情報処理概論 第9回 11/30
Introduction to the Information Systems
前回の要約
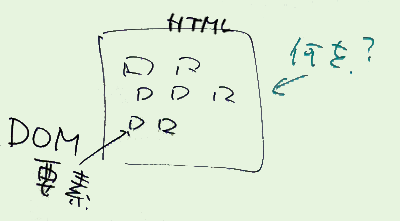
- これまでに紹介したWebページ作成に至る流れと、
それぞれのファイル(の種類)の関係を整理した。
- SLIMの文法をおさらいした。
- 前々回のロールオーバーの別アプローチとして
スクリプトを使う方法を紹介した。
- CSSの応用例として、アニメーションの技術を紹介した。
- CSSアニメーションを使ってみることを宿題とした。
補足1 拡張子の意味
=> 別ページ
補足1 これまでに学んだ言語(整理)
=> 別ページ
 |
| いつ? |
スクリプト «クライアント側のWeb技術» の基本
サンプルページ 1 (SLIM版) (HTML版) 2 (SLIM版) (HTML版)
(HTML版はソース表示して見て下さい))
課題
- 上記の解説ページの内容を参考に、
ボタンを押すとアラートを表示するページを
SLIM または HTMLに CoffeeScriptまたはJavaScriptを組み込んで、
作ってみて下さい。