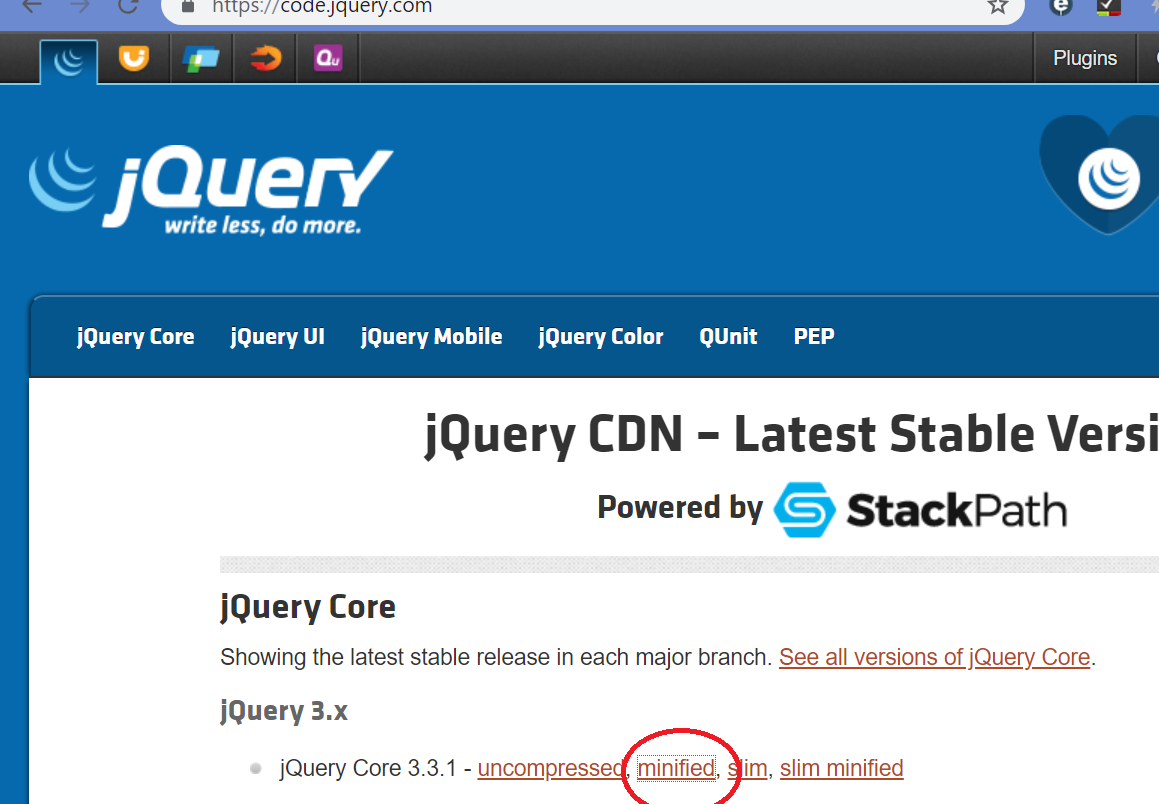
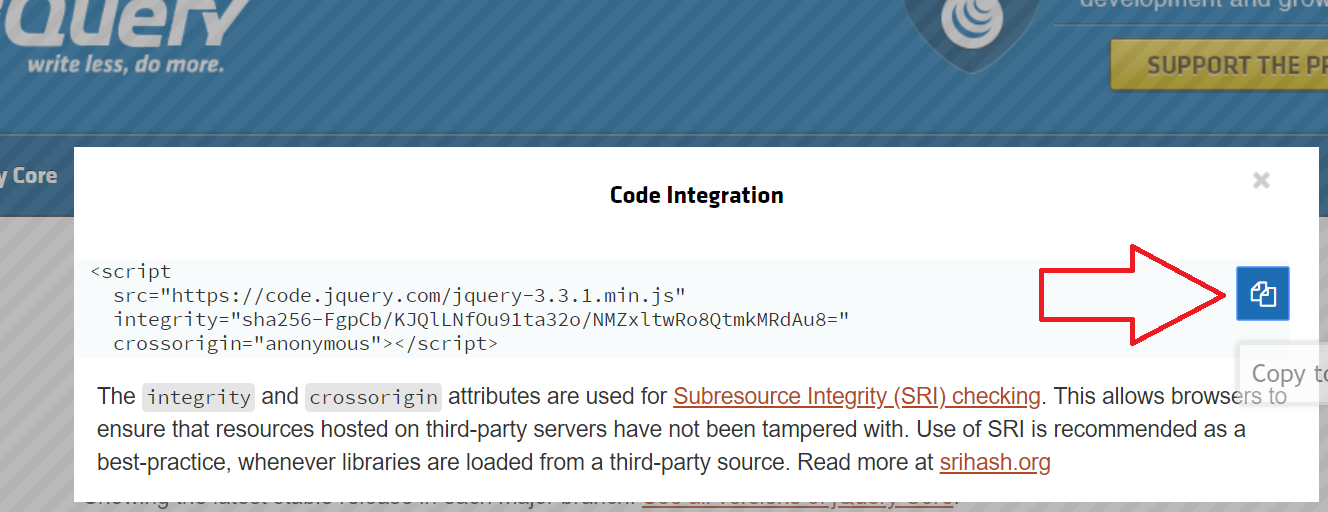
- cdnのページで、フル版(slimでない)のminファイルを選ぶ(右図)。
-
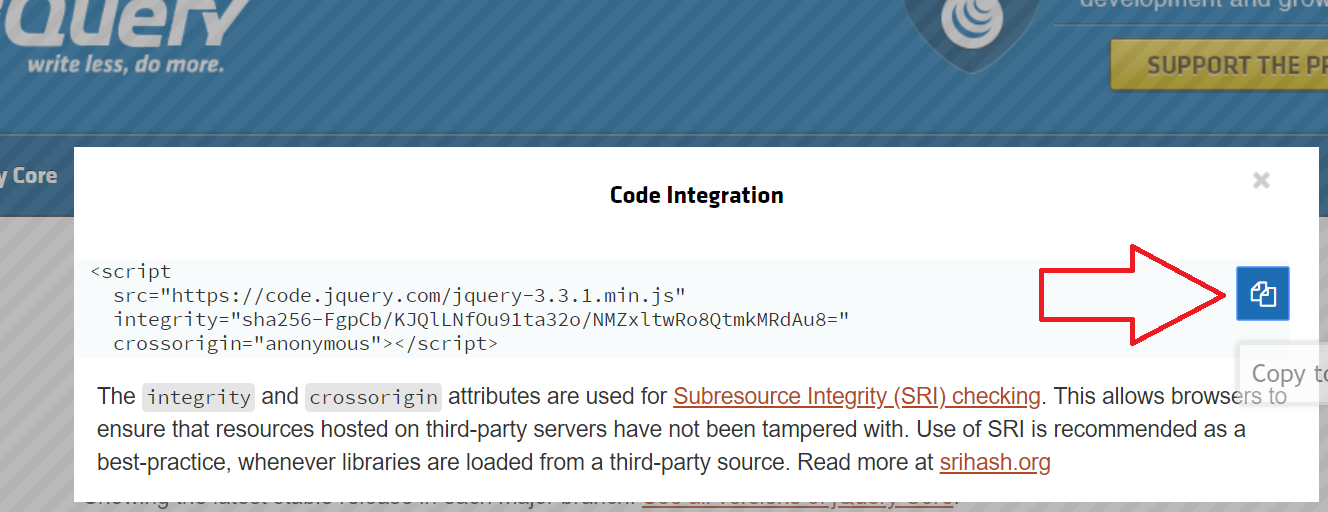
このダイアログにあるテキストボックス(下図)にある
HTML断片をそのままコピー(右側のボタンコピーできる)して pugファイルに貼り付ける。場所としては、先頭部(doctypeやmetaタグの後ろぐらい)が適切だろう。

- pugの中にHTMLが入ってもpugは正しく認識するのでこれで(むやみに改行は字下げをしなければ)大丈夫。
-
pugのファイルとして扱いにくいと感じる人は(以下の例のように pugの文法に変換してもいい。
script(src="https://code.jquery.com/jquery-3.3.1.min.js",
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8=",
crossorigin="anonymous")
-
或いは行頭に(空のタグの直後とみなしてもいい)ピリオド ‘.’ を置いてその1レベル下にHTMLを直に書いた場合は、
(ピリオド以下はpug的にはテキストコンテントと同等に
扱われpugが加工はしないため)
HTMLが複数行(HTMLの文法に沿って)分かれても大丈夫。
.
