
 |
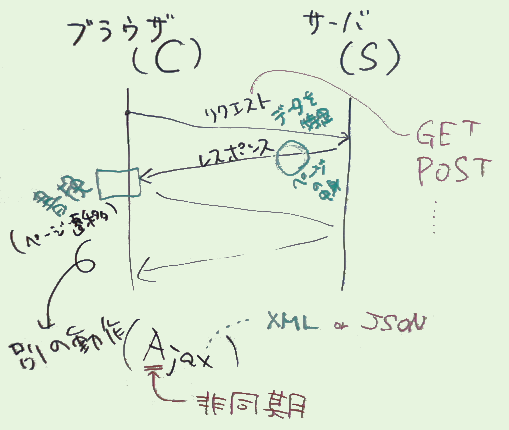
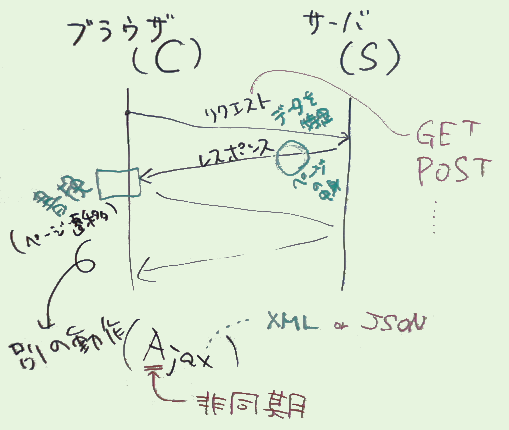
| Webでのページ遷移とAjax |
jQueryの関数:
 |
| $関数 |
$.ajaxという書き方が一般的)と、 |
| クロスドメイン |
クロスドメイン制約とその回避
$.getJSON 関数(jQueryの新しい機能)実例:郵便番号検索
doctype html
script src=src="https://code.jquery.com/jquery-3.1.1.min.js"
p
span zip:
input value="386-1298"
button go
#result
javascript:
function go() {
var zip=$('input').val()
console.log(`zip=${zip}`)
$.get(`http://zipcloud.ibsnet.co.jp/api/search?zipcode=${zip}`,(data)=>{
$('#result').textContent=data
})
}
$('button').click(go)
回避策として、$.get でなく $.getJSON を使うよう変更してみる。
$.getJSON(`http://zipcloud.ibsnet.co.jp/api/search?zipcode=${zip}&callback=?`,(data)=>{
var rslt=""
$.each(data.results, (i, item)=>{
var r=item.address1+item.address2+item.address3
rslt+=`<p>${r}</p>`
console.log(rslt)
$('#result').append(rslt)
})
})
というような流れであった。

setTimeout および setInterval で、$.ajax(やその仲間の関数)でも同様に、
サーバとの間の一往復のHTTPによる通信
(コンピュータの速度から見ると格段に時間がかかる)が終了するのを待つのではなく、 |
| ラムダ式 |
無名(匿名)関数 あるいはラムダ式と呼ばれる形:
JavaScriptでは以下の2つの記法が(ほぼ同じ意味のものとして)使える。
function (引数列) { 処理... }
(引数列) => { 処理... }
(上の $.get、$.getJSONの例を参照)