情報処理概論 第5回 10/26
Introduction to the Information Systems

前回の要約
- DOMの概要と、ブラウザでそれを調べる方法(CSSセレクタの準備として)
- CSSについて学んだ
- CSSを書く場所
- CSSセレクタ
CSSセレクタについては、説明不足な部分があるため、今回のslimの実習と並行して練習を行うことにする
- 属性名と属性値
- 実際にHTMLファイルの中でCSSを使って各要素の表示属性を変えてみた
(課題として取り組んだ(要提出))

CSSを学ぶ狙いと時代背景(補足として)
- 文書やページの、個別の要素に表現形式を指示するやり方
(ワープロ初歩で学んだような)を卒業して、
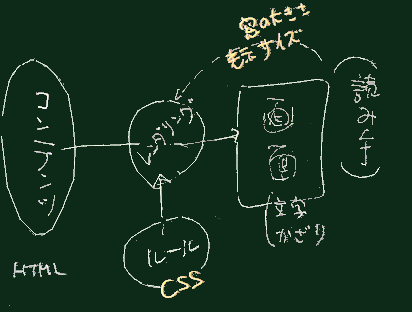
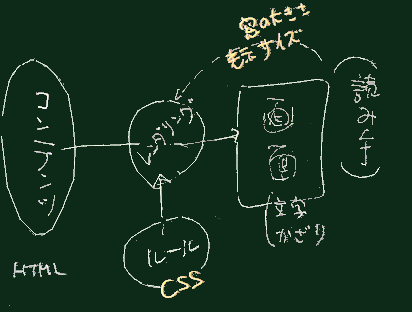
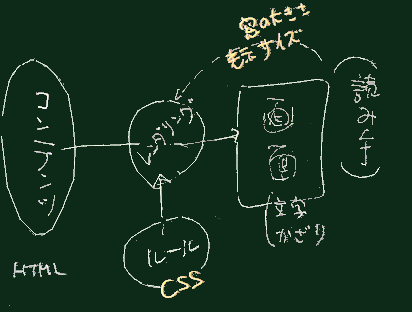
ルールを設定する発想の仕方(右図)を始めよう。
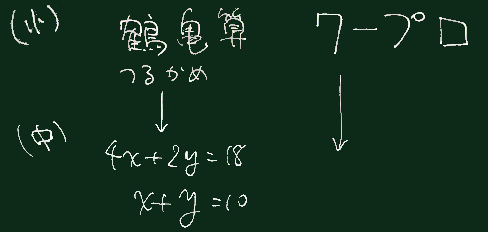
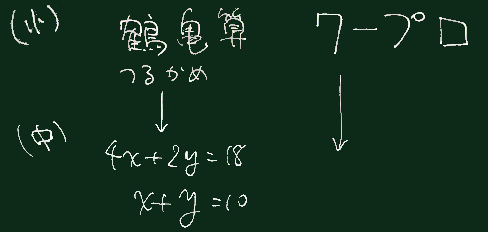
- 小学校の算数で「鶴亀算」に苦労したは多いかもしれない。
が、中学に入って方程式を立ててそれを解くことを覚えれば、鶴亀算はその応用で簡単に解けるようになる。
- 方程式による解法が、より確実で応用範囲の広い道具であることが(後から)わかった、のと同様に、
- ワープロ等のオフィス系ソフトをアドホックに使う情報処理技術ではない、応用範囲の広い技術を、我々は学んでいく必要があるだろう。
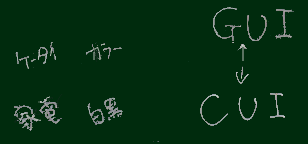
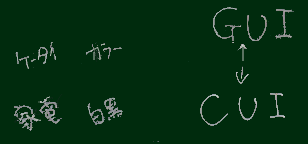
- GUIによるパソコン操作を通じて、画面上に表示されている要素を「これ」と指定する
方法は楽である(し、これが情報機器普及の原動力になった)が、
内在的ルール(操作者がその操作を行う判断基準となった何らかのルール;
意識しているしていないにかかわらず)をコンピュータに伝達できない。

- コンピュータがその内在的ルールを自動認識できるところまでソフトウェア技術は
進化・熟成していない。
- もちろんHTML(ひいてはWeb技術)の基本としての意味もある。
余談

