情報処理概論 第6回 11/2
Introduction to the Information Systems
前回の要約
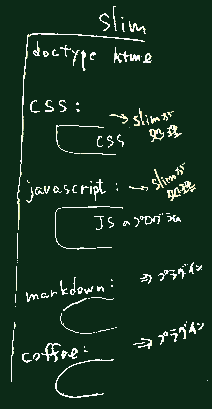
- SLIM をインストールした
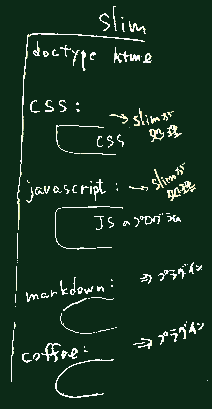
- SLIM は、テンプレートエンジンの1つで、
Ruby言語で動作する。
- 資料を参考にインストールまで完結し、また、
少し使ってみるところまでを宿題とした。
(解説が不十分なのであらためて今日やってみよう)
Webのしくみ (HTMLの周辺技術 つづき)
(前回資料と内容一部重複あり)
SLIMを使ってみる
(その準備作業として1.~4.については前回行った)
-
環境変数の設定
日本語文字列はUTF-8を使うことになる
set RUBYOPT=-EUTF-8
:: 永続的に設定するなら setx RUBYOPT -EUTF-8
- エディタにプラグインを入れる(と、快適になる)
- あなたが使っているエディタによって、
使えるもの/方法などは変わってくるので、
ここでは詳細は省略する
- Slimのオフィシャルページにエディタ用プラグインについての言及がある
-
ソースを作成してみる。拡張子は .slim
doctype html
h2 ためしにSLIMで作ってみる
p ご覧ください
- 保存する時に文字コードUTF-8(BOMなし、或は UTF-8N)で保存すること

-
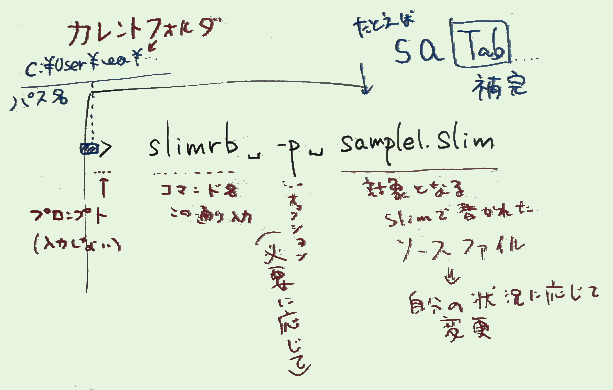
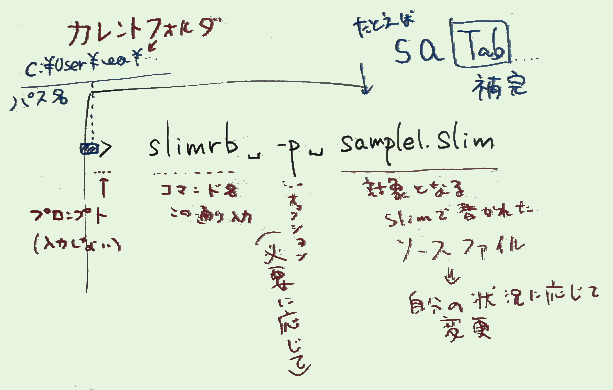
実行:
 コマンドプロンプトを(前項でのソースを保存した場所から)開いて、
(以下の使用例ではそのファイル名を sample1だと仮定する)
コマンドプロンプトを(前項でのソースを保存した場所から)開いて、
(以下の使用例ではそのファイル名を sample1だと仮定する)
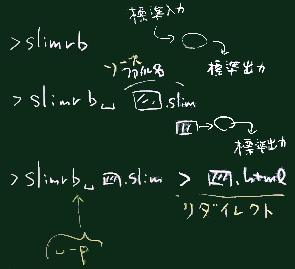
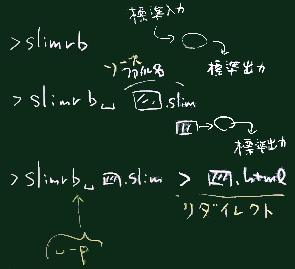
slimrb -p sample1.slim
または
slimrb -p sample1.slim > sample1.html

書き方の概略
前回資料参照
開発を支援する技術
1 ビルドツールの活用

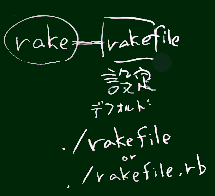
- ruby用に作られた(rubyで書かれた)ビルドツールとして rake がある
- rubyにしか使えない訳ではなく幅広く使える
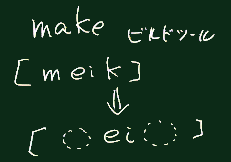
- ビルドツールの嚆矢は make というコマンドだった。その影響もあり、
make に響きが似た名前が好んで使われる傾向がある(右図)。
- ちなみにrakeは日本語にもなっている(カタカナ言葉では「レーキ」と表記される) 。
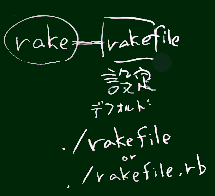
- コマンドプロンプト(などのシェル)から起動する(のが標準の使い方)
- 標準の設定ファイルは、rakefile.rb (またはその拡張子を略した名前のファイル)
- このファイルはrubyを土台としたDSL

