情報処理概論 第4回 10/24
Introduction to the Information Systems
はじめに
前回の要約
- HTML文書の第二歩を学んだ。
- CSSについて大雑把な説明を行った。
- Webサーバにコンテンツを置いてURLを提示する、という流れについては
(多くの受講者が経験済だということで)各自の復習に委ねた
(が、未経験の人には資料を見てキャッチアップをお願いした)。
- それに付帯して考察したり調査したりする課題も出した。
補足1
このレジュメ(資料集)について
 再表示
再表示
補足1.1 キャッシュについて
キャッシュという用語が出てきたので補足しておきます
- キャッシュはデータの一時的保管場所です。
- 同じ発音の(スペルが違う)英単語と混同しないよう。
- 似た発音で混同されやすい単語の典型例を右図に挙げてあります。
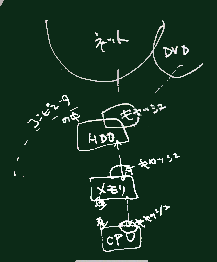
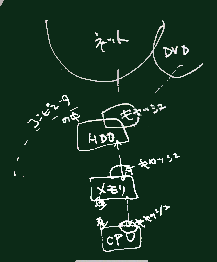
- プロセッサの中(ミクロなレベル)でも、
ネット上の情報の一時保管においても使われる技術です。 
- 転送速度の遅いデバイス(やデータ転送路)からのデータ取得が
必要となる回数を 少しでも減らそうという考え方によるものです。



- 自分のPCのプロセッサのキャッシュ搭載サイズは、
たとえば右図のようにCPU名+「cache」のような検索で
見つけ出すことができるだろう。
補足1.2 単位の接頭辞
- 情報を扱う際に、キロ、メガ、ギガといった接頭辞については
理解しておく必要があるだろう (参考資料参照)。
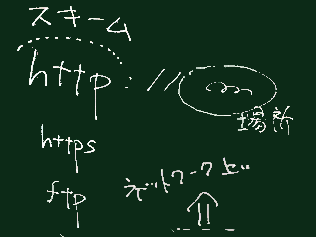
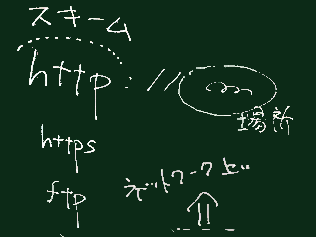
補足2 URLについて