- GUIに対するCUIという言葉は、昔はなかった
(GUI技術が広まるのにつれて使われるようになった用語)。
- ワープロ(に類するWYSIWYG型のソフトウェア)は、
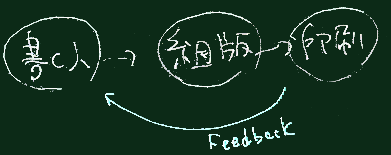
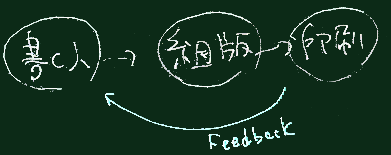
- 文書や印刷物を作成するプロセス(従来は右図のように分業で行われていた)
を一箇所(一人の作業者)で出来るようにした、という点で
社会に対して大きなインパクトを与えた。
- がその反面、文書を書く人が自分の文章(内容)に専念できない環境
 (結果(=レイアウト、外見)がリアルタイムに見えてしまう)を作り出した、
と考えることもできるだろう。
(結果(=レイアウト、外見)がリアルタイムに見えてしまう)を作り出した、
と考えることもできるだろう。
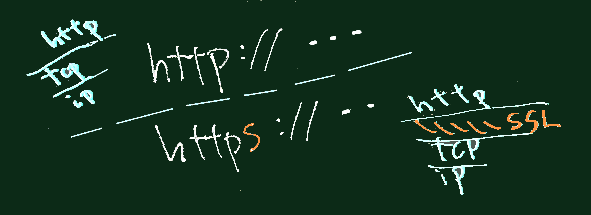
Webのしくみ (HTMLの周辺技術)
テンプレートを使ってHTMLを作る
テンプレートについて


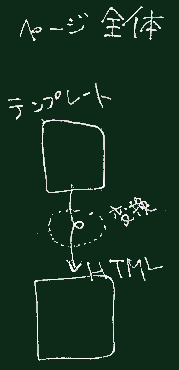
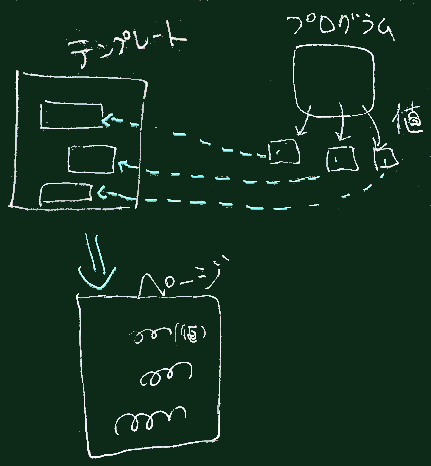
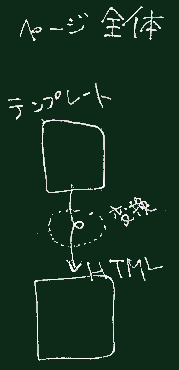
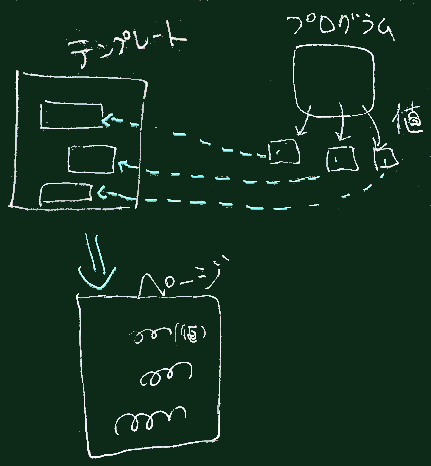
- テンプレートは画面生成(つまりHTML生成)のための型紙(右図)
- プログラムでHTMLを生成
- 値を流しこんだりもする
- 様々な書式のものがある
- Slim と Jade(最近はPugに改名した)は(文法的に)似ている、インデントによる構造表現