- どのビルドツールでも(文法は違っていても)設定ファイルに書かれる内容は概ね同じ
- 変数定義
- タスク記述: 複数のタスクを定義でき、rake コマンドの引数として呼び出せる。
デフォルトタスク(引数なしで呼んだ場合のタスク)も定義できる
- ルール記述: ファイルからファイルへの変換規則(どんなコマンドを使うか)
- 以下にその例を示す。
- 下記をコピーするか、このリンク(またはこちら)からダウンロードして、rakefile.rb という名前で、
作業をする場所(.slim や .htmlを置くフォルダ)に置いて使って下さい。
# 最初は変数定義
SLIMS = FileList["*.slim"] # このフォルダ内で 拡張子 .slim であるファイルのリスト
SOBJS = SLIMS.ext('html') # その各ファイルの拡張子を .html に変えたファイルのリスト
task :default => SOBJS # デフォルトタスク(タスク名なしでrakeを起動したとき用)
rule '.html' => ['.slim'] do |t| # ここから ルール記述 ここでは html<-slim の変換を
sh "slimrb -p #{t.source} > #{t.name}" # このコマンドで行う という指示
end
## 以下はタスクの例
task :hello do
puts "hello"
end
task :list do
puts "SRC=#{SRCS}", "OBJS=#{OBJS}"
end
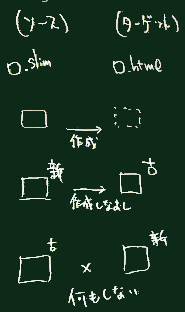
ビルドツールの動作概要

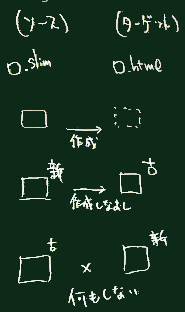
- SLIMで書いたファイル(拡張子は .slim ; これがソースとなる)を、
同じファイル名で拡張子を .htmlに変えたファイル(ターゲットと呼ぶ)に
変換する場面を想定する。
- ターゲットファイルがない場合:作成する
- ターゲットファイルがあるがソースファイルよりも古い場合:あらためて作成する
- ターゲットファイルがあり、ソースファイルよりも新しい場合:何もしない
- ビルドツールとその周辺の技術に関して、ざっとまとめた記事が
「各言語のライブラリ管理ツールまとめ 他」にある。
課題
以下は次週に
2. 起動を楽にする方法 (Windowsのしくみに関連して)
- 変換の際にいちいちコマンドプロンプトを出してくる(さらに目的のフォルダに移動する)
のは、手間がかかり面倒
- そこで、以下の手順で .cmdファイルを作る
- エディタを開き
- rake とだけ書き(または where rakeコマンドが教えてくれる rakeの絶対パス名)
- rakefile.rb と同じ場所(フォルダ)に、
- 拡張子 .cmd を持つ、適当な名前で、保存する
(例えば、「z_rakeを起動してHTMLを作る.cmd」)。
- エクスプローラでそのファイルを開く(ダブルクリック等)で rakeが起動し、
変換が行われる
- 上記のファイル名だと、エクスプローラ画面で、キー z を叩くと、そのファイルに
カーソルが瞬時に移動する(探す手間もいらない;
但し他に zから始まる名前のファイルがなければ)。

- この方法だと、コマンドプロンプト画面が一瞬出て、変換が(正常でも異常でも)
終了すると画面がすぐ消えるため、
エラーが発生しているようなら、コマンドプロンプトを開いて rake で確認して下さい。
- 英語で表示されるメッセージを読み取るのは苦手な人には大変でしょうが、
着目すべきキーワードをいくつか知っておくと、エラーやトラブルの有無を
判別しやすくなるでしょう(右図)
- rakeコマンド(を含めて、コマンドプロンプトで起動できるコマンドなら概ね何でも)は、
- エクスプローラのアドレスバーに入力しても起動できる。
- Alt+D (キーボードショートカット)で即座に入力できる状態になる
- エクスプローラで現在表示しているフォル。ダが、
カレントフォルダとして扱われるので、
rakefileや .slim ファイルが保存されている場所
でこの操作を行うこと。
- (ついでに)エクスプローラ起動のキーボードショートカットは[win]+E
- 逆に、コマンドプロンプトの中から、
Webのしくみ (HTMLで何ができるか)
- これ以降の章では、サンプルをHTMLに代わりにSLIMで書くことがあります
- 頭の中で変換するか、
- .slimファイルとして保存し、(rakeコマンドで)HTMLに変換して、
ブラウザやエディタで見て下さい。
- 最初のアンカーの例のみ、先頭2行(doctype と meta charset)を残してあります。
- それ以降の例ではこの先頭2行は省略したので、これを挿入してから使って
(rakeで変換して)下さい。
- プログラム例も JSとCSを併用または混在させます。
1 アンカーとフォーム
以下の2つは、クリックすると別ページに遷移する仕組みのもの。
アンカー: (このままSlimのソースとして使える)
doctype html
meta charset="utf-8"
a href="http://www.nagano.ac.jp" 大学のオフィシャルページ
フォーム:
(アンカーの例の先頭2行に相当する部分を省略してあります)
form action="http://google.co.jp/search"
input type="text" name="q"
input type="submit" value="google検索"

 コマンドプロンプトを(前項でのソースを保存した場所から)開いて、
(以下の使用例ではそのファイル名を sample1だと仮定する)
コマンドプロンプトを(前項でのソースを保存した場所から)開いて、
(以下の使用例ではそのファイル名を sample1だと仮定する)