

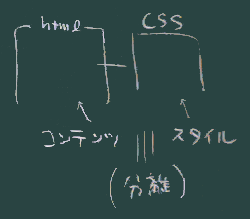
右図に挙げたような記法は、初期のHTMLにはあったが(今も痕跡・残骸として残るものはあるが)、
現在は 規格として無効だったり非推奨だったりするもの。
その根本には、右図のように「コンテンツとスタイルの分離」という考え方がある。
marquee
はもともと一部のブラウザに限定された技術だったし、上記の考えにも反するので、すでに規格からは抹消されている。CSSやJavaScriptを使って同じ機能が実現できます。

文字のフォントやサイズや色を変更するのも、基本的にはCSSを使うのが正しいアプローチ(CSSについては次回少し触れます)。
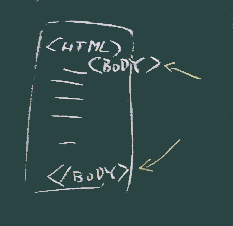
例えばBODYタグ、開始タグと終了タグは(右図)離れた場所に置かれる。
それに限らず、あらゆるタグのペアを揃えて辻褄が合うように管理するのは面倒な仕事である。
タグを ’< … >’ で囲むこともまた面倒な仕事である。
最終的にサーバからブラウザに送るページ情報としてはHTMLは規格として生き続けるが、


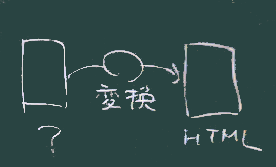
文章を書く人、ページをデザインする人らが必ずしもHTMLで書く必要はない。
もっと楽な言語で書いて、プログラムで変換してHTMLを生成させる、そのアプローチが今は主流になっている。
「オープン」なシステムという表現を以前にも使ったが、
もう少し補足しておく。

(コンピュータを歴史的に見ると、かつて)ハードウェアとソフトウェアが「クローズド」な関係だった。

今、アプリケーションとそのデータの関係でもその問題が存在している。

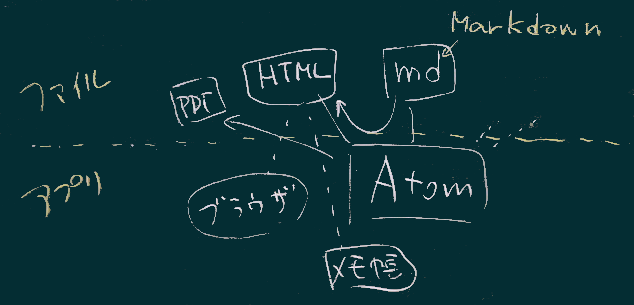
この科目では、
という世界(右図)を諸君に体感していただくことに主眼を置いている。