情報処理概論 第4回 10/20
はじめに
前回の要約
- FileZillaのインストールを(あらためて)行い、
使い方を簡単に解説した。
- HTML文書の第二歩を学んだ。
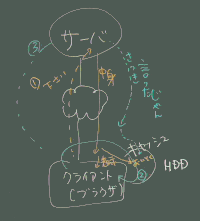
- (大学が学生用に提供する)Webサーバに 1. を使って
コンテンツをアップロードし、 アクセスする方法を学んだ
(課題として取り組んだ(要提出))
補足1 このレジュメ(資料集)について 
- 以下のような場面を想定して、
- (ブラウザの)キャッシュに古い状態のページが残っている
- 授業前や授業中にも訂正や加筆が行われることがある
- ブラウザに再表示(リロード)の指示を時々行って下さい。
- 方法としては右図のような操作が使えます
- この授業では再三お伝えしていますが、キーボードショートカットで、
その手間を短くするよう心がけましょう


補足の補足 キャッシュについて
- キャッシュという用語が出てきたので補足しておきます
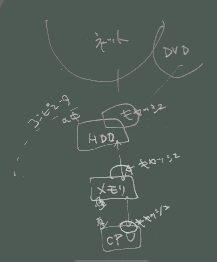
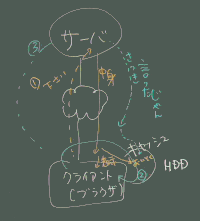
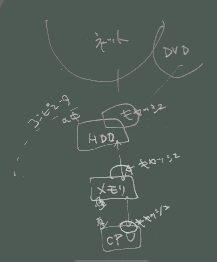
- キャッシュはデータの一時的保管場所です
- プロセッサの中(ミクロなレベル)でも、
ネット上の情報の一時保管においても使われる技術です 
- 転送速度の遅いデバイス(やデータ転送路)からのデータ取得が必要となる回数を
少しでも減らそうという考え方によるものです


補足の補足の補足 単位の接頭辞
- 情報を扱う際に、キロ、メガ、ギガといった接頭辞については
理解しておく必要があるだろう
(参考資料参照)。
補足2 URLについて

- 記号 :// の左側を、スキーム と呼ぶ(アクセスする手法を意味する)
- スキームには http https ftp など沢山の種類がある
- 最もポピュラーなものが http (スキームを省略した際のデフォルトでもある)
- 前述の ネットワーク経由のスキーム以外に、file スキームもある
- file スキームは個々のコンピュータ内部のデータ資源へのアクセス手法
- なので、外部からのアクセスはできない
- それと同等の、Windows独自のパス書式(c:¥ ではじまるもの)も
外部からアクセスできない記法
- これを前回課題の提出方法として使うことはできない
 (前回指示したように、サーバにアップロードして、http:// ではじまるURLを
提出して下さい)
(前回指示したように、サーバにアップロードして、http:// ではじまるURLを
提出して下さい)
- アップロード先のサーバとしては、大学のサーバ以外に、
様々なファイル共有サービスが使えるので、それを使ってもOKです。

HTML を活用する
Webページは多数のファイルから構成される(前回)
内容を再確認します
エディタについて

- 今日お見せしたサンプルのHTML(とCSSを組み合わせた)ソースのエディタ画面は、
シンタックスハイライトが行われている(ので、見やすいし、エラー等があった際に
発見しやすい)
- (Windowsのおまけの)メモ帳にはその機能はありません
- Terapadでは少しだけその機能を持っています(が他のエディタに慣れると不十分に感じます)
- 板書(右図)におすすめのエディタをいくつか列挙しました
実習
- HTMLでWebページを作る。
或いはこのレジュメのページのソースをコピペして使ってもいいし、
前回作ったものを流用してもいい(その際はコピーして別のファイルにしましょう)。
また、サンプルとして呈示したHTMLファイルを流用してもいい。
- このページのソースを使うとしたら、上から3行目ぐらいにある、
<link rel=”stylesheet” …> という行は消したほうがいい
- 前述の方法で<style>タグを挿入、CSS記述を書き込む
h1 h2 h3 li などのタグ名を セレクタとして使うといい
属性名としては資料のページを参考に選んでみて下さい。
課題
- 上記の実習を自分で実施し、
結果として作られたページ(のHTMLファイル全体でいい)を、
前回と同様にサーバにアップロードし、
そのURLを報告する形で提出して下さい。
- 使ったCSS属性の中で最も効果があった(または印象的だった)ものは何ですか、
といった報告や、感想なども添えてお送り下さい。
(以下は参考資料として見ておいて下さい)
補足の画像集
各エディタのシンタックスハイライトの実施例
Emacs