- markdown(後日紹介します) と 似た部分があるが、元来の目的は別
slim を使うための環境整備



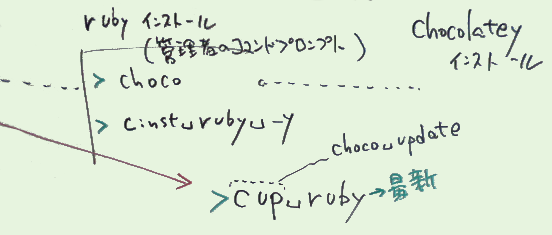
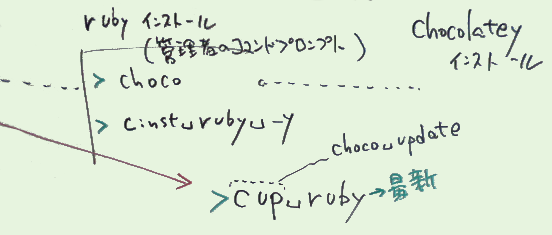
- rubyの処理系がインストールされていることを前提とします。
+ まだの人は第一回資料などを参照して下さい。
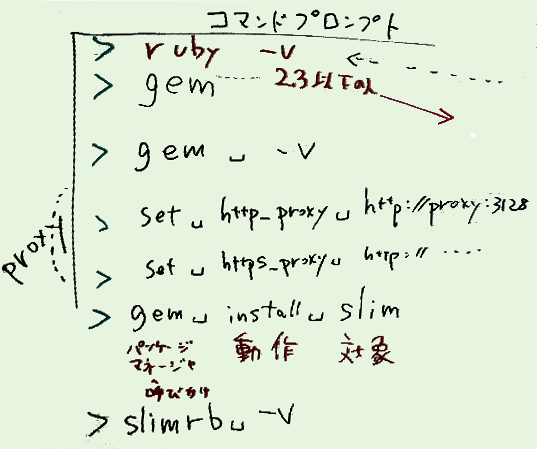
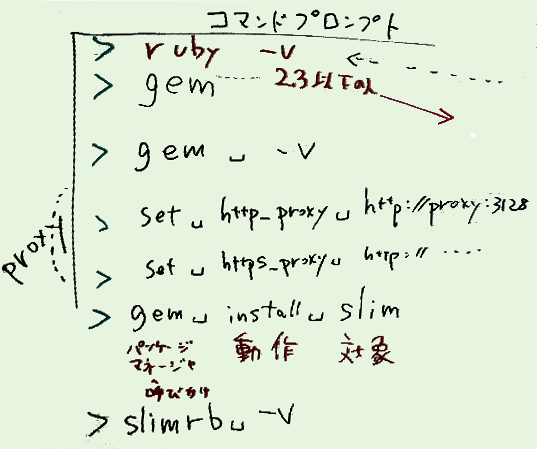
- コマンドプロンプトを開く(管理者である必要はない筈)
-
proxyの設定(学内の場合)
(詳細は別ページ資料)
set http_proxy=http://proxy:3128/
set https_proxy=http://proxy:3128/
上記をコピペして使う場合、この各コマンドの末尾に余分な空白が入ると、うまく動作しない場合があるので、
(ドラッグ操作等で)選択を行う範囲に注意されたい。
-
インストール
gem install slim
バージョン情報が表示されていればOK
-
環境変数の設定
日本語文字列はUTF-8を使うことになる
set RUBYOPT=-EUTF-8
:: 永続的に設定するなら setx RUBYOPT -EUTF-8
- エディタにプラグインを入れる(と、快適になる)
- ソースを作成してみる。拡張子は .slim
-
実行
slimrb -p sample1.slim
または
slimrb -p sample1.slim > sample1.htm
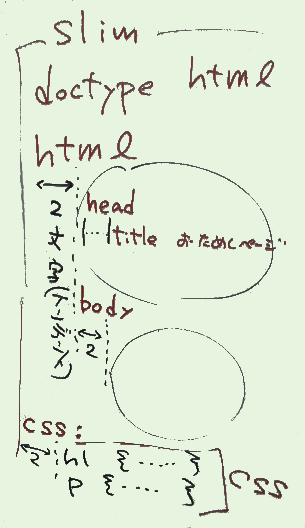
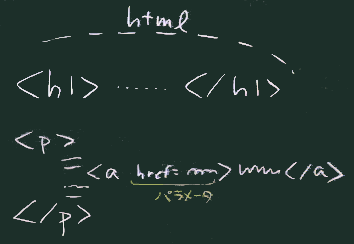
書き方の概略