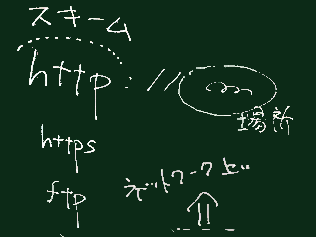
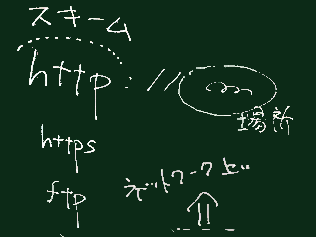
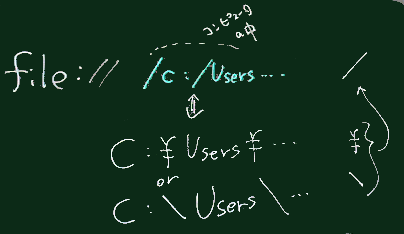
 scheme1
scheme1
- 記号
:// の左側を、スキーム
と呼ぶ(アクセスする手法を意味する)。
- スキームには http https ftp など沢山の種類がある。
- 最もポピュラーなものが http
(スキームを省略した際のデフォルトでもある)。
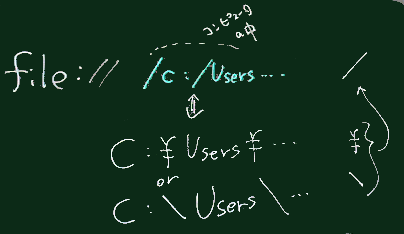
- 前述の ネットワーク経由のスキーム以外に、file スキームもある
- file
スキームは個々のコンピュータ内部のデータ資源へのアクセス手法なので、
外部からのアクセスはできない。
- それと同等の、Windows独自のパス書式(c:¥ ではじまるもの)も
外部からアクセスできない記法。
- これを前回課題の提出方法として使うことはできない
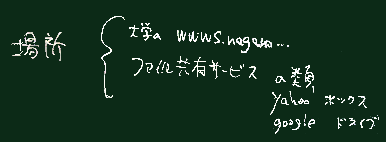
 (前回指示したように、サーバにアップロードして、 http:// ではじまるURLを
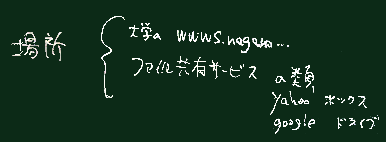
提出して下さい)。 アップロード先のサーバとしては、大学のサーバ以外に、
様々なファイル共有サービスが使えるので、それを使ってもOKです。
(前回指示したように、サーバにアップロードして、 http:// ではじまるURLを
提出して下さい)。 アップロード先のサーバとしては、大学のサーバ以外に、
様々なファイル共有サービスが使えるので、それを使ってもOKです。

HTML を活用する
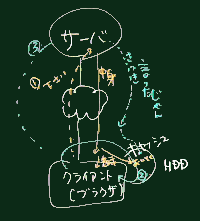
