第8回にも述べたが、F12で開発ツールを表示し(ブラウザ画面の下半分または切り離して別窓として)、
 |
 |
 |
| IE | firefox | chrome |
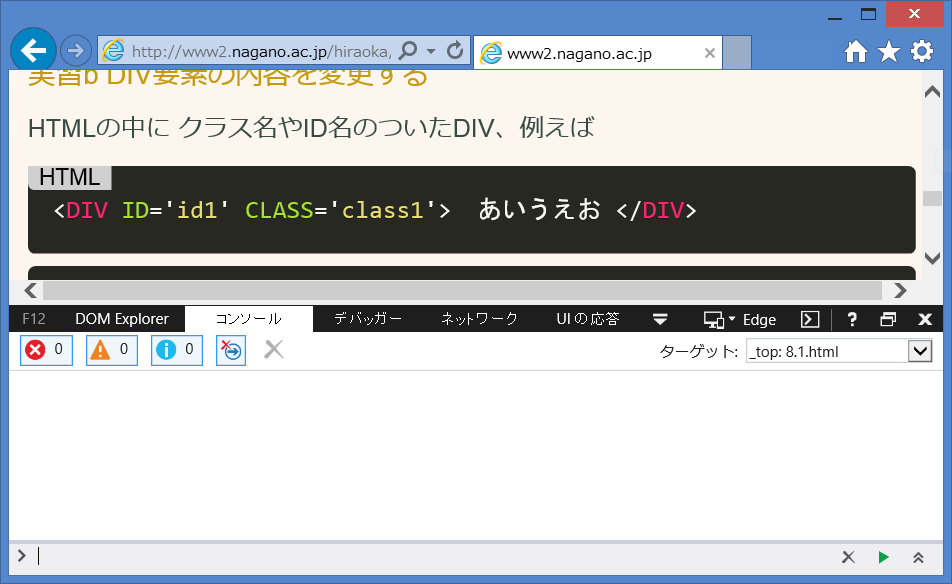
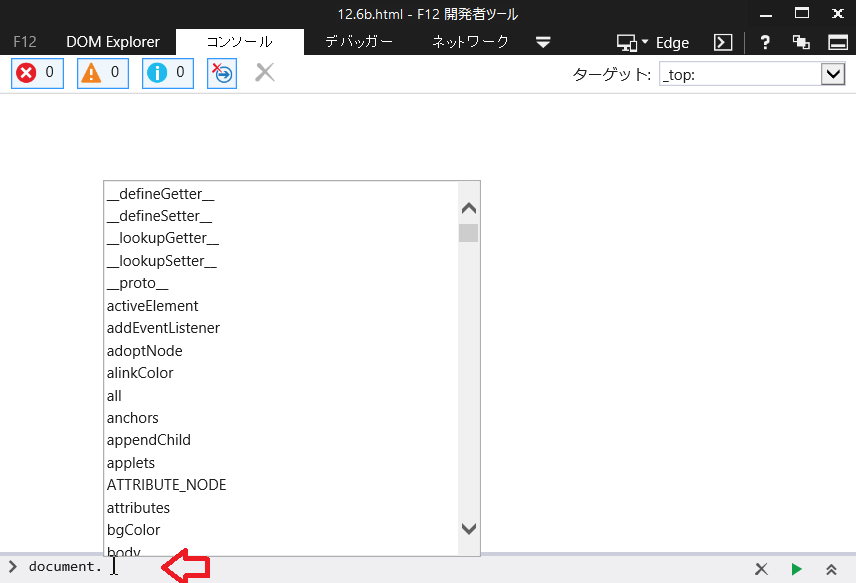
- 図のようにコンソールを表示させ、
- JavaScriptの式を入力することができる。
(第10回でもその基本的なことを実演した)
- すでにそのページで動作しているスクリプトからのエラーメッセージ等が表示されていることもある。
document.bodyに、そのページのDOMがデータとして設定されている。- その他、スクリプトによっていくつかの変数が設定されていることもある。
この資料集のページでは、jQuery(の互換であるZeptoであることもある)が読み込まれているので、以下のような変数が設定されており、 jQueryの式や関数呼出もコンソールで入力し評価したり実行したりできる。
jQuery
// => function (a,b){return new r.fn.init(a,b)}
$
// => function (a,b){return new r.fn.init(a,b)}
 * 上の2つは同じものを指している。
* Zeptoを使ってるページでは 変数
* 上の2つは同じものを指している。
* Zeptoを使ってるページでは 変数jQueryは使われておらず、
`$` は上と同じ動作をする(表記は違うが)関数を返す。
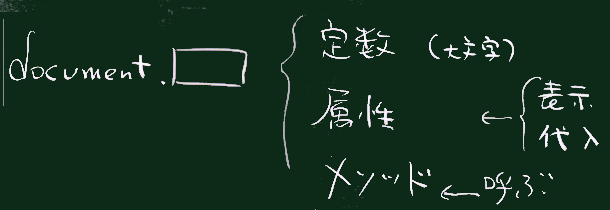
. を入れてから、Ctrl+Space
を叩くと、その変数が指すオブジェクトに関する、様々なメンバ名
(つまりここに入力して意味がある名標の一覧)がプルダウンメニュー
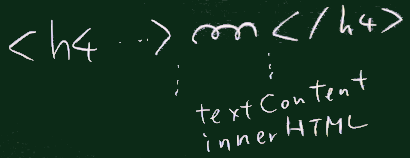
に表示される。メソッドは、関数を属性の値として持つもの。たとえば、
document.getElementById
// => function getElementById() { [native code] }
 のように表示される。
のように表示される。
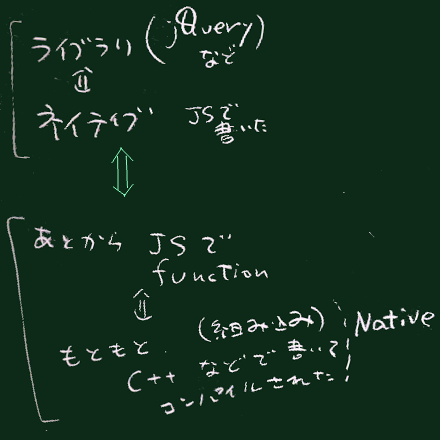
- ここで native という用語が表示されるが、この用語は、
ライブラリ<=>ネイティブ関数 という区分とほぼ同じだが、
微妙に違い、「JavaScript言語で書かれた関数ではなく
他の言語(C++など)で書かれて機械語にコンパイルされた
関数」であることを意味している。

-
関数(を値として持つメンバ参照や変数)を表記しただけでは 関数はプログラムとして動作しない。後ろに括弧 () をつけたり その括弧に中に引数を与えたりすることで関数呼出が行われる。
document.getElementById('#section') // => DOM要素が(該当するものがあれば)返される