

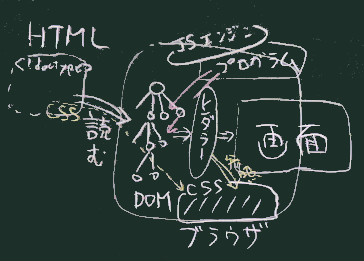
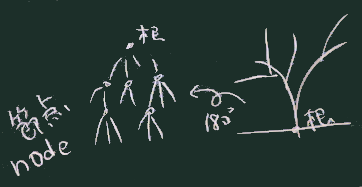
(右図参照)

 イベントに応じてJavaScriptによるプログラム(もしあれば)を
内蔵のJSエンジンが実行する。
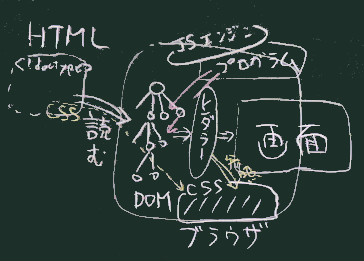
イベントに応じてJavaScriptによるプログラム(もしあれば)を
内蔵のJSエンジンが実行する。


まずは土台になるHTMLを作っておこう。
markdownで書くならこんな感じ(ソース)
+ あいうえお
+ かきくけこ
+ さしすせそ
それを変換するか、HTMLを直接書くなら(ソース)、
<!DOCTYPE html>
<meta charset=utf-8>
<ul>
<li>あいうえお</li>
<li>かきくけこ</li>
<li>さしすせそ</li>
</ul>
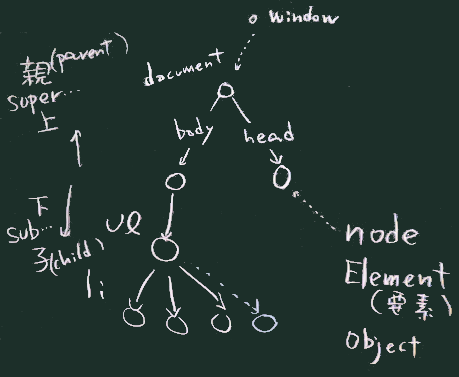
親要素(になるべきもの)
var pa=document.getElementsByTagName('ul')[0]
子要素(になるべきもの)
var ch=document.createElement('li')
ch.textContent="まみむめも"
関係づけ
pa.appendChild(ch)
HTMLを作っておく
<!DOCTYPE html>
<meta charset=utf-8>
<div></div>
<style>
div {width:100px ; height:100px;
background-color: yellow;
}
</style>
前提として、div要素を「取得」しておく
var d=document.getElementsByTagName('div')[0]
以下のような式を入力して状況を知る、または変化をつけてみる
// body の背景色
document.body.style.backgroundColor="#ffcccc"
// 位置の変更(ここでは左端座標)
d.style.left="100px"
// サイズの変更(ここでは幅)
d.style.width="300px"

- はマイナスの演算子として解釈されるので
こういう変換が必要になるのは理解できるだろう。なお、現在のサイズや位置をデータとして取得するときには
style 属性(オブジェクトの属性)は使えない
(代わりに以下のような属性名がある)
d.clientLeft
d.clientWidth
なので、要素の表示位置を少しずらすような処理は、 以下のように若干複雑になる。
d.style.left=d.clientLeft+5+"px"
なお、色や余白寸法など様々なCSS属性について、 要素ごとの現在値を取得する方法が与えられていないケースが 多い。
xxxxというクラスの要素にはこういうCSSルールを、
yyyyというクラスの要素にはこういうCSSルールを、
というCSS定義を作っておいて、当該要素に付与する
クラス名をプログラムで変更するというアプローチがよく使われる。
addClassName, removeClassName メソッド
が用意されている
(この記述は(ネイティブ関数の解説としては)誤り。
次回あらためて解説します。)
これまでに学んだJS技術を活用した、 ページに変化を引き起こすプログラムを 作ってみよう(自由課題)
作りたいプログラムが思い浮かばない人のために例題:
解答例のページも作っておいたが、 自分なりに奮闘努力してから見るようにして下さい。