情報処理概論 第12回 12/22
Introduction to the Information Systems
前回の要約
- jQueryの使い方の基礎を学んだ
- 練習課題として、jQueryで要素を点滅させるページを作る
こととし、宿題とした。
復習と発展
Webページ上でのDOM操作に関する諸技術(おさらいを兼ねて)
- 原始的な方法(非可逆)
- HTMLの断片から要素(群)を作らせる
- ネイティブ関数で丁寧に作る
- ネイティブ関数で複数要素の操作(とイベント処理)
点滅の方法いろいろ
- CSSで => ソース
- CSS animation で 対象の opacity属性を変化させている。
- ネイティブ関数で => ソース
- 提示したプログラム例では、対象要素の CSS属性「opacity」
(透明度)の値として、0, 100 を切り替えているが、
- 他に visibility の値を ‘visible’, ‘hidden’ の
間で切り替えるという方法もあるだろう。

- jQueryで => ソース
- なお、このソース(を含む、このテーマで提示しているいくつかのプログラム例)で、
function () {...} と書く代わりに ()=>{...}
と書く記法(アロー関数)を使っている。
- アロー関数はコードの読みやすさを向上させるが、
動作の微妙な違いにより、jQuery等のライブラリを使うときに
注意が必要なこともある。
jQuery応用
=> 次回以降
- アニメーション => ソース
- jQuery-uiを使う => ソース
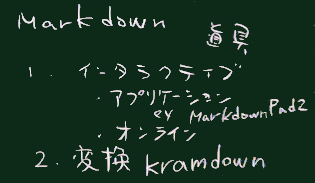
4 markdown を使ってみる
 => 資料は別ページ)
=> 資料は別ページ)
(実習は次回やります)
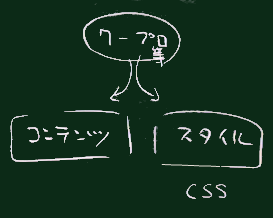
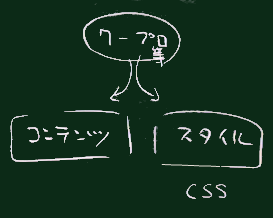
- Markdownは、コンテンツとスタイルの分離の1つの有効なアプローチ
紹介のため実演した例
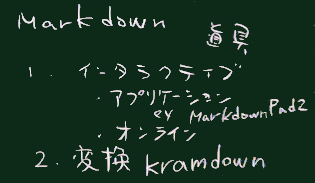
markdownを使う準備(宿題)

- kramdown インストール (Rubyのライブラリ)
-
コマンドプロンプトで
gem install kramdown
(Slimを入れたときと同じ proxy設定要)
- MarkdownPad2 インストール
-
同上
cinst markdownpad2 -y
 または配布元などからダウンロードしてインストール
または配布元などからダウンロードしてインストール
- または、「markdown オンライン」で
オンラインで編集できるサイトを使えるようにしておくこと。
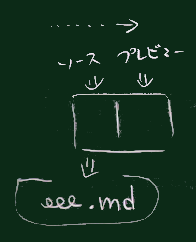
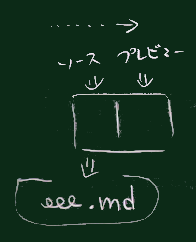
- いずれも、この種類のエディタのポピュラーな形態として、
左側がソース入力画面、右側がプレビュー(結果表示)
画面という構成になっていることが多い。
- 作成したものは一般的に .md という拡張子のファイルとして
保存することになっている。
オンラインで作成するときは、その作成物の保存方法については調査した上で使うこと。

 => 資料は
=> 資料は
 または配布元などからダウンロードしてインストール
または配布元などからダウンロードしてインストール