情報処理概論 第3回 10/17
Introduction to the Information Systems
はじめに
前回の要約
- パソコンの基本操作についておさらいを行った
(各自、一部は初めて聞いた話もあるかも知れない)。
- HTMLの基礎について学んだ(多くの人には既出の内容なので駆け足になったが)。
- 課題として、前回初耳だった話と、
最近のHTML(省略可能な箇所など)についての報告をお願いした。
 テーマ
テーマ
テーマ1. ページをWebで見せる
- Webページ(HTMLファイル とその付属のファイル群)を、
- Webサーバ にアップロードして
- そのURLを伝えることにより、そのページを(Webページとして)人に見せることができる。
注
この一連の作業は情報学概論Ⅰ(第13回)ですでに扱った内容です。
- 受講済の人は、省略してもらっても構いません(あらためて復習のために取り組んでいただいてもOK)。
- その際は、代わりに以下の「発展テーマ」にトライして下さい。
別ページの解説
に沿って作業して下さい。
また、必要に応じて情報学概論で使った解説記事も御覧ください。
ここで紹介している(大学で運用する
学生向けの)Webサーバは、学内LANの環境からしか
SFTPによるアクセス(アップロード)ができないので、
- 週に何度か、対面授業のため大学に来られる人は、その際に転送を試みて下さい。
- 遠方に住んでいる等、大学に来るチャンスがない(またはめったにない)人は、
平岡あて連絡ください。その方には代わりのサーバを用意します。
発展テーマ
Webページ(を構成するファイル群)を、
- Google Drive (や、それに相当する CMS
或いはリモートストレージ)に置いて、
- それを共有し、人に見せることができるかどうか、さらに、
- HTMLファイルをWebページとして見てもらうことができるか、
調べてみて下さい。
テーマ2.
Webの世界を知る(つづき)
 主なタグ
主なタグ
HTMLでWebページ作成(2)
右図には、こんなタグを使ってみようというタグの例(前回扱った)を示した。
以下、前回ページへのリンクだけ(若干の補足付きで)置いておく。
情報源
基本
実習1
- 前述の3つのタグからなる骨組みを作る。
- 空っぽの文書では寂しいので…
- ブラウザで表示してみる
- ブラウザでソース表示させる
- 方法については前回も触れた
- 自分が作ったHTMLと同じものが表示される(当たり前だが)のを確認されたし。
- ソース表示の操作はブラウザによって違うが、
(メニューバーにもメニューボタン(三本線)にも多分あるが)
- 文書画面上の何もない場所で右クリック、という方法も共通であるので、
これだけ覚えておけばいいだろう。
- なお、表示の方法もブラウザによって違う
H1 などのタグで章見出しを作る
文字飾りをつけてみる
=>
これについては、(このあと扱う)CSSで指定するのが現在は本道となっている
 画像
画像
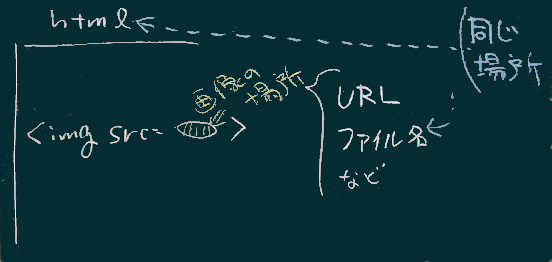
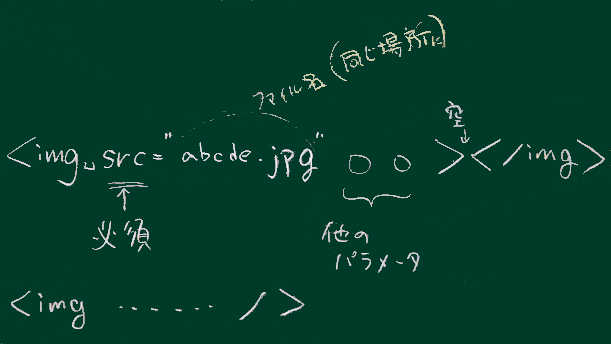
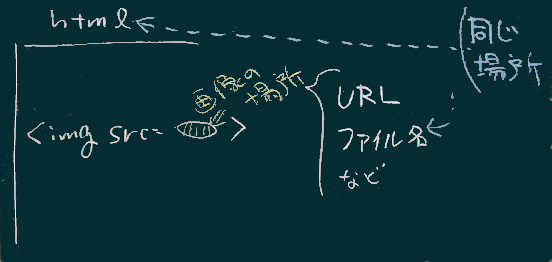
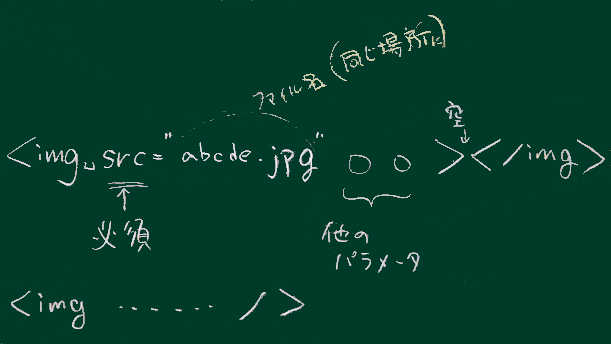
画像を一枚(沢山でもいいが)貼ってみる(IMG タグ)
- imgタグは終了タグが必要だったが今は不要になっている(タグの間に記述すべき要素がないため)。
- この(終了タグの要不要の)混乱を避けるため、図下のように、タグの右側を囲む’>‘のすぐ左にスラッシュ’/’を入れておくという書き方が昨今はよく使われている。