Atom

Sublime

Terapad

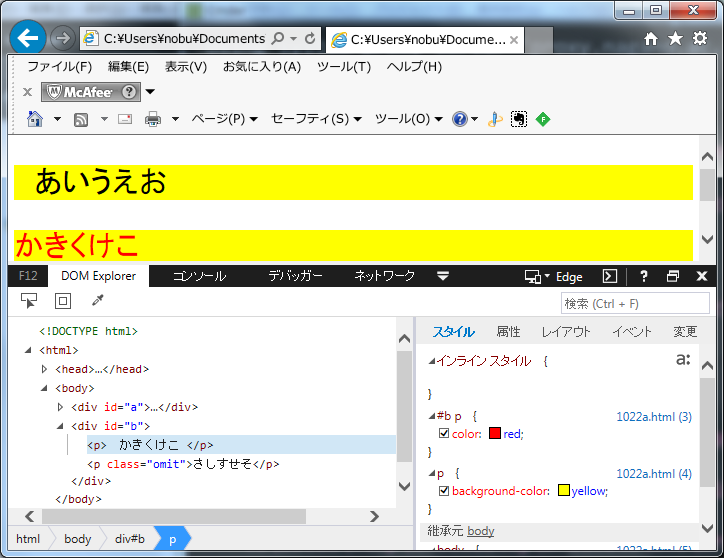
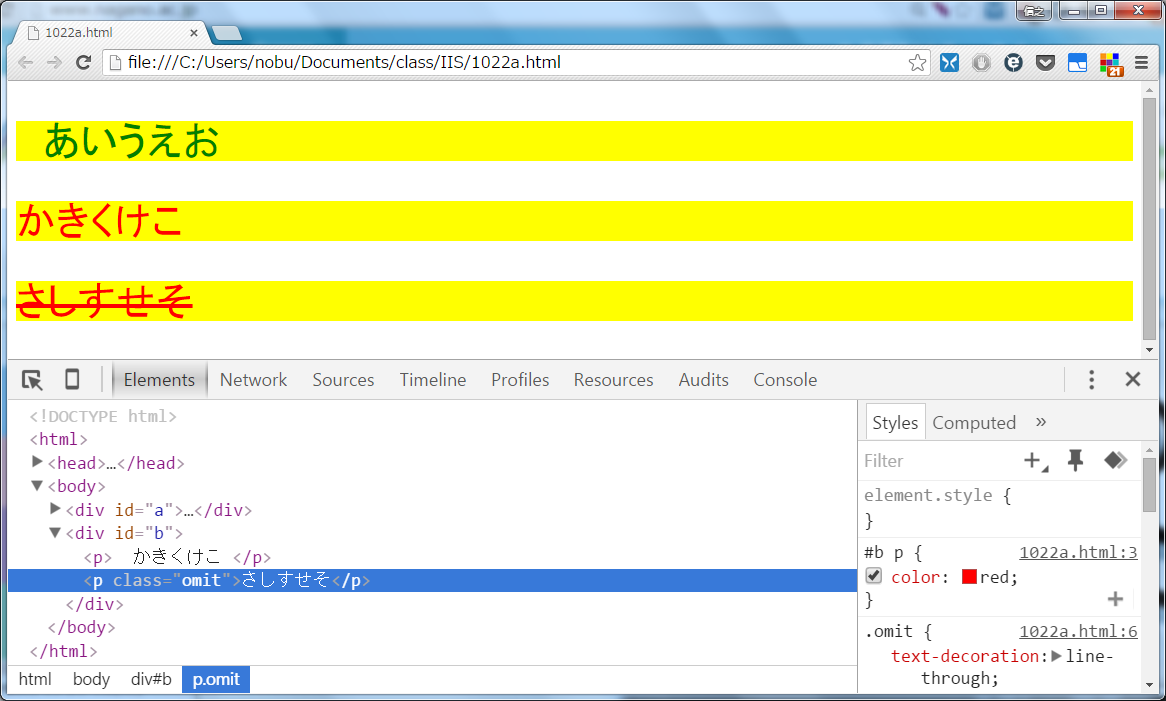
各ブラウザの開発ツールの画面
IE

Chrome

=> 次回








 (前回指示したように、サーバにアップロードして、http:// ではじまるURLを
提出して下さい)
(前回指示したように、サーバにアップロードして、http:// ではじまるURLを
提出して下さい)