補足
-
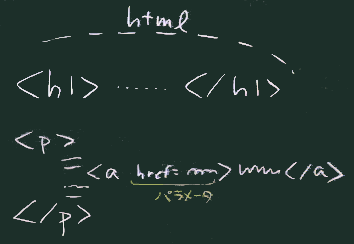
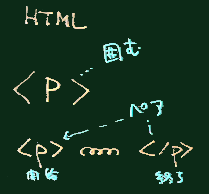
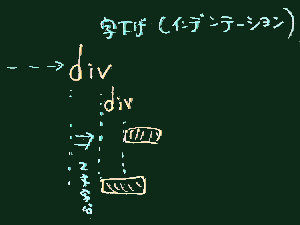
p タグの中身(パラグラフ)は、p の右に書くか、
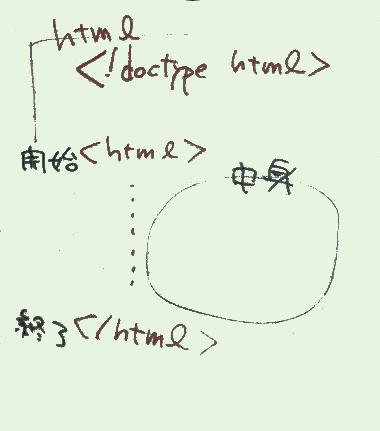
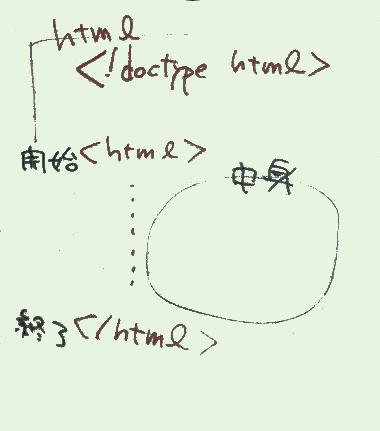
右図のように 次の行に
字下げして複数行に渡って書くことができる
doctype html
p 複数行に
渡ってパラグラフを
書くことができる
-
もしくは | (縦棒、パイプ)を使ってもいい

doctype html
p
|
複数行に
渡ってパラグラフを
書くことができる
-
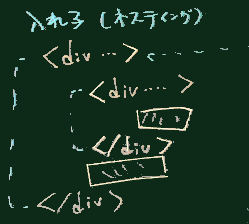
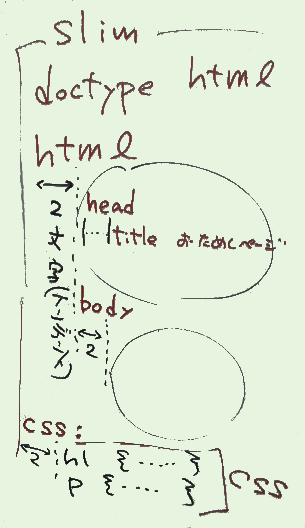
もちろん右図のように HTML HEAD BODY といったタグを(HTMLの正式な文法に沿って)書いてもいい
ソースのサンプル
doctype html
css:
h2 {background-color:yellow}
h2 タイトル
p パラグラフ
a href="http://www.google.co.jp" グーグルへのリンク
markdown:
+ markdown も
+ 書けますよ
補足:
- なお、上記のサンプルで、css: や markdown: といった( コロン ‘:’で終わる)疑似タグ)にぶら下がる部分は、
タグに変換されるのではなく、
slimが埋め込みエンジンを呼び出して処理を行う。
(以下の補足説明は読んでおいて下さい)
日本語文字コードについて(補足)
 別ページ解説も参照のこと。
別ページ解説も参照のこと。
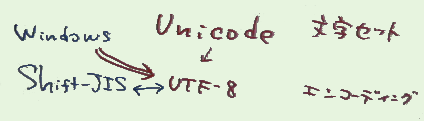
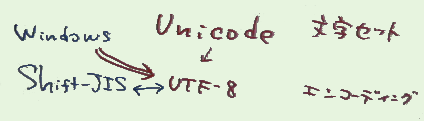
- Unicode文字セットのエンコーディングの1つがUTF-8
- Windowsは標準でShift_JIS エンコーディングが使われる。
- が、HTML周辺の技術を使うにはUTF-8を使うのが適切なので、

