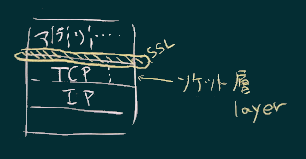
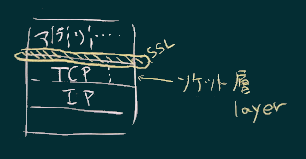
SSL の位置付け 
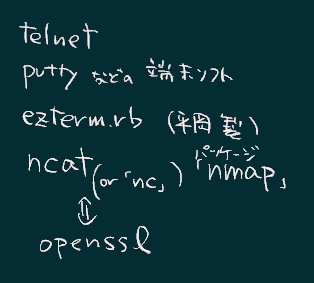
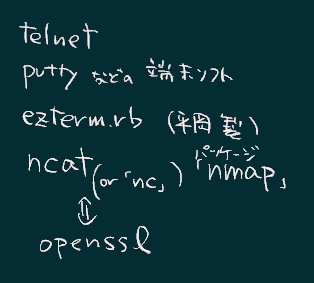
利用可能なソフトウェア(暗号化なし、あり) 
 手打ちで通信を試みることが可能なアプリケーション層のプロトコル(とポート番号;SSLありとなしのそれぞれについて)
手打ちで通信を試みることが可能なアプリケーション層のプロトコル(とポート番号;SSLありとなしのそれぞれについて)
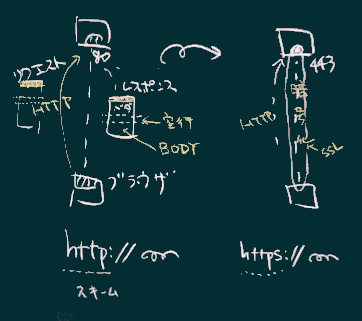
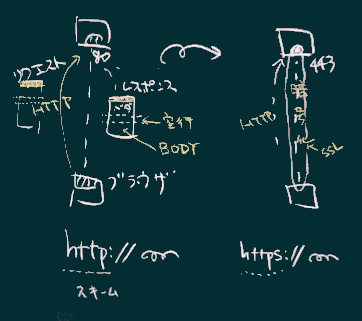
HTTP通信のイメージ

(SSLによる暗号化 なし<->あり)
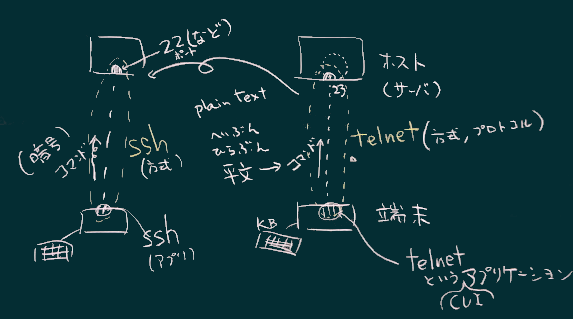
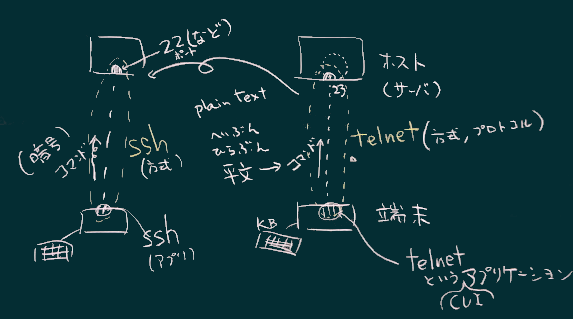
端末としての通信のイメージ

(SSLによる暗号化 あり<->なし)
Building Network and Services
SSL の位置付け 
利用可能なソフトウェア(暗号化なし、あり) 
 手打ちで通信を試みることが可能なアプリケーション層のプロトコル(とポート番号;SSLありとなしのそれぞれについて)
手打ちで通信を試みることが可能なアプリケーション層のプロトコル(とポート番号;SSLありとなしのそれぞれについて)
HTTP通信のイメージ

(SSLによる暗号化 なし<->あり)
端末としての通信のイメージ

(SSLによる暗号化 あり<->なし)


=> 別資料参照 => ここは次回改めて

(予稿になかったが)今日あらためて紹介した、アプリケーション層のプロトコル を手打ちで叩いてみるという実習を、できるだけ試みて下さい。また 結果をご報告ください。
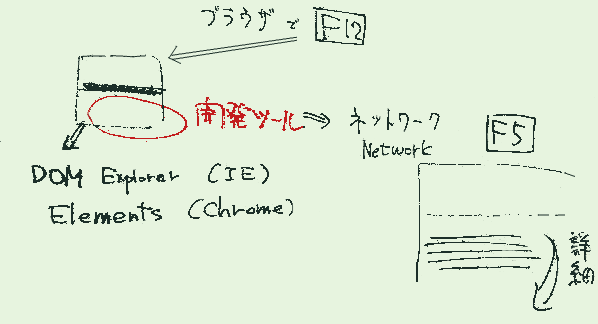
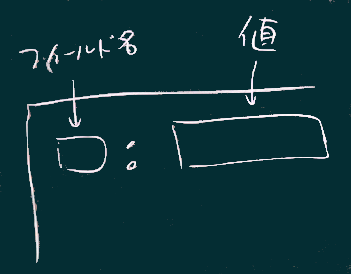
ブラウザの開発ツール(F12)の「ネットワーク」機能で見ることができるHTTPヘッダーの中からいくつかを選んで、そのフィールドの意味や目的を調べる。わかったことを報告ください。