
(Basic Programing)
を使って、亀君に関数のグラフを描かせる方法を学んだ。
 |
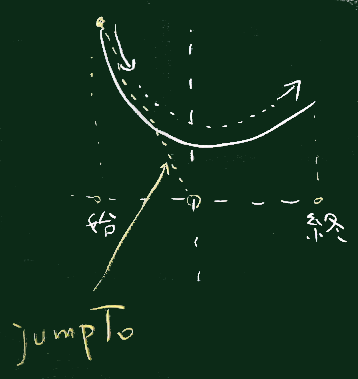
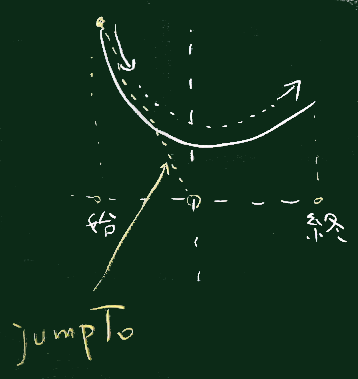
| Jumpしてから描画 |


ーーー

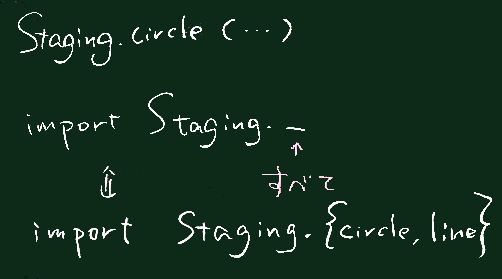
書き方として2つあります。
(Staging は大文字から始まることに注意)
インポートして使う
import Staging._
circle(0,0,100)

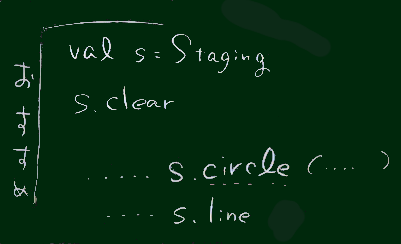
Stagingオブジェクトとして使う
val s=Staging
s.circle(0,0,100)
両方試みて下さい。
以下の例では最初の行(1,または2の)を省略します。
以前のバージョンのkojoでは、Stagingを使うときに亀も画面に表示されていたので、 画面をクリアして タートルを見えなくするために
clear() ; turtle0.invisible
を予め呼んでおくといい、という解説を行っていたが、
その代わりに、Stagingと亀を併用したいときに
turtle0.visible
を呼ぶ必要がある。


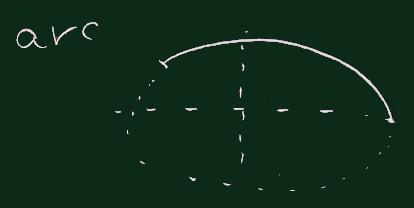
dot, line, rectangle, roundRectangle, ellipse, circle, arc…
これらは、オブジェクト名でもあり、メソッド名(描画関数の名前)でもある。
一つ一つ、試して見て下さい


 |
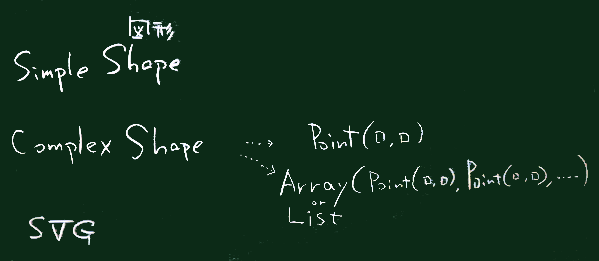
| Shapeの分類 |
どれを使ってもいいが、当面は、座標値、寸法、角度などの数値を1つずつ指定するもの (複数のインタフェースのうちで引数の数が多いものがそれだと推測していい)を 使っておいて下さい。
 pointオブジェクトを生成して渡すことになる。
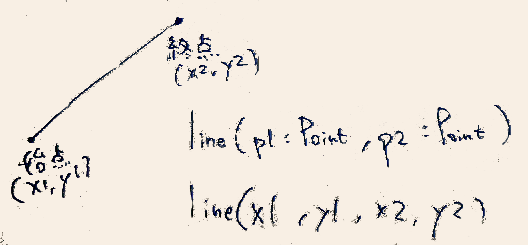
pointオブジェクトを生成して渡すことになる。基本は、両端(始点、終点)の座標値を与えて呼び出す書き方。
s.line(0,0,100,100)
こんな呼出方も用意されて(は)いる。
s.line(Point(0,0), Point(100,100))
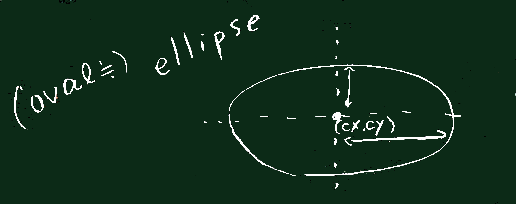
数値だけを与えるインタフェースの場合、6つのパラメータを渡す。
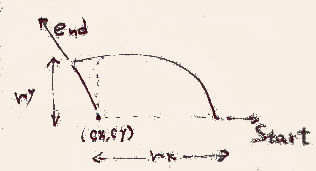
s.arc(cx,cy,rx,ry,s,e)
のように6つの値を与える。cx,cy は座標値、rx,ry はそれぞれの方向の半径、 s,e は角度である。
なお、例題集(後述)に、「円弧っぽいもの」という題材があるが、 この題材では、このarcメソッドは使わず、lineだけで図を構成する。(結果的に輪郭が円弧のように見える例として紹介した)