<script src=
"https://code.jquery.com/jquery-3.3.1.min.js"
integrity=
"sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
-
このCDN推奨の読込み方(HTTPS経由、ファイルのハッシュ値の検査つき)でなく、単純なHTTPスキームでのアクセス(srcパラメータのみ)をしてもかまわない。
-
jQueryを組み込む2:
(views/memo.pugの変更箇所)
script.
$(()=>{
// この中は次項で
})
- pugでのこの記述はHTMLのscriptタグに変換される。
- 前述のように
$(document).ready(function(){...})の糖衣構文であるこのブレースの中に、
jQueryで設定しておきたい初期設定(のうち、このページのDOM要素に直接作用するもの)を書いておく(次項)。
- 直接作用しない、たとえば関数定義などは
(もちろんその関数が
実際に呼び出されるとDOMに作用するだろうがそれはページの表示が完了した後の話なので)この囲みの外側に書いても構わない。
-
ページ遷移からAjax呼出への変更:
(views/memo.pugの変更箇所)
//- form(method='post', action='/memo/add')
textarea(name='memo',rows="4" cols="40") 思ったこと記憶すべきこと input(type="submit" value="送信")
- formタグを無効化(消去してもいい)する。
ボタンを押すと、formのaction属性に書かれたURLに遷移するのでなく、
-
代わりに関数 send(後で作る)を呼ぶようjQueryで(ready時に)設定させる。
$(()=>{
$('input').click(send)
})
-
代わりに、formタグを生かしておいて、action属性を以下のように書く方法もある(method属性は不要になる)。
//- PUG
form(action='javascript:send()')
- が、jQueryを採用したページなら前者の書き方を使うほうが自然な流れだろう。
-
データの送受信:
(views/memo.pugの変更箇所)
function send(){
let memo=$('textarea').val() // textarea jQueryオブジェクトの .text() だと
// 現在の値ではなく初期値が得られてしまうようだ
$.post('/memo/add',{memo:memo},recv)
// もちろん 変数に代入せず memo(<- : の右側のほう)
// の代わりに上のjQuery式をそのまま渡してもいい
}
- AJAXの呼出をする(メソッドごとの)jQuery関数、
$.get, $.post などの
呼出(引数の渡し方)は同じ形式で、
- 呼び出し先URL
- (省略されなければ)パラメータ(を表すオブジェクト)
- 成功したときのコールバック関数
の順。
-
コールバック関数(Ajax呼出に成功して帰ってきた値を処理するための関数)は、
ここでは recv(受信時の関数にありがちな名前)にしてあるが、
もちろん send, recv ともに、プログラマが好きな名前をつけていい。
function recv(data,stat,jqXHRn){ //
$('tbody tr:first'). // 画面幅の都合で2行に分けて表示しているが勿論続けてもいい
after(`<tr><td>${data.id}</td><td>${data.date}</td><td>${data.memo}</td></tr>`)
}
- その他の変更
-
表の左端に表示する通番(id)として、
これまで画面(上から順に)で生成していたが、
データベース内で自動生成される idフィールドを使っても構わない
(新しい順に表示するならばその方が自然な流れになるだろう)
ので、それに応じた変更をしておいた。
each item in list -- この結果として、
-- index は使わないので削除した
tr
td= item.id -- ここが変更箇所
td= item.date
td= item.memo