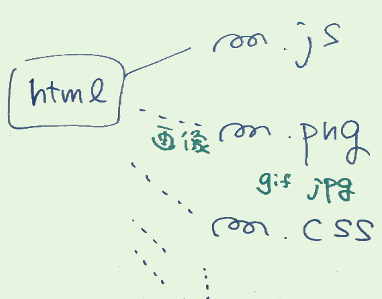
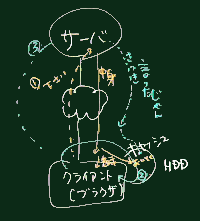
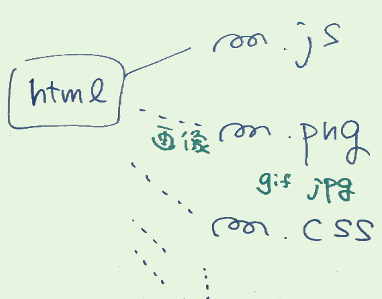
 Webを構成するファイル
Webを構成するファイル
Webページは多数のファイルから構成される(前回)
(右図も参照)
- サーバの所定の場所(サーバによってルールが違う)に置いたファイルを、
アクセスするためのURLをどう作るか、については、各自復習しておいて下さい。
- 初めての人は実際にやってみておいて下さい(前回宿題にしました)。
サンプルのHTMLファイル
(ダウンロードしてエディタで開くか、ブラウザで開いてソース表示してみて下さい。)

今後の方向
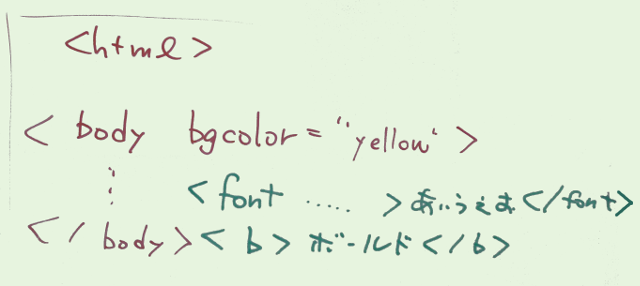
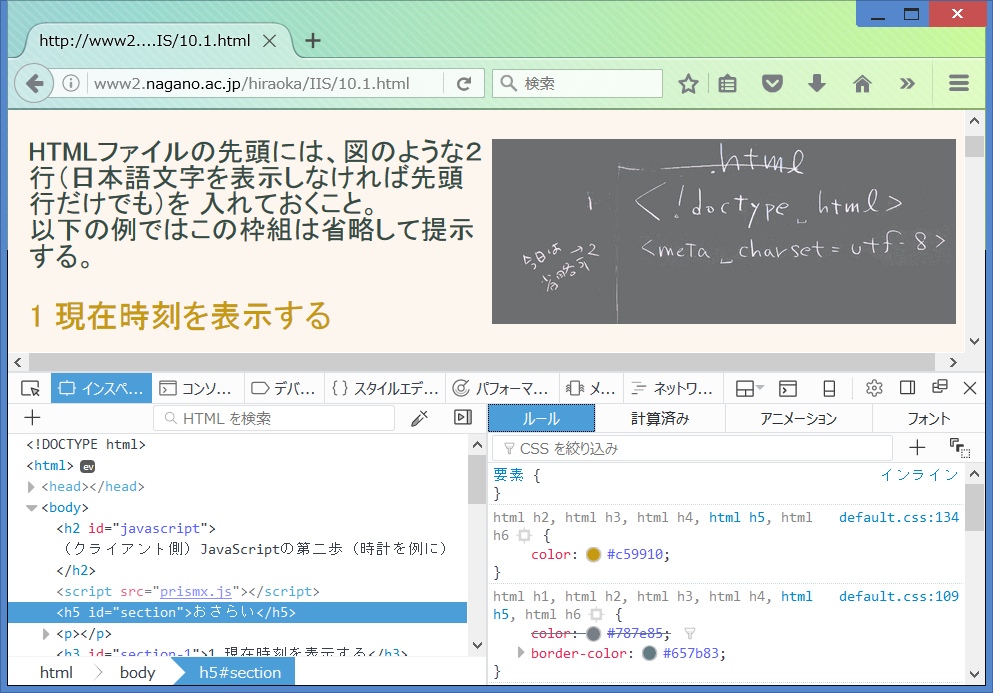
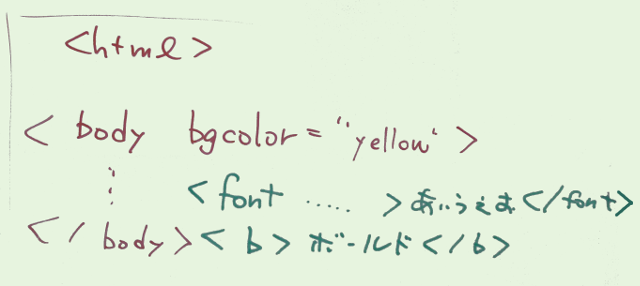
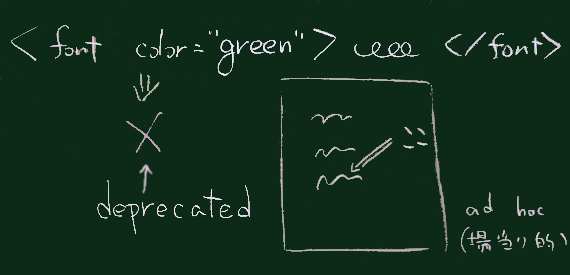
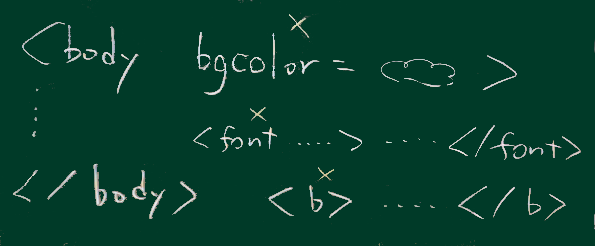
前回は(右図のように)タグのパラメータで
文字の色やサイズなどの表示属性の指定を行ったが、
今後(CSSを学んだ限り)は、 表示属性は
CSSで指定していくことにしよう。
なお、CSSによるスタイル記述が書ける場所は以下の3箇所あるが、
- HTMLタグの
style=... パラメータ
の中。
- HTML文書内に置かれた
<style> タグの内部。
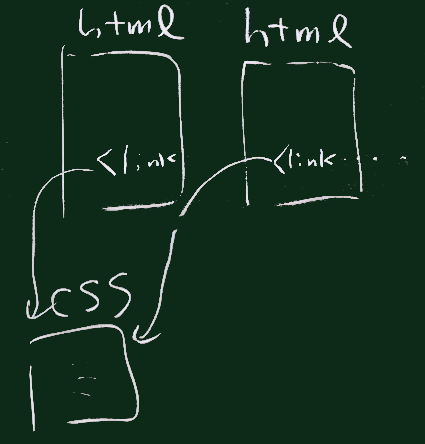
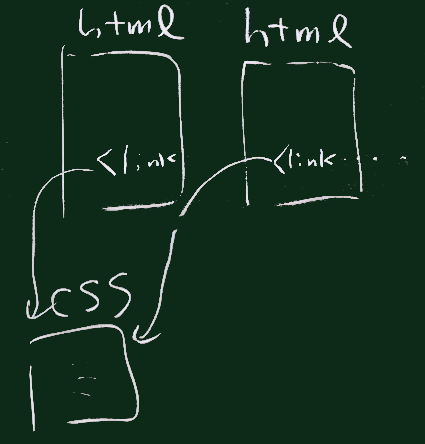
- HTMLから
<link rel='stylesheet' ...
