更級さんのクローラーの授業について、私もやってみました。
一般にHTMLパーサで要素を指定する方法として、XPATHを使う方法と CSSセレクタで書く方法があって、私は前者は苦手なので、 CSSセレクタで書いてみました。こんな感じ(該当部分だけ掲載)。
bid=doc.css('#USDJPY_detail_bid').text ask=doc.css('#USDJPY_detail_ask').text- jQuery(ライブラリ)とか、(ブラウザ内のJavaScriptネイティブ関数の) querySelector() とか、それからそもそもCSSを書く時にでも、 共通の書き方なので、これは覚えておくことをお勧めします。
画面にどうやって定期的な更新を引き起こしているか、調べてみました。
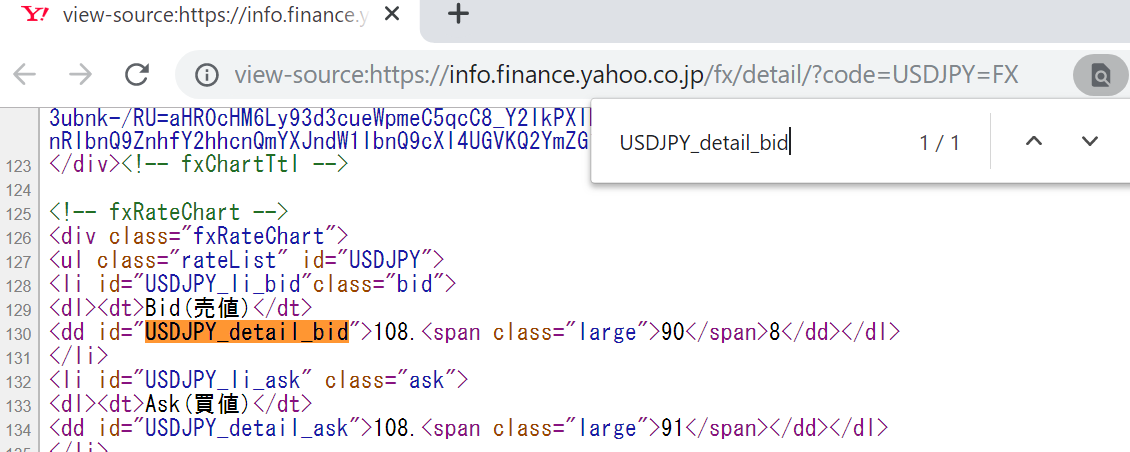
ヤフーファイナンスのページのソース表示:
まず売値が表示される領域の id名を検索してみた。ここが、値が表示される場所。

一定時間間隔でデータが書き換えられているようなので、その仕組みを探ってみる。
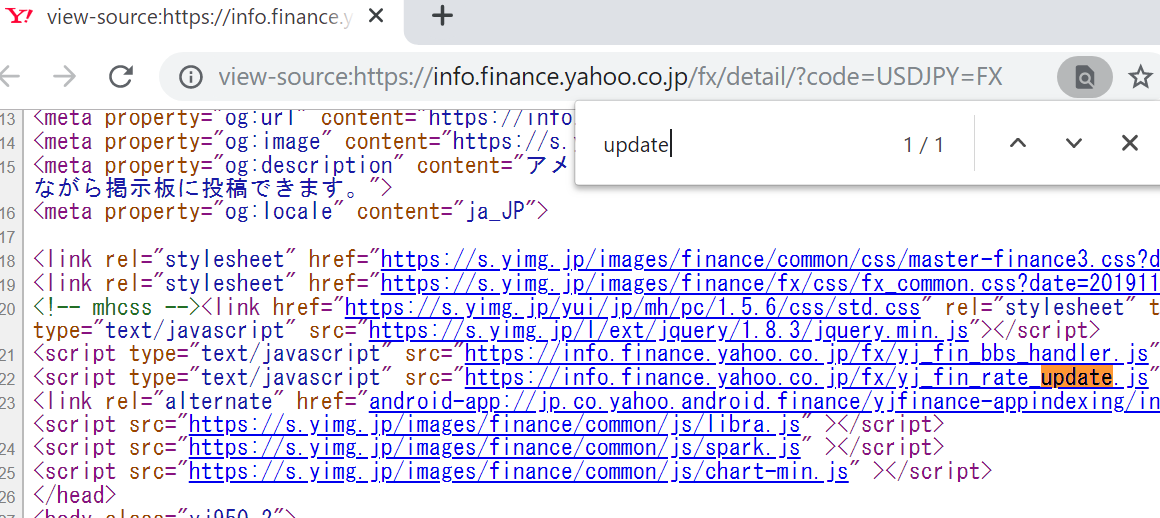
こういう場面は手探りの行動になるが、とりあえずは ありがちなキーワードで検索してみる。データの更新なので、update あたりかな?