 画像
画像
- 手元にない人は前回おまけにつけた素材画像を使ってもいい。
- HTML文書と同じ場所に画像ファイルを置いておくこと。
(とは限らないがそれが最も簡単なので)
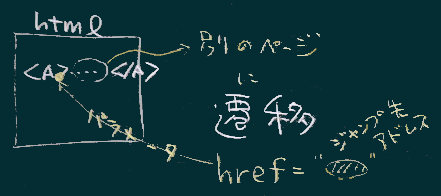
リンクを置いてみる(A タグ) 
補足
(前回資料参照)
 C/S
C/S
c
クライアントとサーバ(ネットのイメージ)
- Webはクライアントとサーバから構成される(右図)
- Webクライアントとして、我々が普段おもに使うアプリケーションは「ブラウザ」と呼ばれる
- サーバは、世界中の様々な場所で運営されていて、
ネット(インターネット)を経由して、クライアントとの間の通信を行う。
- サーバの場所に応じて、その通信路も、
(我々の理解を超えた巧妙な仕組みで)ネット内で自律的に設定される。
- なのでその部分は右図のように「雲」のような絵で描かれることが多い。
- 「クラウド」という最近流行の用語はここからきている。
実習2
Webページは多数のファイルから構成される(開発ツールの第一歩)
 F12
F12
- ブラウザで F12を押して 開発ツールを使う。
- ネットワーク(の通信の状況)やタイムラインを眺める。
- 開発ツールの構成は概ね共通だが表示等はブラウザによって違う。
- 開発ツールは今後頻繁に使います(使い慣れるようにしましょう)。
- なお、F12キーの使い方はブラウザの種類を問わずほぼ共通。
- 他にもWindows界でほぼ共通の文化として共有されているキー割当があるのでその一部を図示しておいた(下図)。
 主要ブラウザで開発ツールを開いた様子は第四回資料末尾に掲載してある。
主要ブラウザで開発ツールを開いた様子は第四回資料末尾に掲載してある。
- どのブラウザでも開発ツールに「コンソール」機能が含まれている。
- コンソールでプログラムを実行するなどの使い方はいずれ紹介するが、

- 当該ページのHTMLについてのエラー等もここにメッセージとして表示されるのでチェックして見て下さい。
- ただし、favicon.ico
が見つからないというエラーは現時点では無視していていい(favicon
についての解説はここでは省略するが)。
CSS入門
別ページに沿ってすすめます。
補足:
HTMLの中で、コメント(画面に表示されない、文字の種類を問わない)を書くには、以下のようにする。
<!doctype html>
ここは表示される
<!--
この部分は表示されない(コメントとして扱われる)
-->
一方、CSSの中ではCやJava, JavaScript
と同様の文法でコメントを挿入できる。
h1 {color: red;} /* ここにコメントが書ける */
/*
複数行にまたがってもいい。
スラッシュアスタリスクからアスタリスクスラッシュまで
*/
p {background: #ff70b0;}
- ただし、
//
から始まって行末までの一行コメントの文法は用意されていない。
今日の課題
- 「HTMLで書いたページをWebで見せる」に沿って、サーバに転送したページのURLを報告下さい(はじめての人)
- または「発展テーマ」について報告下さい(両方やってもいい)。
- CSS技術を活用したページを1つ作ってみて提出下さい(解説や感想も添えて)。
- HTMLでWebページを作ってみるにあたり、苦労したことや、
これから発展させる(かっこいいページにする等)祭に
どんな技術を投入すればよさそうに思うか、 考察したことも報告下さい。







 主要ブラウザで開発ツールを開いた様子は第四回資料末尾に掲載してある。
主要ブラウザで開発ツールを開いた様子は第四回資料末尾に掲載してある。