で引用される外部CSSファイル。 
当面は 2. のやり方で書きましょう。
1. は ad hoc な方向に走ってしまうので避ける。3.
は、記述すべき量が増えてきたり、複数のHTMLに共通の記述が必要になったら使うといい(右図のような関係)。
エディタについて
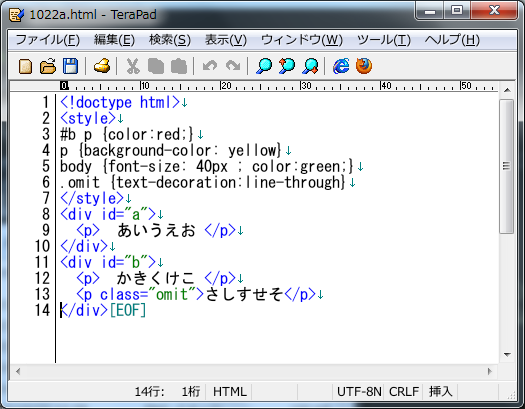
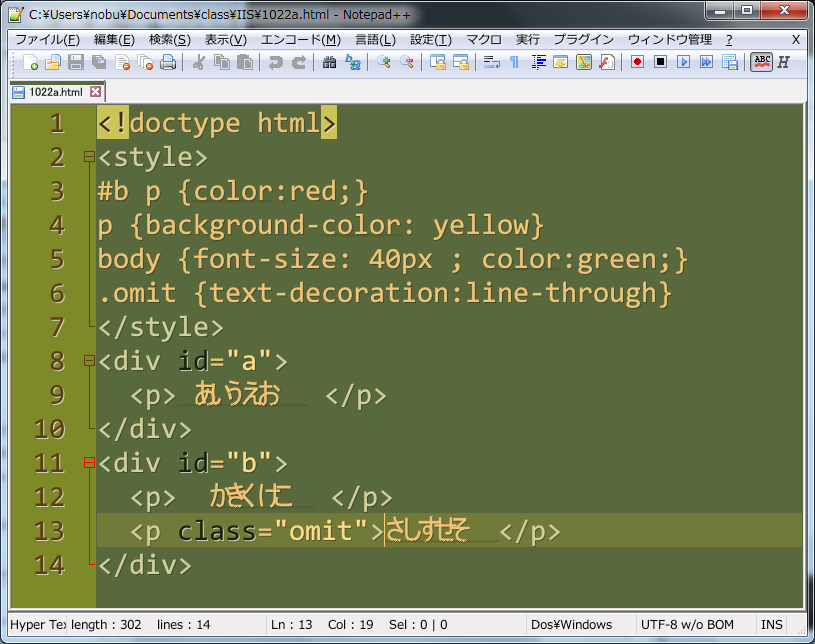
- 今日お見せしたサンプルのHTML(とCSSを組み合わせた)
ソースのエディタ画面は、 シンタックスハイライトが行われている
 (ので、見やすいし、エラー等があった際に 発見しやすい)。
(ので、見やすいし、エラー等があった際に 発見しやすい)。
- (Windowsのおまけの)メモ帳にはその機能はありません。
- Terapadでは少しだけその機能を持っています
