情報処理概論 第7回 11/9
Introduction to the Information Systems

前回の要約
- SLIMの使い方を学び、実習として、
実際に使ってみた
- SLIMをHTMLに変換することを含め、
プログラムの「コンパイル」に類する作業を楽にするためのツールとして「ビルドツール」を紹介し、
- Ruby製のビルドツール rake の使い方を学んだ
前回の積み残し

- rakeの起動を楽にする方法 を解説した。
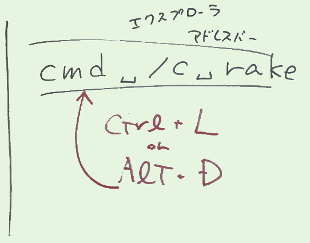
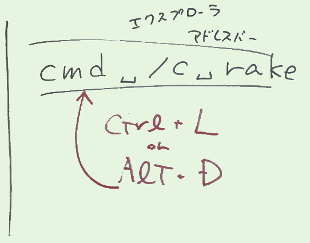
- ここで述べた方法以外に、エクスプローラのアドレスバーに右図のように
cmd /c rake と入力する、という方法もある。
- 実際には、2度目以降は(エクスプローラのキャッシュに残るので)最初の3文字程度を入力するだけでいい。
- アドレスバーにカーソルを移すショートカットもついでに(指で)覚えるといい。
CSSの活用 (HTMLの周辺技術 つづき)
補足(要素の検証方法)

- CSSによる各要素の属性指定は、いくつかの場所で、
様々な粒度で行うことができる。
- 同じ要素の同じ属性に(複数の場所で)違う値が指定されている時は、より細かいセレクタの指定が行われたものが優先される。
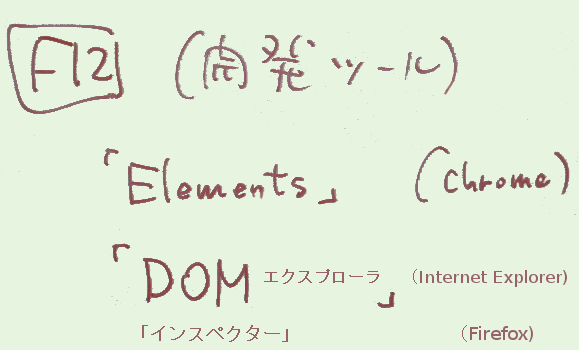
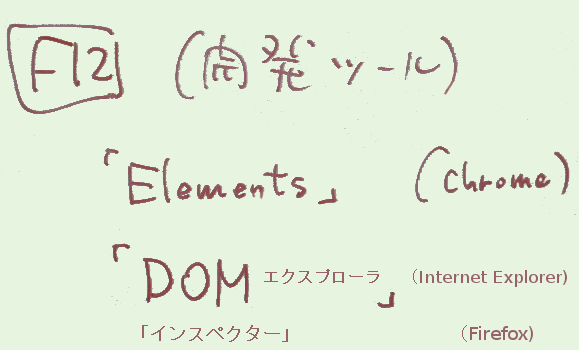
- HTMLになった時点で各要素にどういうCSS属性が指定されているかを調べるためには、(各ブラウザに付属する)開発ツールが役に立つ(右図)。
- 開発ツール画面のメニューバーでの、要素のチェックを行う機能を示す名前はブラウザによって違うので
各自で確認しておくこと。
(実際に使ってみるといい)
課題
今日紹介したCSS技術(:hover)を使ってみて下さい。
- 出来る人は、作ったもの・動かしたものを、
(サーバ上のURLまたはメール添付で)提出して下さい。
- でなければ使ってみてわかったことや気づいたことを報告して下さい。