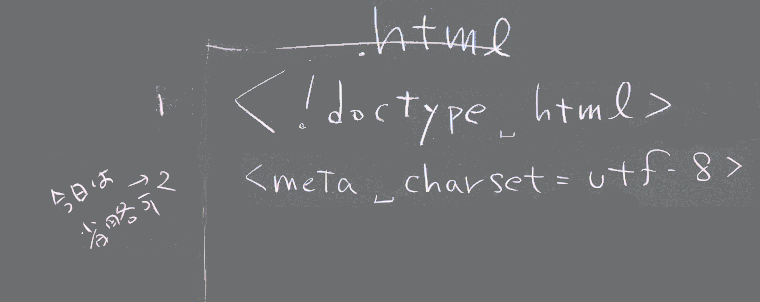
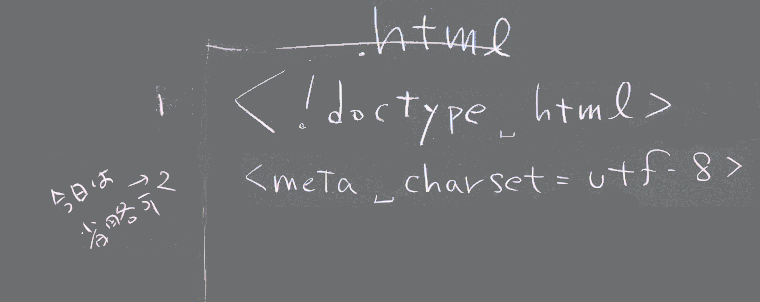
 HTMLファイルの先頭には、図のような2行(日本語文字を表示しなければ先頭行だけでも)を
入れておくこと。
HTMLファイルの先頭には、図のような2行(日本語文字を表示しなければ先頭行だけでも)を
入れておくこと。以下の例ではこの枠組は省略して提示する。
 HTMLファイルの先頭には、図のような2行(日本語文字を表示しなければ先頭行だけでも)を
入れておくこと。
HTMLファイルの先頭には、図のような2行(日本語文字を表示しなければ先頭行だけでも)を
入れておくこと。
以下の例ではこの枠組は省略して提示する。
まずは、表示する場所を作っておこう
(中身は空でもいいし何か文字が入っていてもいい)。
(=>最初のサンプルのソース)
<span id=clock></span>
span#clock
スクリプトの2,3行目で、表示する文字列(日付と時刻)を生成している。
javascript:
var clk=document.getElementById('clock');
var now=new Date();
clk.innerHTML=now.toLocaleString();
ついでに、文字の大きさも変えておこう(ここではCSSを使う)。
<style>
#clock{font-size:100px}
</style>
css:
#clock{font-size:100px}
(=>ここまでのサンプルのソース)
ここまでのプログラムは、ページを表示した時点での時刻が表示され、
そのまま止まったままである(ページを再表示させれば時刻が変るが)。
簡単な動作ならば、第一引数の与え方を、
setTimeout("alert('5秒経過しました')",5000)
のように与えることができる。
(=>このコードは、ブラウザのJavaScriptコンソールで実行して見て下さい
(F12またはCtrl+Shift+J))。
(が、ここではやや長いコードなので、関数を定義しておき、その名前を渡すことにする。)
すでに理解されているだろうが、このコード例はJavaScriptのコードであるから、
HTMLの中に埋め込むならば < script > タグで囲む必要がある(これ移行は省略して表記する)。
var clk=document.getElementById('clock');
function showTime() {
clk.innerHTML=new Date().toLocaleString();
}
setInterval(showTime,2000);
(=>ここまでのサンプルのソース)
12/8 ここまで
以下は次回扱います