(が他のエディタに慣れると不十分に感じます)。
- 板書(右図)におすすめのエディタをいくつか列挙しました
初級者向け実習
HTMLでWebページを作る。
- 或いはこのレジュメのページのソースをコピペして使ってもいいし、
- 前回作ったものを流用してもいい(その際はコピーして別のファイルにしましょう)。
このページのソースを使うとしたら、上から3行目ぐらいにある、
<link rel=“stylesheet” …> {.language-html}
という行は消したほうがいい
前述の方法で<style>
タグを挿入、CSS記述を書き込む。
h1 h2 h3 li などのタグ名を
セレクタとして使うといい。- 属性名としては資料のページを参考に選んでみて下さい。
課題
- 上記の実習を自分で実施し、
結果として作られたページ(のHTMLファイル全体でいい)を、
前回と同様にサーバにアップロードし、
そのURLを報告する形で提出して下さい。
- 使ったCSS属性の中で最も効果があった(または印象的だった)ものは何ですか、
といった報告や、感想なども添えてお送り下さい。
補足の画像集
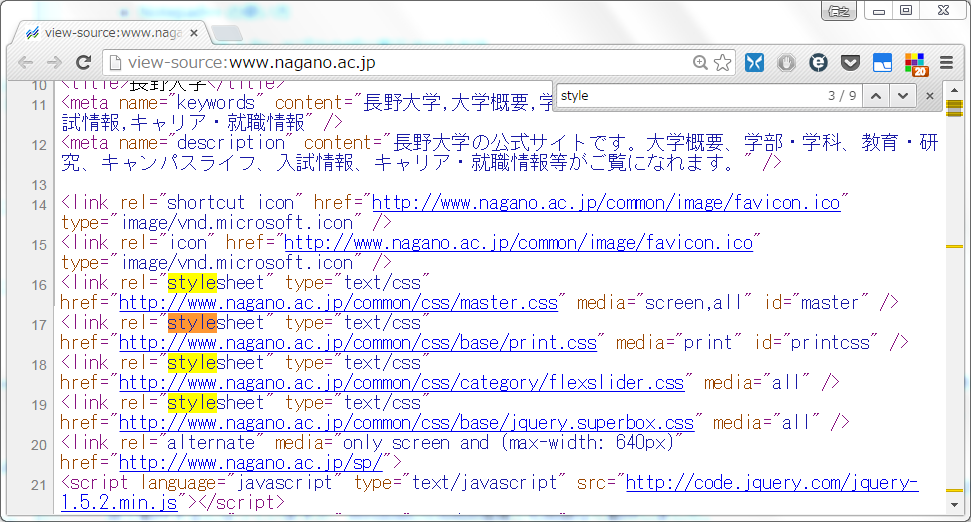
- 長大オフィシャルページのソース表示で
文字列「style」をページ検索したところ。

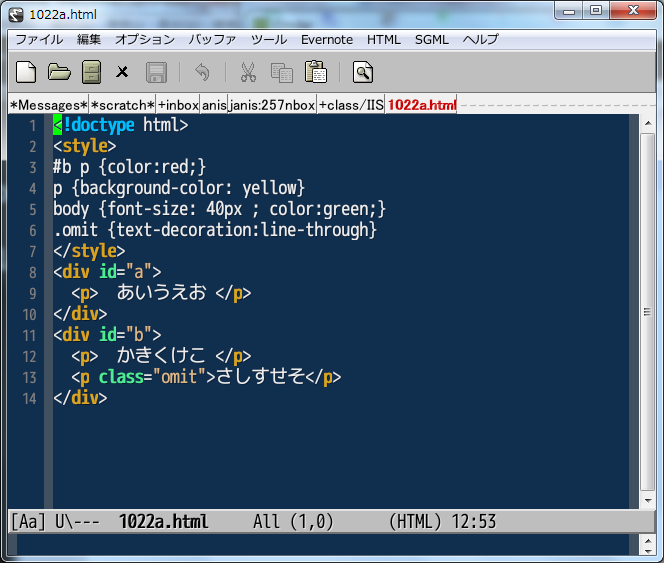
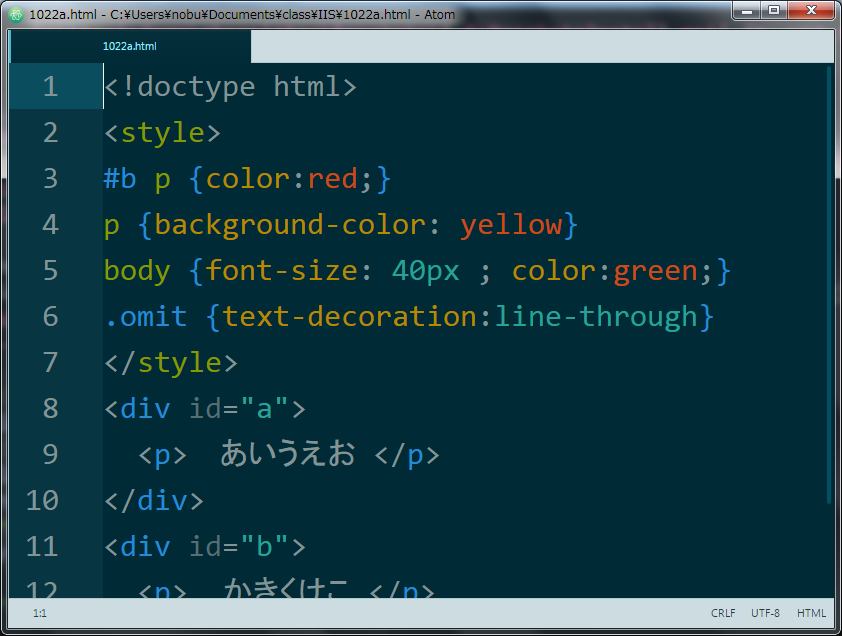
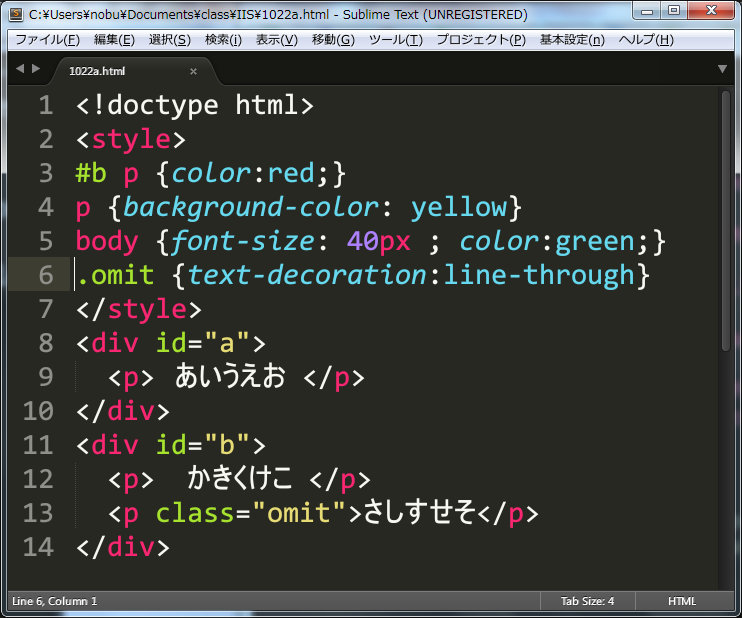
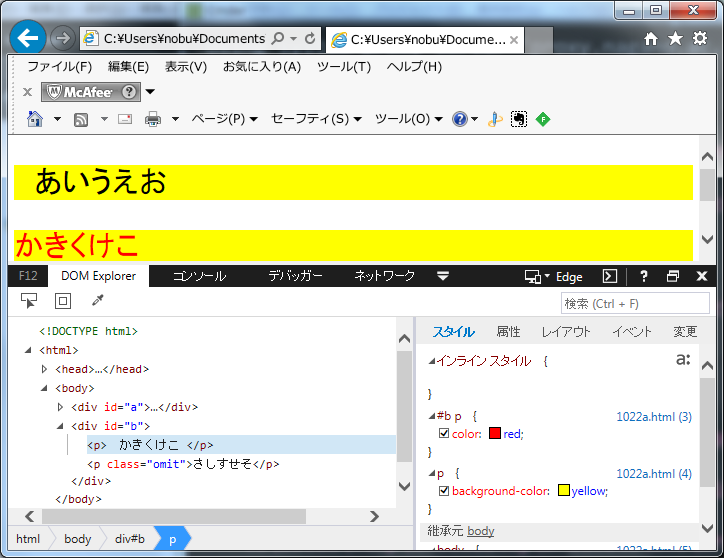
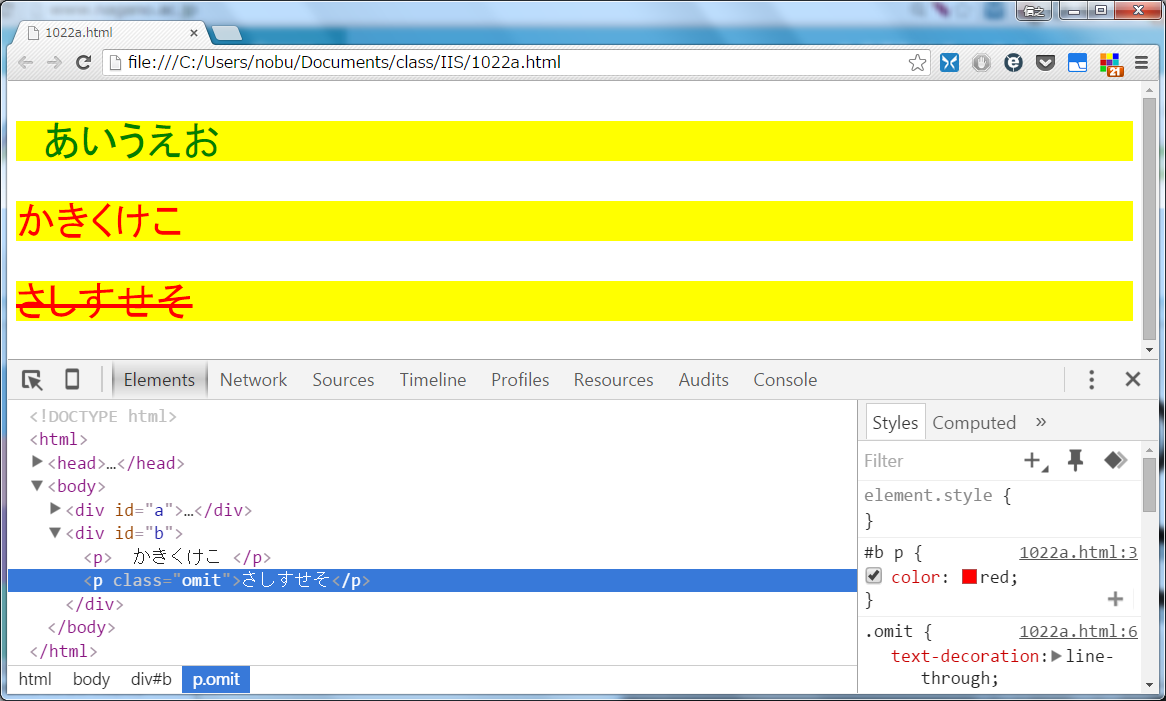
- 各エディタのシンタックスハイライトの実施例
Emacs 
Atom 
Sublime 
Terapad 
Notepad++ 
IE 
Chrome 
Firefox 











 (前回指示したように、サーバにアップロードして、 http:// ではじまるURLを
提出して下さい)。 アップロード先のサーバとしては、大学のサーバ以外に、
様々なファイル共有サービスが使えるので、それを使ってもOKです。
(前回指示したように、サーバにアップロードして、 http:// ではじまるURLを
提出して下さい)。 アップロード先のサーバとしては、大学のサーバ以外に、
様々なファイル共有サービスが使えるので、それを使ってもOKです。





 (ので、見やすいし、エラー等があった際に 発見しやすい)。
(ので、見やすいし、エラー等があった際に 発見しやすい)。