- 3か所で文字コードのことに気を配っておく必要がある(右図)。
- 保存するときの文字コード
- プログラムが動作する際の文字コード
- Webで表示する際の、ブラウザに対する指示
SLIMを使うにあたって
- 先に紹介したRUBYOPT環境変数は、rubyでプログラムを動かす際のオプションを指示する
ためのものである。
- slimを使うとき、ファイルをUTF-8 で作るならば、RUBYOPTを指示しておく必要がある。
このオプションがないと日本語を含むファイルを変換する時にエラーが発生するかも知れない。
- 逆に、シフトJISで作るならばこのオプションは不要
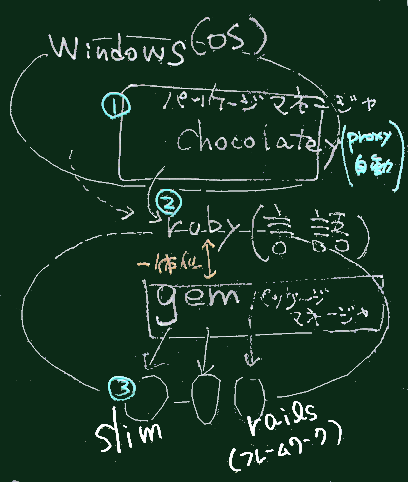
パッケージマネージャについて(補足)

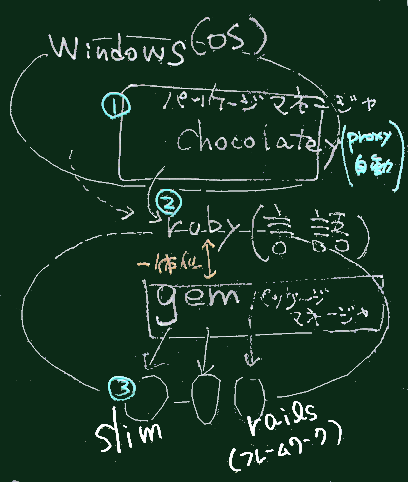
- 我々が目にするパッケージマネージャは以下の2つのカテゴリのいずれか
(本科目ではその両方を活用するので混同しないように)。
- 各OSについて、その環境で動作するアプリケーションを管理するソフト:
Windowsでは(サードパーティ製の)Chocolatey、Linuxでは
(ディストリビューション毎に違うが)apt, yum, pacman等
- プログラミング言語の処理系について、ライブラリやアプリケーションを管理するソフト:
RubyにGem, Node.jsにNpm 等。但し、言語によっては
ビルドツールがライブラリ管理を兼ねる(ScalaのSbt, JavaのMaven等)
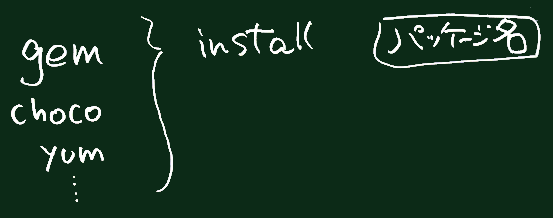
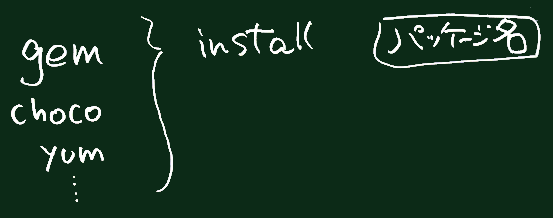
- パッケージマネージャの殆どはコマンドラインで動かすのが標準的な使い方。
コマンドの使い方はどのパッケージマネージャでも概ね以下のような構成になっている。
| 第1語 |
第2語 |
第3語 |
| コマンド名 |
動作 |
パッケージ名 |
| (パッケージマネージャ |
install, |
|
| の名前) |
update, |
|
| |
uninstall 等 |
|

課題
- slimをインストールし動作確認まで行う。
- 自分で簡単なSLIMファイルを作って、HTMLに変換してみる。
- できたかどうかをメールで報告(作成したSLIMファイルも添付してください)
 ==>
==>






 (結果(=レイアウト、外見)がリアルタイムに見えてしまう)を作り出した、
と考えることもできるだろう。
(結果(=レイアウト、外見)がリアルタイムに見えてしまう)を作り出した、
と考えることもできるだろう。














 別ページ解説も参照のこと。
別ページ解説も参照のこと。


 ==>
==>