情報処理概論 第13回 1/12
Introduction to the Information Systems
前回の要約
- Webページ上でのDOM操作をネイティブ関数で
行う方法をおさらいとした
- 要素を点滅させる方法としていくつかの方法が選択できることを
サンプルを眺めることで学んだ。
- markdownの実習の準備としてソフトウェアをインストール
しておくことを宿題とした。

補足1 MarkdownPad2 について
- MarkdownPadにはフリー版とPro版(有償)があり、フリー版はいくつかの機能制限がある。
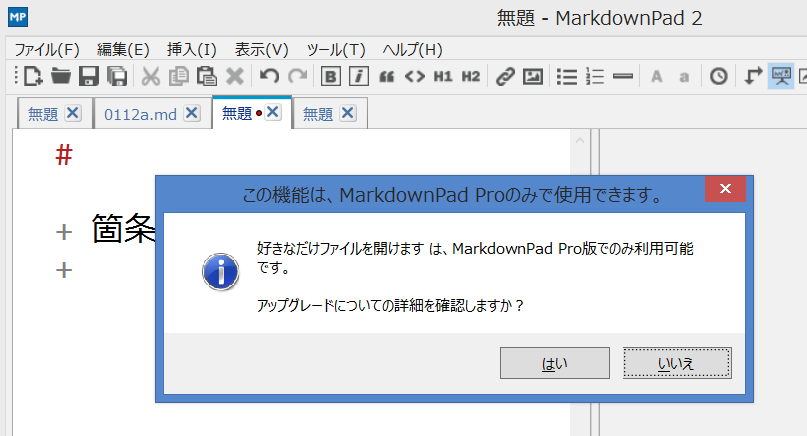
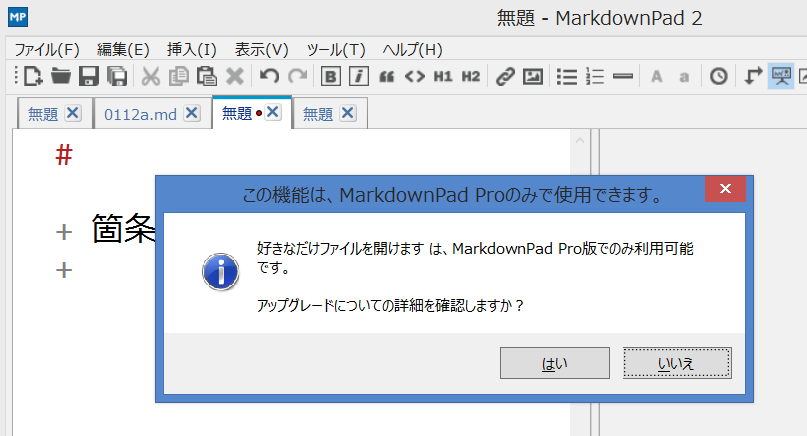
- 例えば同時に編集できるファイルの数は最大4つ
(5つめを開こうとすると右のようなメッセージが出る。
が、MarkDownに慣れるまではヘビーな使い方はしないだろうから、おそらく当面はフリー版で十分だろう)

- MarkdownPadを含むmarkdown編集ソフト(オンライン版でも)
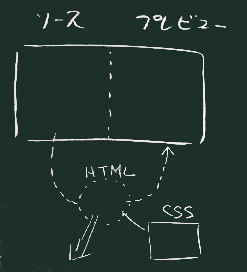
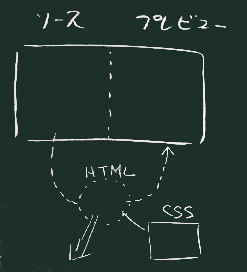
左側がソース(MarkDown)、右側がプレビュー画面という構成
- 右図のように内部でHTML自動的に変換してそのデータを
DOMに似たものとしてプレビューのために保持している。
- その過程で(オプションで指定される)CSSファイルも参照する。
- 前述の内部HTMLデータ構造を取り出して、
MarkDownPad2で作成した文書をHTMLに変換する方法として、
(外部ツールを使わない方法としては)2つある。
- ファイルメニューから「エクスポート」:
- このときはソースファイルと同じ場所(フォルダ)に に
同じファイル名でエクスポートすればいい(拡張子は違うものになる)。
- ただし、現在有効になっているCSSファイルの内容が
出力HTMLのscriptタグ内に展開されてしまうため、
長いファイルになってしまう。
- 編集メニューで「HTML文書としてコピー」:
- この場合、そのHTMLテキストをエディタ画面に貼り付けて
保存するなどの操作が必要となる。
- そのとき、先頭に
<doctype html>を
挿入しておくことが望ましい