StagingModuleのオフィシャルページ にサンプルとドキュメントがあります。

例題集 に沿って、プログラムを作成してみて下さい。
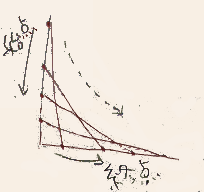
同心円
格子
etc

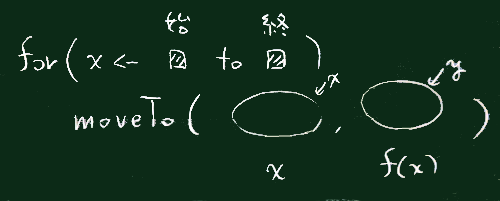
for((x,y) <- (0,0) to (100,100) ) のような文法はScalaにはない
サンプル集 も参考にして下さい。
マウスの操作を使う
 |
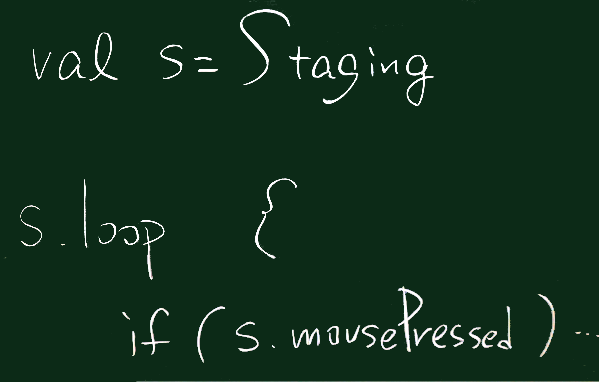
| マウスを使うコード概略 |
loop {
if(mousePressed) circle(mouseX,mouseY,100)
}
import Staging._ を前提としている。
右図も参考にすること。
// ループのためのfor構文 の基本
// ループ変数 <- 範囲生成式
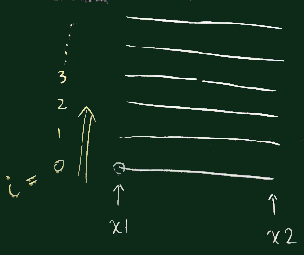
for(i<- 1 to 100)
circle(i*40,0,10) // これは1重の for
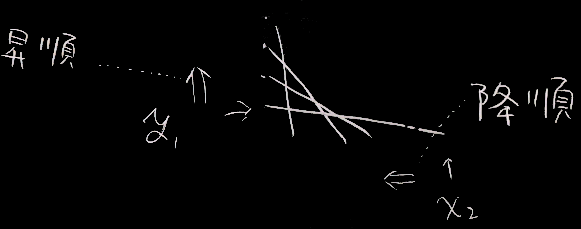
さらに 2重の for (の 書き方1)
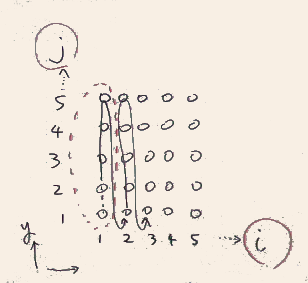
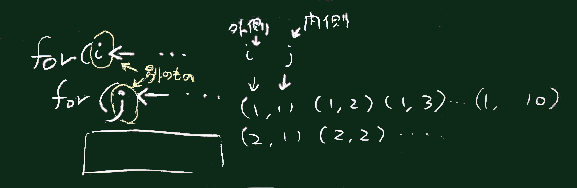
for(i<-1 to 10) // 外側の for の中に
for(j<-1 to 10) // 内側の for がある
circle(i*10,j*10,5)
こういう構造を「入れ子」と呼びます。 こう書くこともできます(書き方2)
for(i<-1 to 10 ; // セミコロンで区切る
j<-1 to 10) // 括弧内は1行につないでもOK
circle(i*10,j*10,5)
 この書き方で、例題のように円を縦横に敷き詰めて並べて描画させることができる。
この書き方で、例題のように円を縦横に敷き詰めて並べて描画させることができる。