- rate を update しそうな JavaScriptのコード(が入ってそうな外部ファイル) を読み込んでいるようだ(update という単語のヒットは一箇所だけ)。
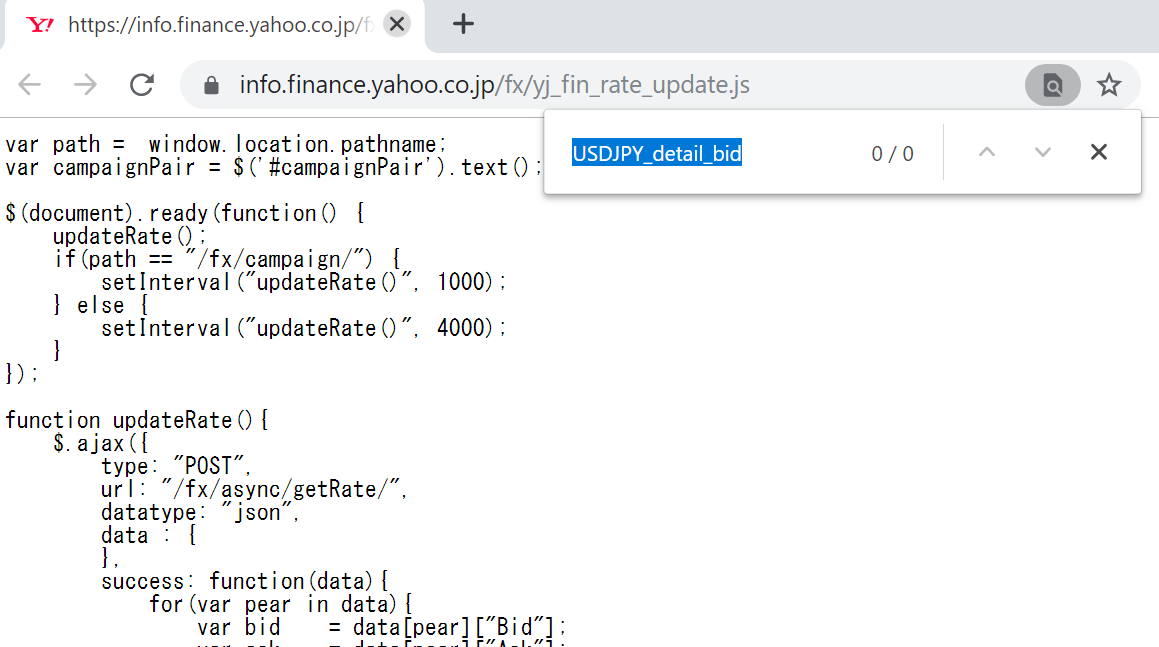
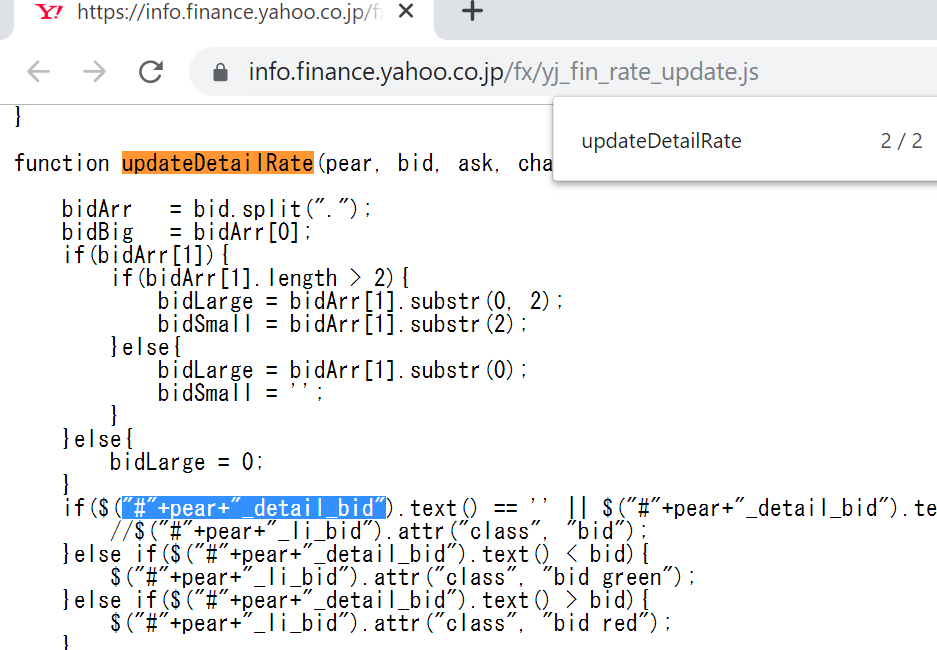
当該JavaScriptファイル:
さっきの id名を直接指定している箇所はないようだ。が、
何をしているプログラムかはざっとわかる (なお、これは jQueryを多用したコードになっています)。

$(document).readyは jQueryのお約束の初期化手順で、ここでsetInterval で、 4秒(4000ミリ秒)おきに、updateRate() を呼ばせている。その updateRate() は
$.ajaxとあるように、 Ajax呼出をしている。つまり、url フィルードが示すURLに(一定時間間隔で)アクセスし、
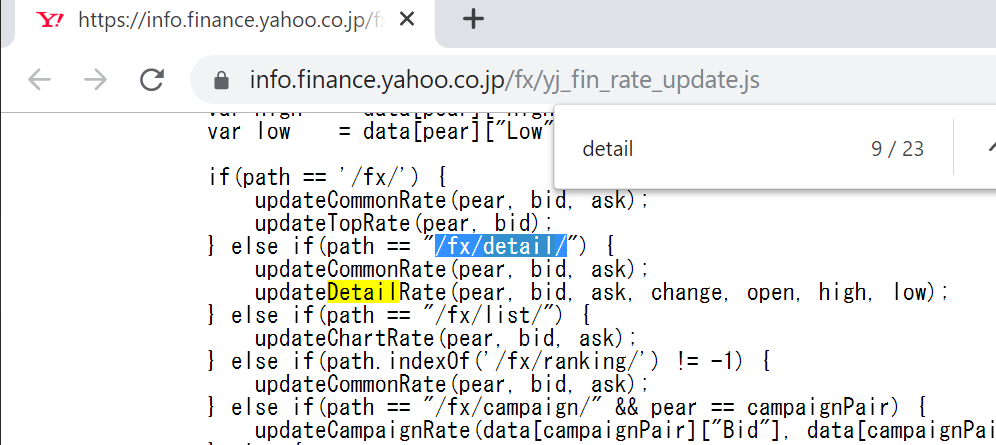
json 形式でデータを受け取って、 分析したデータを (今回アクセスしたURLの、path部分が /fx/detail/なので)、
updateDetailRate() で画面に表示している、のだろう。

その updateDetailRate() を見ると謎が1つ解けるが、つまり、

USDJPY_detail_bidと直接コードに書いてあるのではなく、 引数peerに"USDJPY"が渡されて、文字列の連結で、前出の id名が 作られている、という仕組みのようだ。Ajaxで一定間隔で取り寄せているデータがこれ。