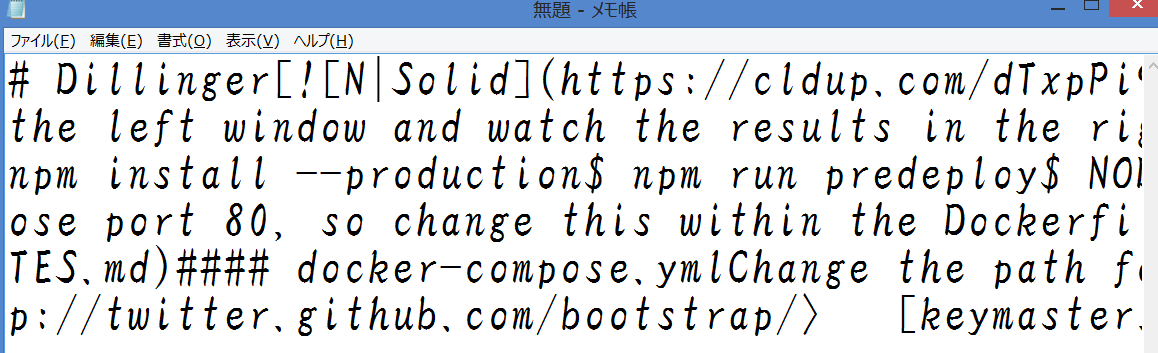
- メモ帳に貼り付けると、改行文字を一様にWindows流のやりかたで扱ってしまい右図のように
構造が読み取れないHTMLになってしまうので、
せめて TeraPad以上の機能のエディタを使うといい。
- Markdownは右図のように元来の仕様と、それに対して
 拡張された仕様から成り、
処理系ごとにいくつかの互いに非互換な拡張も存在している。
拡張された仕様から成り、
処理系ごとにいくつかの互いに非互換な拡張も存在している。
- Markdownユーザはどの処理系でどの仕様に基いて記述するかを
適宜選択する必要がある。
- MarkDownPad Proでは、いくつかの拡張仕様への対応が
含まれているが、フリー版では基本仕様のみ。
- 本科目では後述のKramdownでの拡張(MarkDownPad2
のプレビューには正しく表示されないが)は後で
いくつか紹介する予定。
- 基本仕様で扱えない機能として以下のようなものがある。

- 要素にクラス名やid名を付与

- table要素を簡易に書く文法(右のように縦棒で区切る)
補足2 キー操作

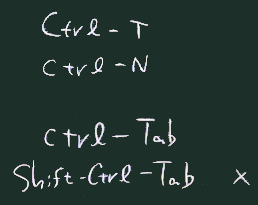
- MarkDownPadは、タブエディタ。
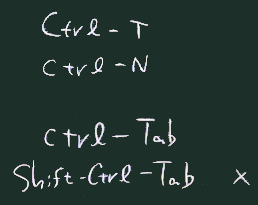
- 新規ファイル作成や、タブを切り替える操作をマウスで行っていると
余分な手間となる。
- こういった操作はキーボードショートカットで手早く行える
ようにしておこう(右図参照)。
- これらのキーは、タブブラウザなどタブで画面を切換る
使い方の多くのソフトウェアで共通のものになっている。

補足3 MarkDownの文法
- Markdownでは、文書構造を示す記号はすべて半角の英数字か特殊文字(
* + - # など)
- その間に入ったり行頭に入ったりするスペースも、
半角である必要がある。
- スペースはエディタの画面上で半角と全角の区別がつけづらいので特に注意を要する。
- TeraPadの場合は、スペースを区別して表示するオプションがあるのでそれを有効にしておくといい。
kramdown(MarkDown)と テンプレートエンジン Slim

- どちらも簡便な文法で書いたものをHTMLに変換して使うためのもの
- 用途が重なる2つの道具、であるようにも見えるが、実際には
元来の使用目的が違っている。
- markdownは原稿書き
- テンプレートは文書やページの構造を作る
- なので場面に応じて、使い分ければいい。

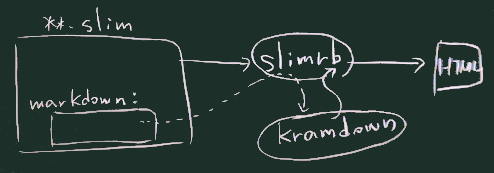
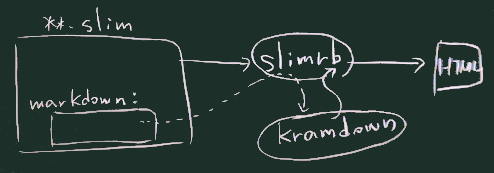
- また、図のようにSlimの中にmarkdownによる記述を
ブロックとして差し挟むことで、
1つのファイル内での混在も可能。
- Slimにmarkdown用の適切な組込エンジンがインストール
されていることが条件となるが、
- kramdownが組込エンジンとして機能する。
宿題
markdown の課題
を各自で実施
5 jQuery応用
=> 次回
- アニメーション
- jQuery-uiを使う




 拡張された仕様から成り、
処理系ごとにいくつかの互いに非互換な拡張も存在している。
拡張された仕様から成り、
処理系ごとにいくつかの互いに非互換な拡張も存在している。