情報学概論Ⅰ 第13回
企業情報学部
7/8
情報学概論1 第13回(7/8)
(Introduction to Informatics 1)
はじめに
当科目の意義

- 我々の置かれている状況:
- PCとブラウザがあってURLを入れたり画面をクリックしたり、それで生活がまわっていく。
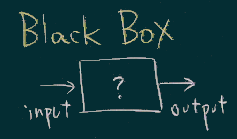
- 中で何が起きているのかはあまり認識していない (ブラックボックスとして認識)。
大学の学問は:
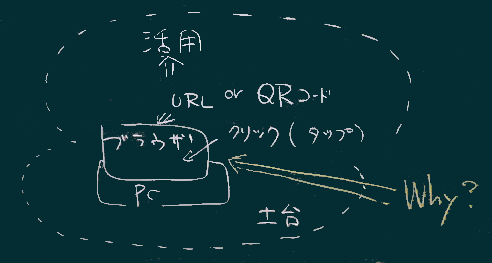
- このシステムを前提にどう活用していくのかを考える領域(右下図の上半分)
- このシステムの内容や課題を認識する領域(下半分)
の両方をバランスよく位置付けていくのが望ましい。
- 本科目は下半分に狙いを絞ったもの。

試験に向けて
- 基本的には、これまでにやったことを復習しておいて下さい。
- 自分の考えを書くような問題も出る予定です。これまでの授業内容について、随所で「なぜ?」という疑問を持って考察したり調査したりすることは重要かもしれません。
実践的ICT生活のために(2)
(実習編)
前回課題について

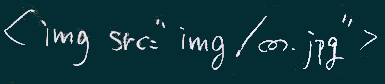
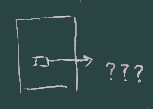
- HTMLと、そこから引用される画像ファイルは、
一緒に伝えないと複合文書が正しく表示されない。
- 右図のように、表示するために画像ファイルを探しに行って、見つからない、という状況になる。
- これを克服する方法:定番の方法はない(以下に候補を挙げるが)。
- なお、今回の考察/実習のためには、誰かが作った借り物の画像(著作権的に問題があるケースが多いという理由もある)を使わず、
手元(PC上)にある画像ファイルを使うことにしておこう。
- 自分がクラウド上に保持しているものや、フリー素材などの場合も、一旦自分のPC(HTMLファイルと同じフォルダ)に置いてからのHTMLへの貼り付けを行うこと。
- アーカイブファイルとしてまとめる
多くの場合、アーカイブの際に同時に圧縮も行うので「圧縮ファイル」とも呼ばれる
zip が最もポピュラー(Windowsに組み込まれているので)。
クラウド経由でもメール経由でも受け渡しができる。
ただし、受け取った側は「解凍」の作業を必要とする (ので、この方法は濫用しないほうがいいだろう。たかだか3,4個のファイルなら個別にメールに添付すればいいし、現代の画像ファイルは圧縮してもさほどご利益はないことが多いので。)

- メールで送る
- 上記のアーカイブの形で添付してもいいし、
- 個別に添付しても大丈夫。
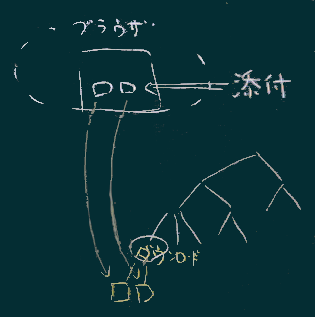
- メールソフトで読むにせよ、ブラウザ上で(Gmailサイト等)読むにせよ、添付ファイルとして示されたものを、PC内の一定の場所にダウンロードまたは展開してから表示させる(右図)ので、 同じ場所に置かれた状態が受信側のPC内で形成されるため。
- ただし、画像が置かれた場所が、引用元HTMLファイルとは別のフォルダ/ディレクトリ(下図では
imgサブフォルダの下)に置かれているような構成の時はうまくいかない。
![サブフォルダの引用]()
- WebサーバにアップロードしてそのURLを伝える。
- これが一番スマート。
- ただし、使えるサーバは(今は)さほど豊かではない。
- 学生向けコンテンツ空間を使ってみよう
![atomの場合]()
- 上記のページでは、ファイル転送ソフトの使い方を紹介している。
- それ以外に、atomエディタで編集してそのままアップロードする(設定は大変だが 頻繁にアップロードを行うなら便利な)方法などもあるが、ここでは詳細は省略する (関心のある人は右図のようなワードで検索してみて下さい)。
クラウドサービスを使う- クラウドサービスはHTMLコンテンツを特殊な表示で扱うことが多く、
- 現在は使えるサイトは殆どないようだ
- 画像(などの補助的コンテンツ)だけをクラウドやブログに置く
- imgタグのsrc属性には、その画像の URLを書くことになる。
- たとえばこの画像のように->
![燕]()
- 永続的にそのURLが有効であるかどうかは保証されないことが多い
課題
解説「学生向けWebコンテンツ空間を使う」に沿って、 前回作ったHTML(他のものでもいいが)をサーバにアップロードし、
そのURLを報告下さい。
なお、この学生向けWebサーバーは、(アップロードに関しては)学内限定なので、 登校の際に作業を試みて下さい。
遠方にいて登校できない状態の人は別途相談ください。
次のテーマ:Markdownを使ってみる