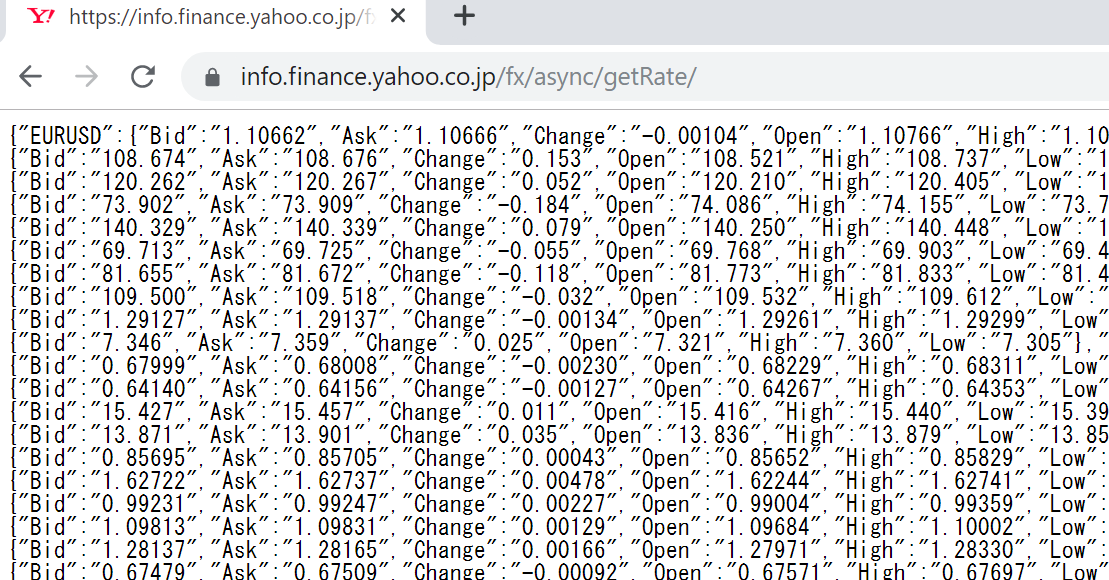
直接このURLにアクセスして、例えば
"USDJPY"というキーに対応したフィールド を取り出してデータを得ることもできる。
phina.js についても、やってみました。JavaScriptのコードを見ると、最近の(ES6とかJS2015とか)書き方だとどうなるのかを考えて、なるべくコンパクトに書きたい派なので、 こんな感じになりました。 (もとのコードのコメントは削除して、私の解説を付記してあります)。
// このコードは(元資料のように)別ファイルにしてもいいし、
// HTMLの中に(scriptタグで囲んで)べた書きでもいい
phina.globalize() // 不要なセミコロンは省略できる
phina.define('MainScene', {
superClass: 'DisplayScene',
init: function(){ // ここはダブルアローに直すと不都合あり
this.superInit({backgroundColor:'#444'}) // パラメータオブジェクトとして渡す
Label({text:'Hello, phina.js!', // ここもパラメータをオブジェクトにして渡す
fill: 'white'
x: this.gridX.center(),
y: this.gridY.center(),
}).addChildTo(this) // 座標(x,y)を決めて addChildする
RectangleShape({x:300,y:800,
strokeWidth: 10,
stroke: "Red"
}).addChildTo(this)
CircleShape({
x: 150, y: 200,
radius: 100, fill: 'cyan',
}).addChildTo(this).
tweener.moveBy(350, 500, 2500).play()
}
})
phina.main(()=>{ // functionキーワードを使わない記法(ダブルアロー)
GameApp({
startLabel: 'main',
}).run()
})主なポイントは、
- function は ()=>{} という書き方(ダブルアロー)にできる。 ただし、この両者で、this の扱い方が違うので、呼び出された関数内で this を使っている場合は、書き直さないほうが無難(なので init: では function のままにした)。
- オブジェクトを作っておいて、後からそのオブジェクトの属性(x, y, fill など) に値を代入する(
this.label.x=...のように )よりも、 コードが煩雑にならなくて少しすっきりしそう。 { }や( )の中、カンマやピリオドの後、では自動的に行が継続する。 式が行の終わりで完結していれば、(セミコロンがなくても)そこが式や文の区切り と判断されるので、セミコロンを使わない書き方をする人も増えているようだ。